


提示:本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
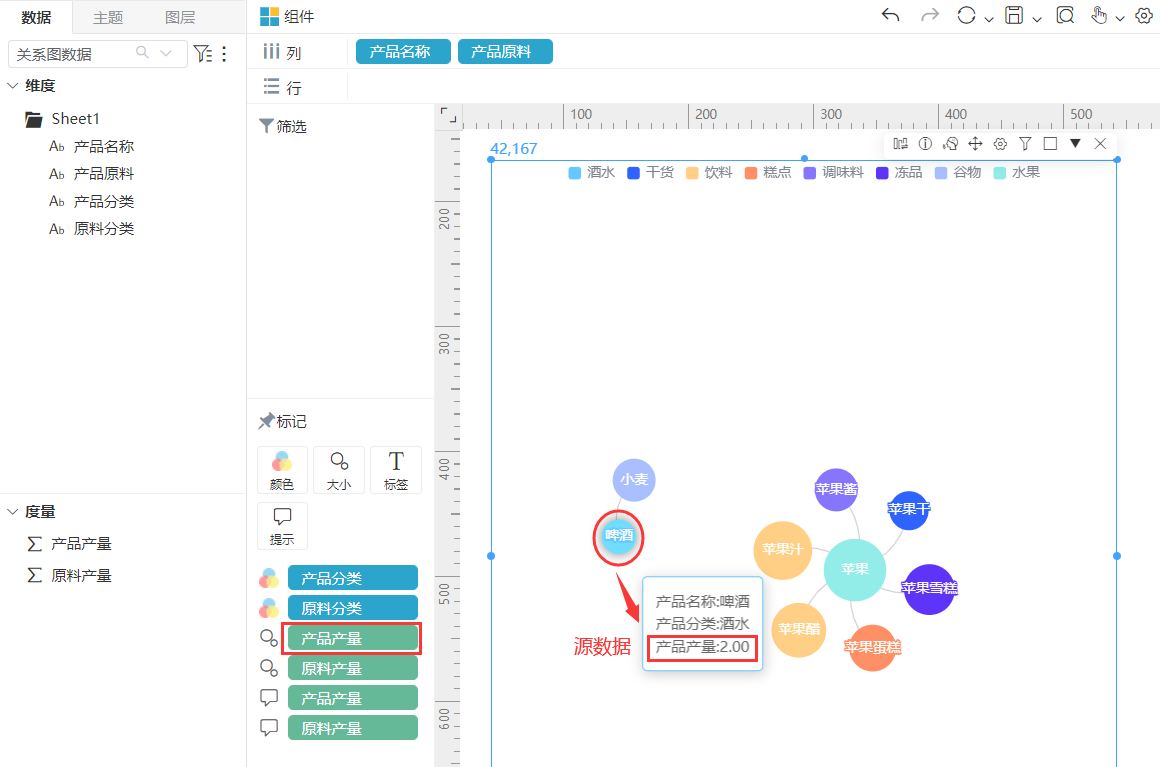
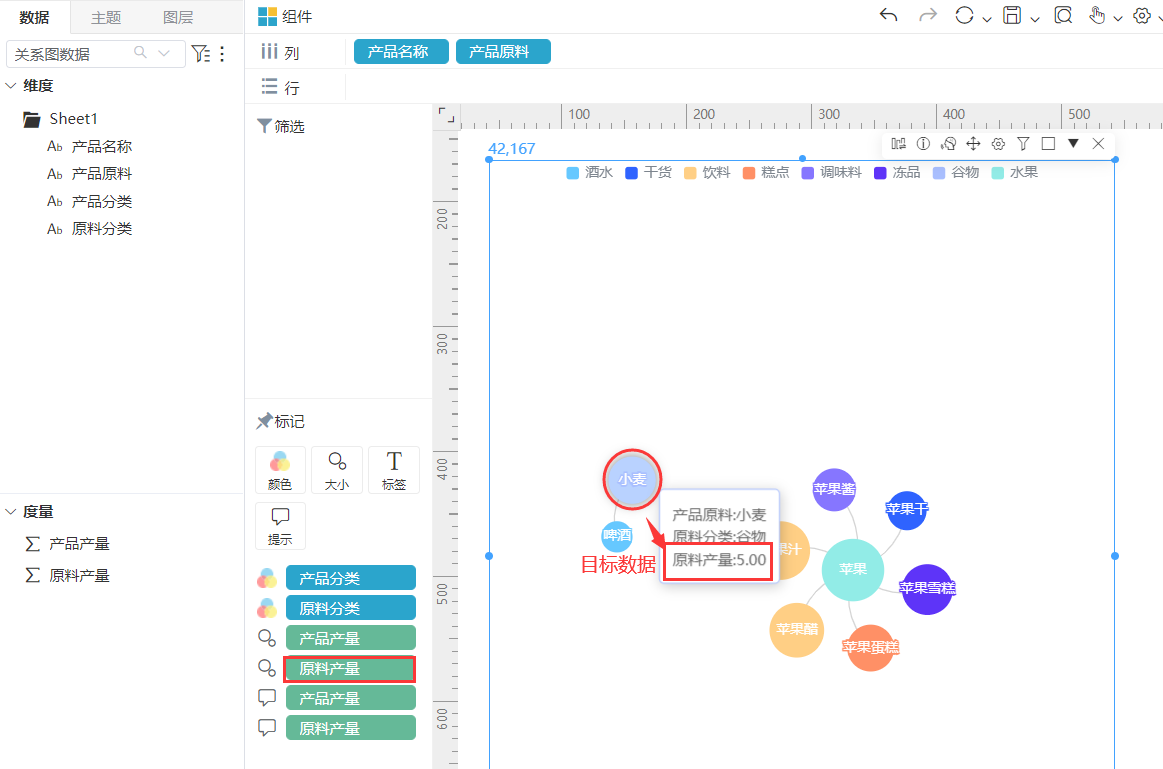
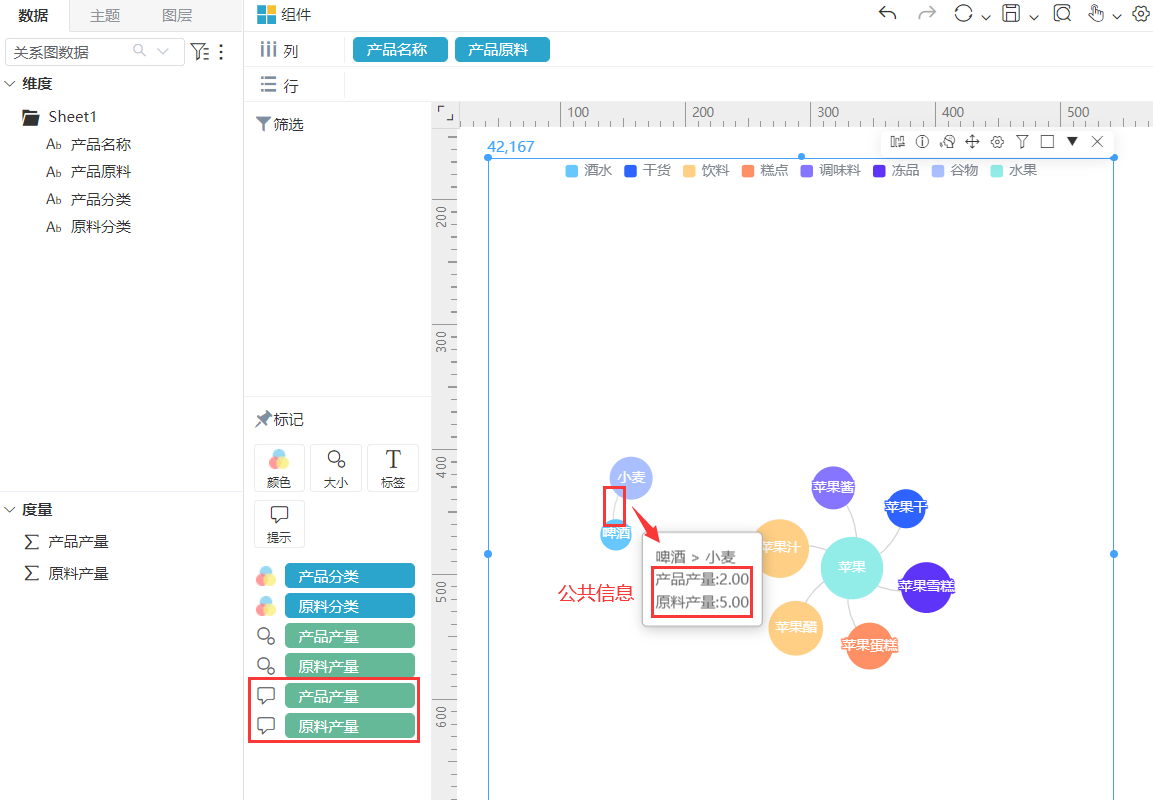
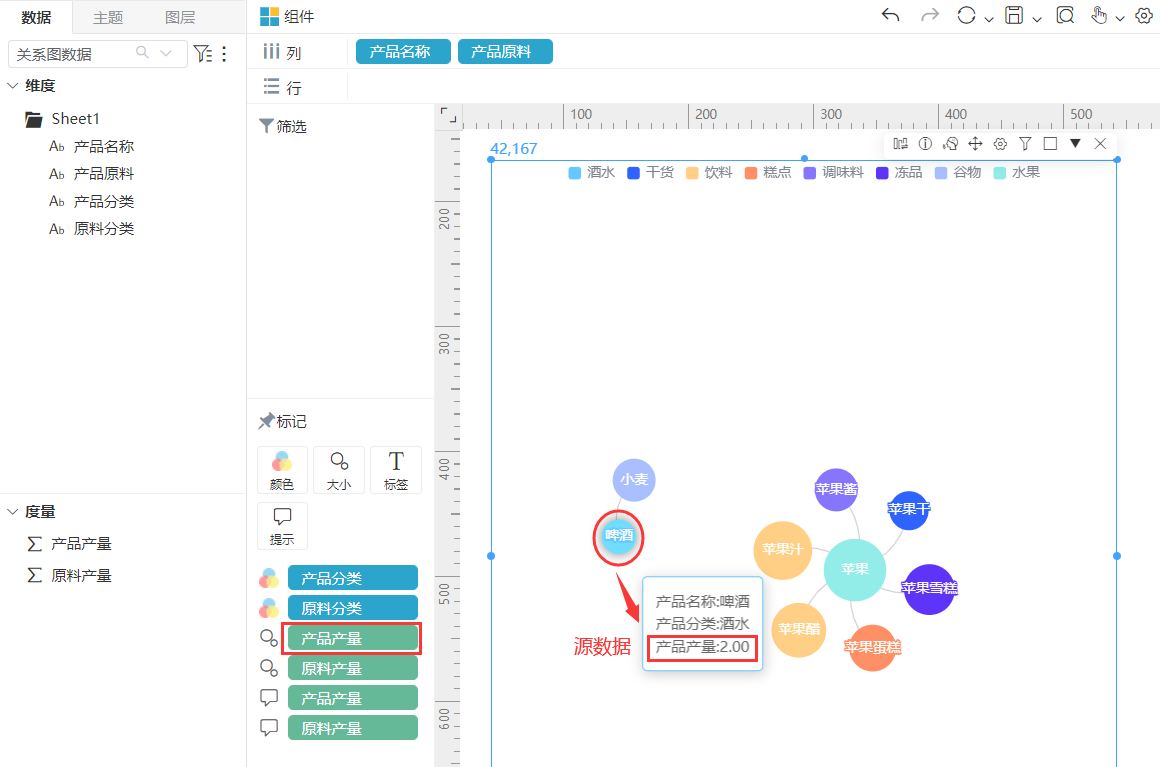
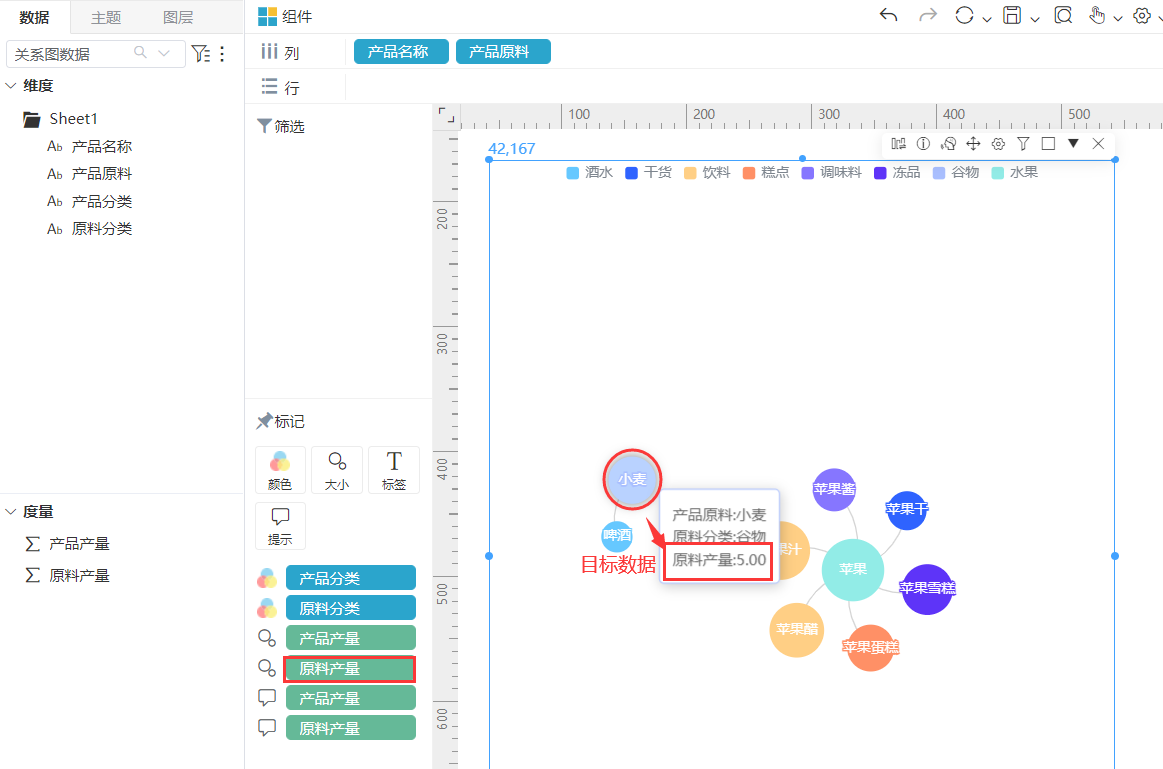
