(此文档仅供参考)
问题1:
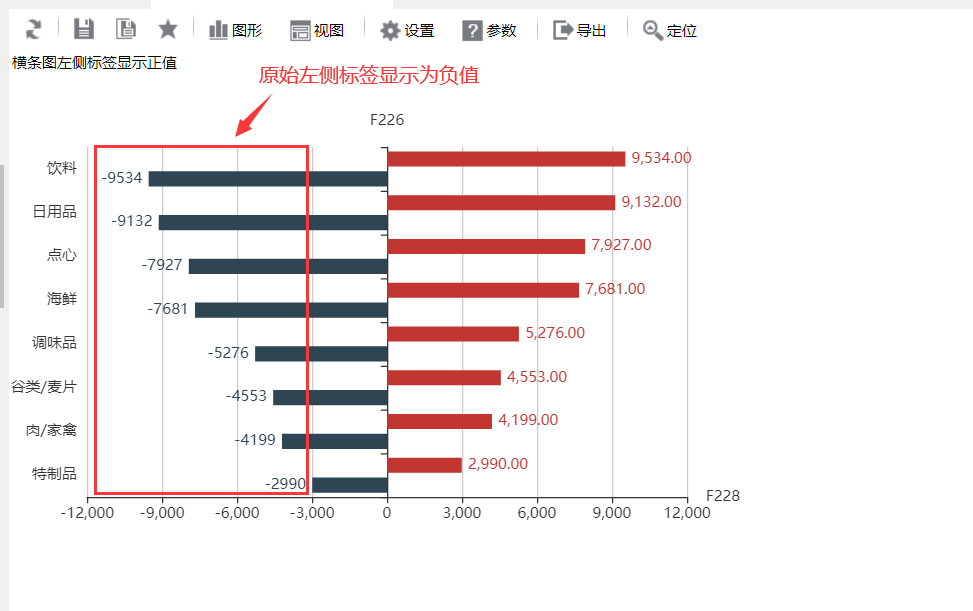
横条图原始数据项标签如下截图,希望左边的数据项标签显示为正值:
解决方案
可以参考以下扩展属性去实现:
{
"series": [{},{
"label": {
"normal": {
"show": true,
"textStyle": {
},
"formatter": "function(params){return params.value[0]*-1;}"
}
}
}]
}
