该宏示例在 V10.5上 验证通过
本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
1. 示例效果
预期效果:在筛选器上勾选或者取消勾选任何一个备选项时,都会用宏接口篡改已选项列表的值,固定在已勾选的备选项列表中添加["华北", "西南"]两个选项值。
2. 操作步骤
- 步骤一:新建一个空白的仪表盘。选择任一数据来源,拖入“表”组件。
- 步骤二:拖拽所需字段并设置筛选器,效果如下:
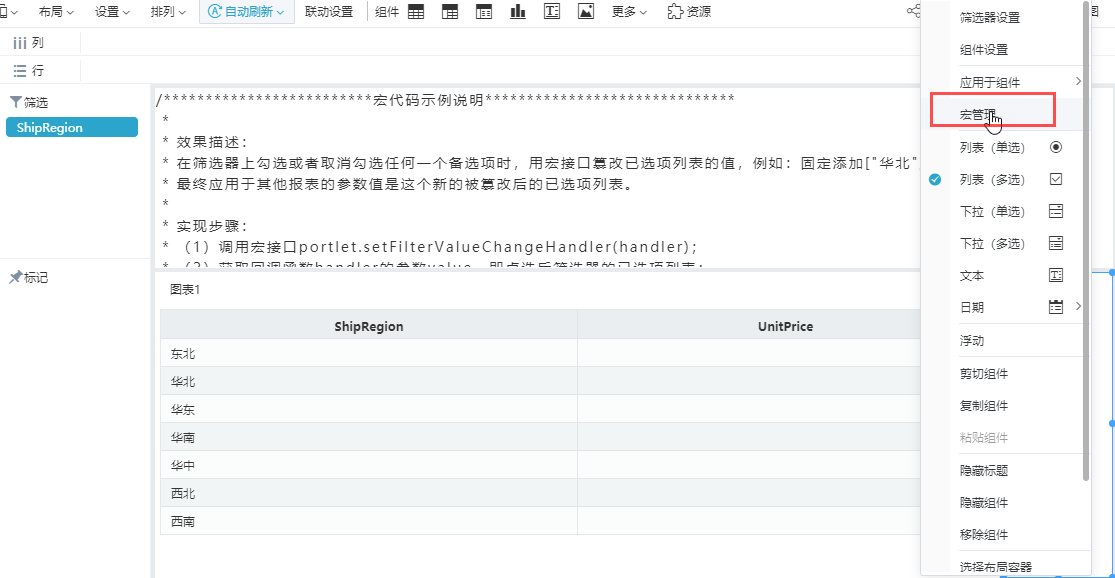
- 步骤三:选中筛选器,右键进入宏管理页
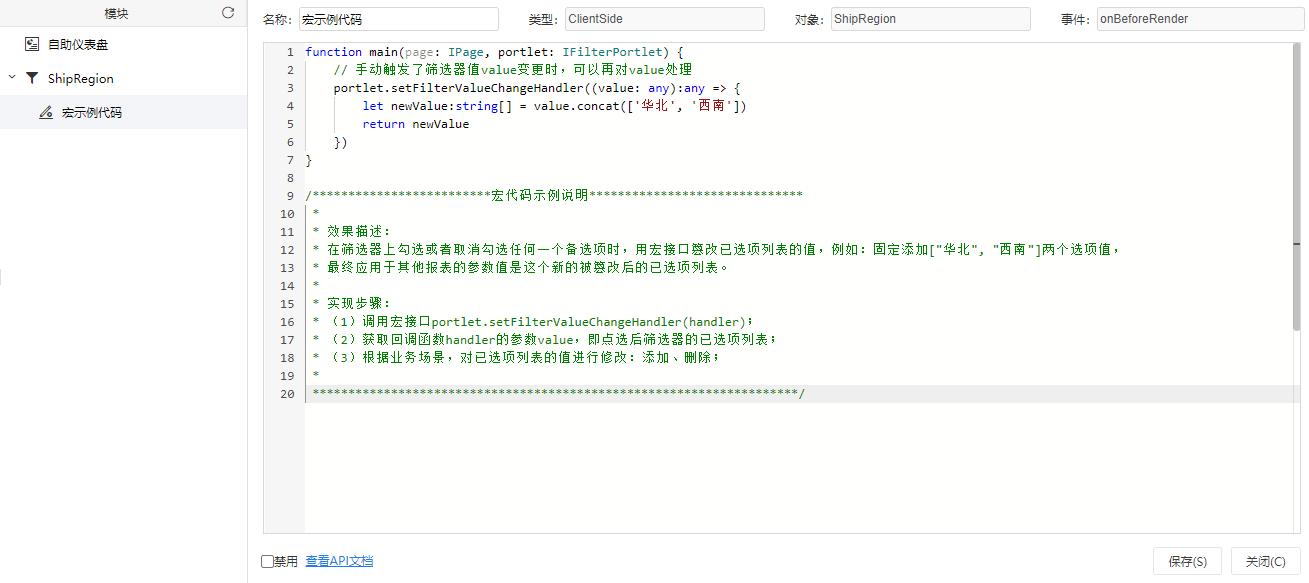
- 步骤四:在界面新建宏,弹出的新建模块对话框中输入名称,勾选对象为组件,事件为“onBeforeRender(组件渲染前)”
- 步骤五:编写宏代码实现效果
示例主要使用的是 IFilterPortlet 对象下的setFilterValueChangeHandler方法(点击查看API详情),把下面宏代码复制到代码区域;
function main(page: IPage, portlet: IFilterPortlet) {
// 手动触发了筛选器值value变更时,可以再对value处理
portlet.setFilterValueChangeHandler((value: any):any => {
let newValue:string[] = value.concat(['华北', '西南'])
return newValue
})
}
- 步骤六:点击 保存。重新访问报表,可看到效果已实现