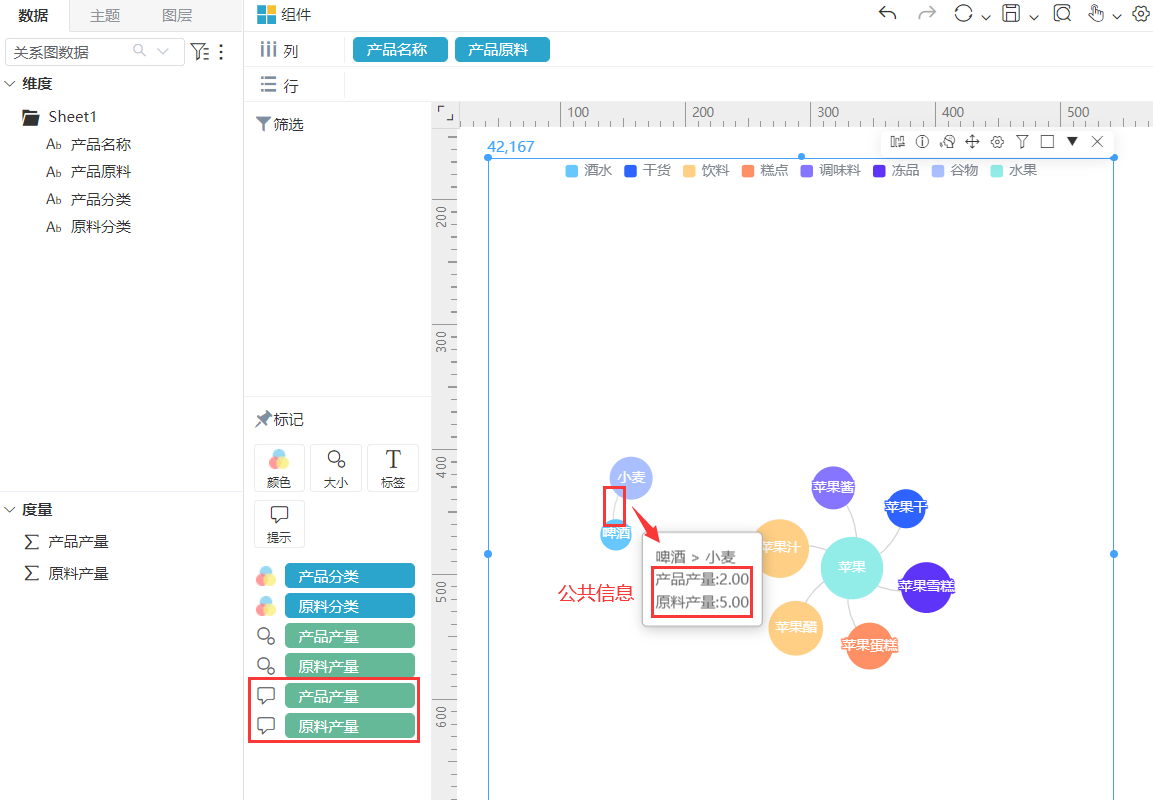
在自助仪表盘中使用关系图,希望直接在数据标签显示源值、目标值以及公共提示信息。



关系图中,默认每个点只会显示自己的信息,中间的线则会显示公共信息。
连接线显示鼠标提示的内容,可参考如下自助仪表盘宏代码:
//类型:ClientSide 对象:组件图表 事件onBeforeRender
function main(page: IPage, portlet: IEChartsPortlet) {
const options = portlet.getChartOptions()
if (!options) return
const newOptions = SmartbiXMacro.utils.deepClone(true, {}, options)
const series = options.series[0]
if (!series) return
series.force = {
// 设置点与点之间的距离
"repulsion": 3000
}
// 设置标签的显示
const links = series.links
// 使用tooltip的formatter函数
const formatter = options.tooltip.formatter
links && links.forEach((link: any) => {
if (!link) return
link.label = {
formatter: (params: any) => {
let label = formatter(params, null, null, newOptions);
return label && label.replace(/<br\/>/g, '\n')
},
show: true
};
})
portlet.setChartOptions(options)
} |