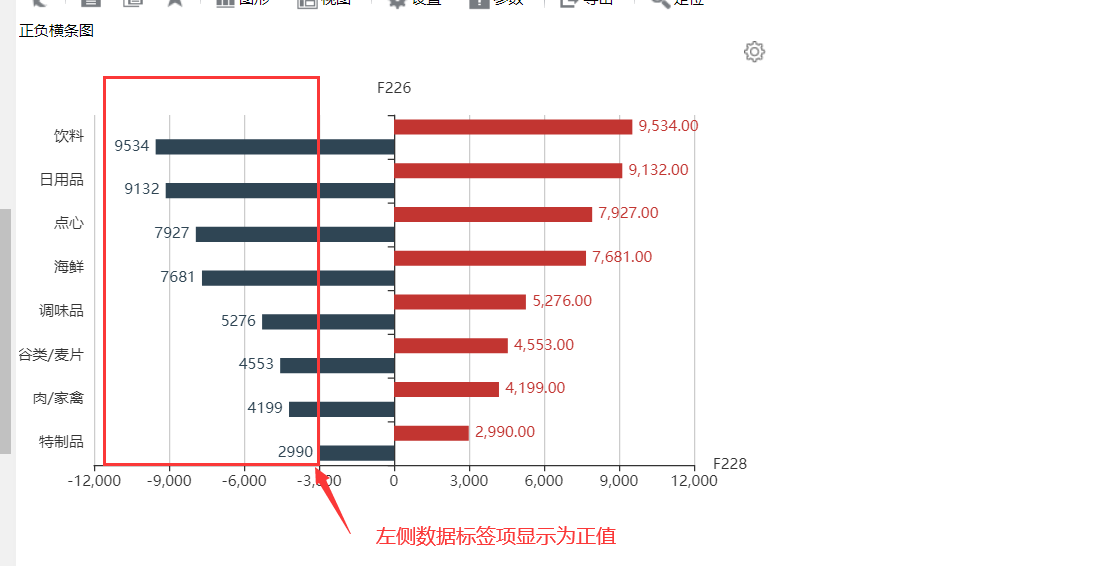
实现效果如下:
实现数据标签(label)效果后,如何在横条图中继续实现左边的数据提示(tooltip)显示为正值:可以参考以下扩展属性去实现:
1 |
|
实现效果如下:
问题2:
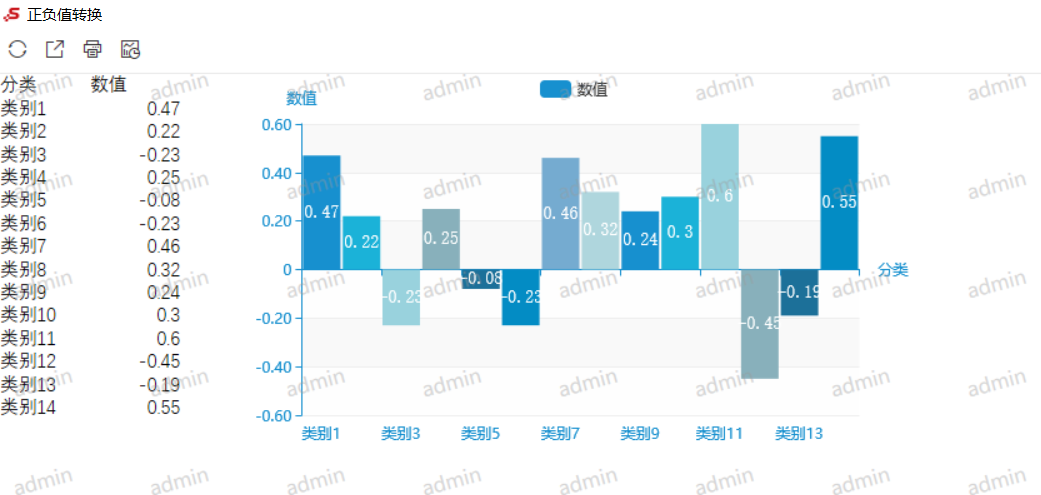
柱图原始数据项标签如下截图,希望数据项标签均显示为正值:
解决方案
可以参考以下扩展属性去实现:
|
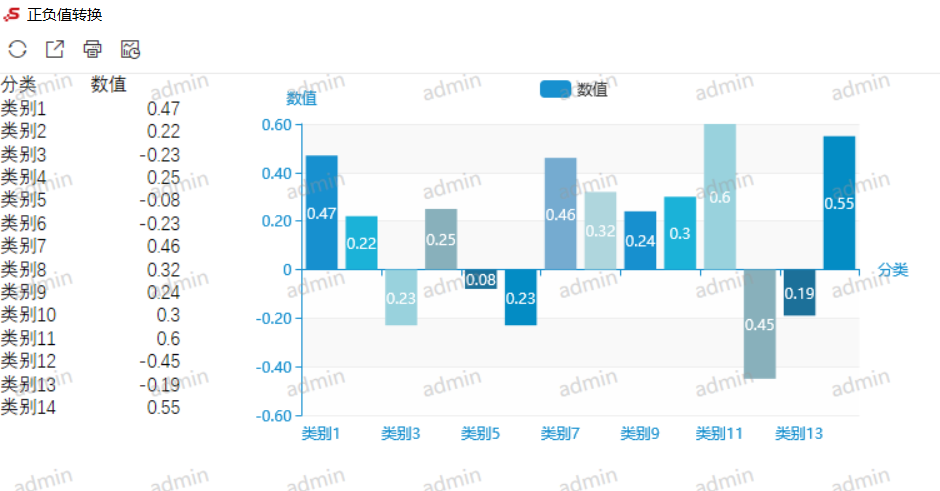
实现效果如下: