(本文的仅供参考)
需求背景:
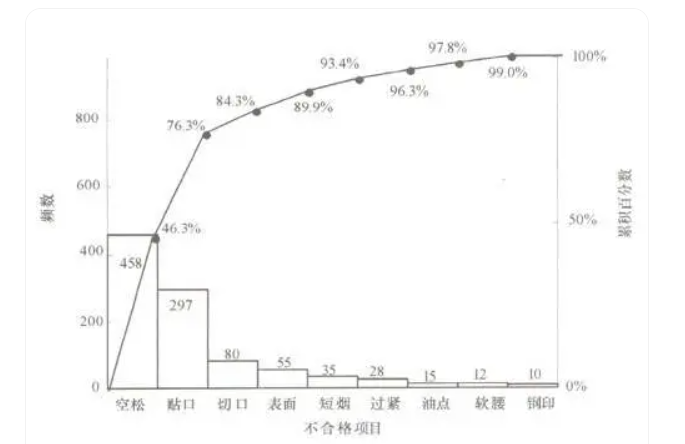
柏拉图(也叫帕累托分析)是统计学中较为常用的图像,会按特定角度适当分类而依各类出现的大小顺序排列的图表,可以描绘影响结果的占比情况以及持续变化情况,其实现效果如下图。其图形主要的目的是为了能够看出影响最终结果的指标的占比情况以及排列情况

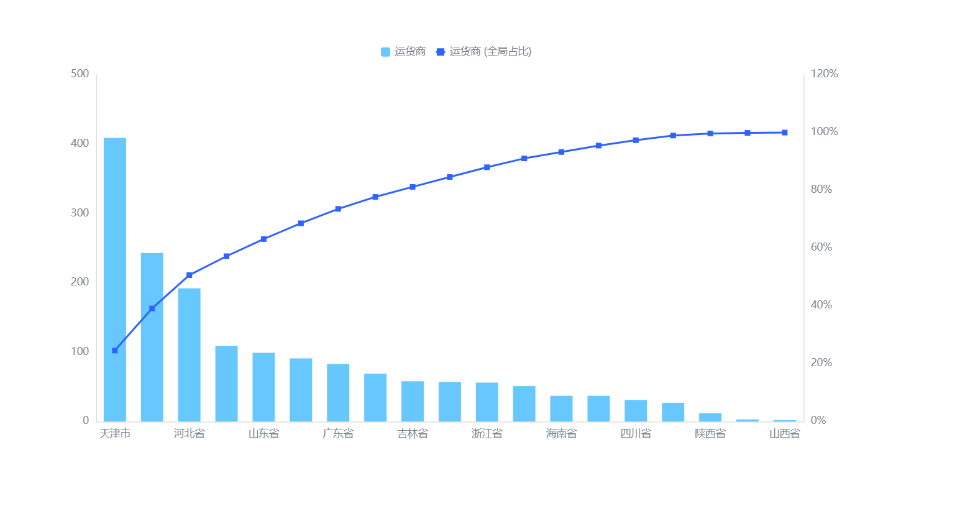
实现效果:

具体步骤:
具体步骤:
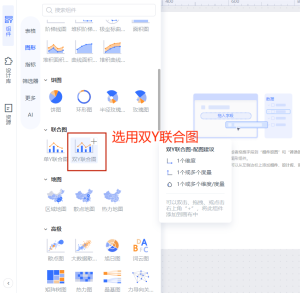
1、选用双Y联合图来制作

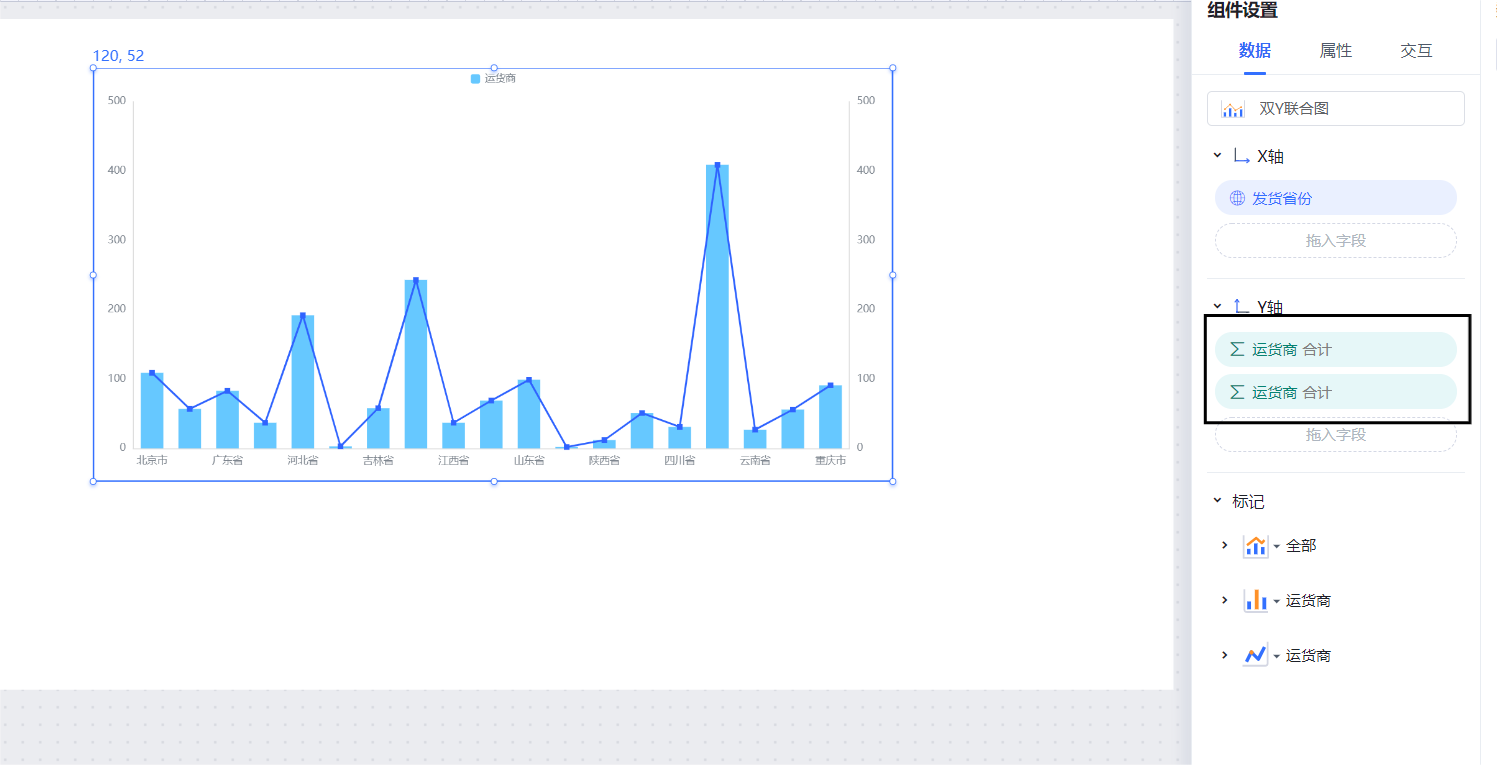
2、拖拽两个相同的度量

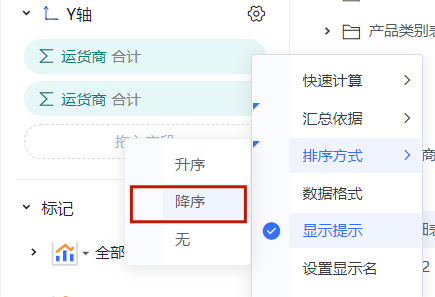
3、对字段选择倒序的方式进行排序

4、第二个字段选择快速计算->占比→全局占比

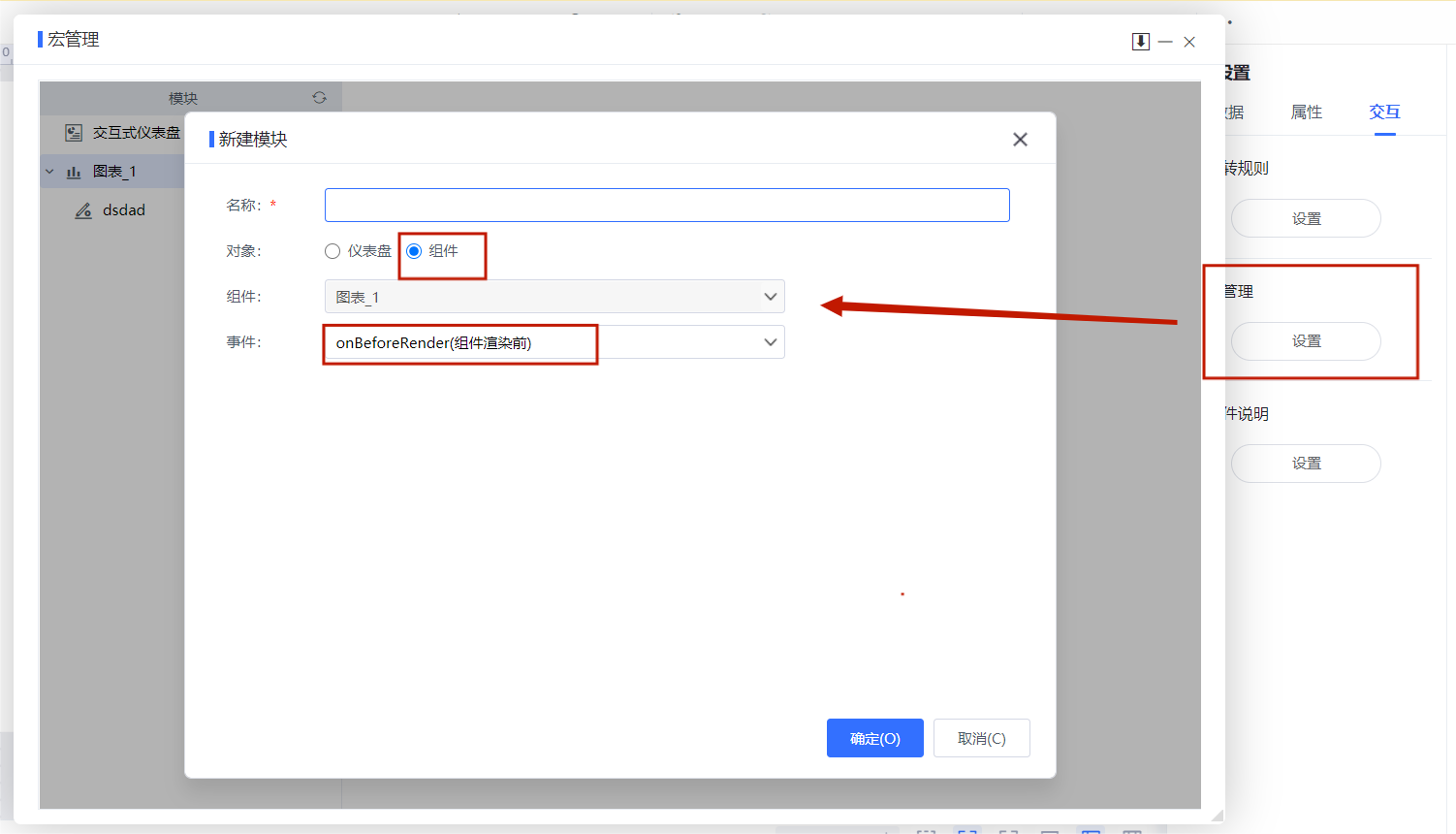
5、对图像组件添加下面的宏代码

function main(page: IPage, portlet: IEChartsPortlet) {
let opions = portlet.getChartOptions();
console.log(opions);
let data = opions.series[1].data
for (let i = 1; i < data.length; i++){
data[i].value[1] = data[i - 1].value[1] + data[i].value[1];
data[i].displayValue[1] = (data[i].value[1] * 100) + '%'
}
opions.yAxis[1].max = 1
}
migrate (1).xml