Charles 是一个网络发送接收的监测工具,还提供了反向代理等功能,是 Smartbi 跟踪问题中经常使用的工具。
Charles的作用:Charles主要用于查看客户端(浏览器,Excel插件和Word、ppt插件)和服务器(Smartbi)通讯的内容。
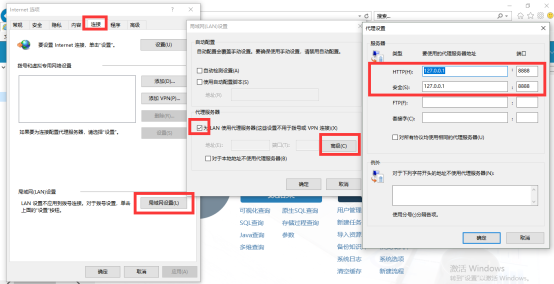
Charles工作原理:Charles主要是通过浏览器代理对来监听网络请求的,每次运行Charles时,浏览器的代理将会指向charles(见下图)。

如果运行charles后没有录制到请求,也可以手工设置浏览器代理。 常见的应用场景:
1、会话超时
2、前端操作服务器没有响应
3、服务器返回内容不正常
4、服务器响应慢
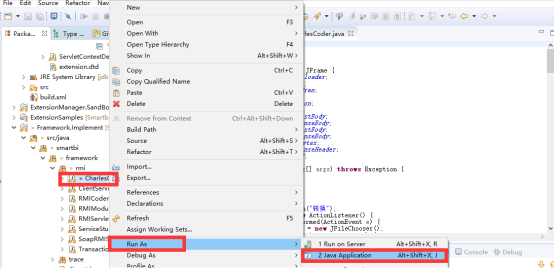
通常客户发回来的charles文件smartbi的请求都是加密的(当然,如果是自己录制的,可以在浏览器上加请求参数:debug=true,这样就直接是明文的了),需要在产品运行smartbi/framework/rmi/CharlesCoder.java进行解密
运行java代码

打开对应的Charles文件

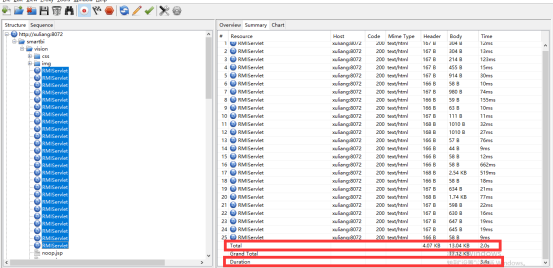
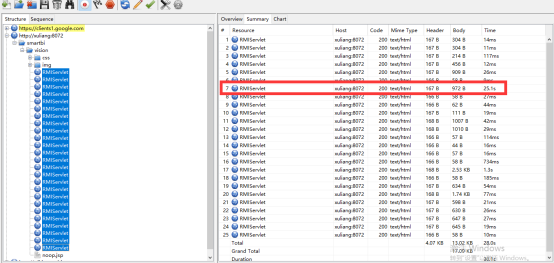
选择整个操作流程的所有请求,在Summary的tab页面能看到后端响应的总时间(total)及请求的持续时间(Duration)

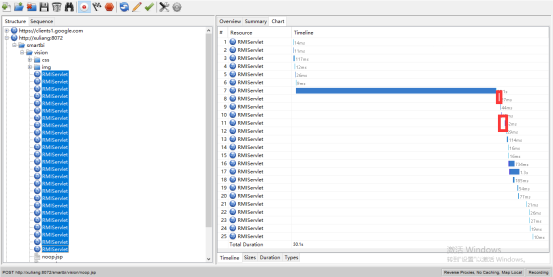
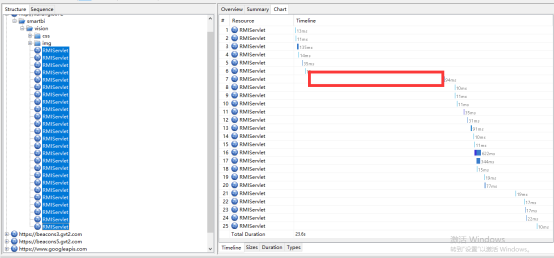
在Chart的tab页面可以看到请求之间的间隔时间

如果请求不多,单个请求的后端响应时间很长,说明应用服务器响应慢,如下图:

这时需要在服务器上录制CPU采样进一步分析慢在哪里。
如果请求不多,所有请求的后端响应时间都很短,请求之间的间隔时间较长,如下图

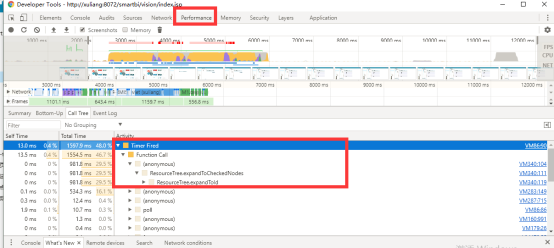
这种情况多数在浏览器执行脚本的性能问题,这时需要通过浏览器的本身的工具进行监测,下图是chrome的profiling的功能进行进一步的跟踪

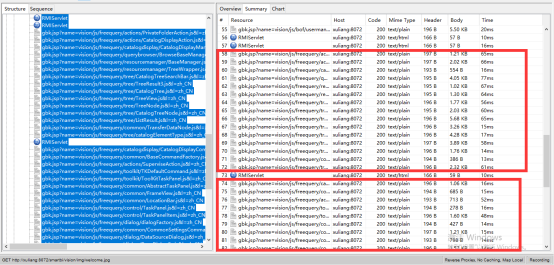
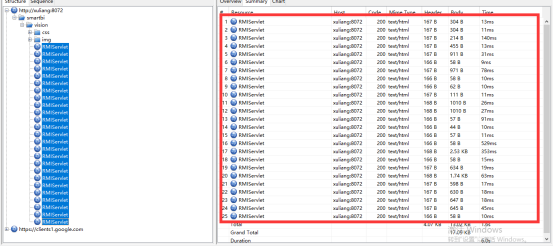
如果页面中包含大量的js和html页面的请求,如下图:

这时说明前端代码代码中没有使用jsloader.resolveMany(……)一次请求多个文件,需要检查代码并修改jsloader.resolve('xx.a'); jsloader.resolve('xx.b'); jsloader.resolve('xx.c');为 jsloader.resolveMany(['xx.a','xx.b','xx.c']);
如果页面包含大量的RMI请求,如下图

这时说明前端代码代码中没有使用util.compositeInvoke ()一次发起多个rmi请求,需要将多个rmi在smartbi/composite/CompositeModule合并一次返回
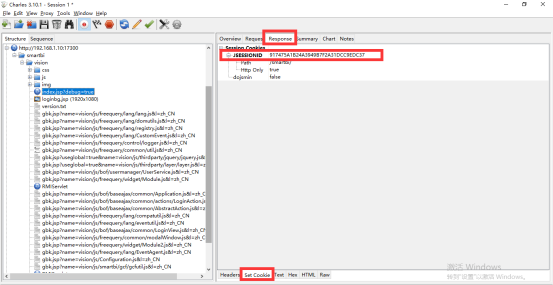
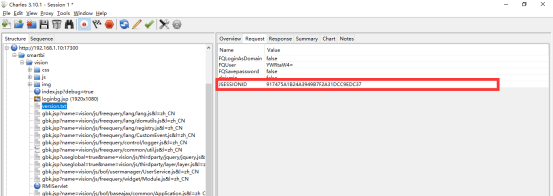
浏览器和服务器间的会话保持是通过Cookies的JSESSIONID维持的
第一次访问服务器时。服务器会产生一个JSESSIONID并设置到浏览器

之后浏览器会一直使用该JSESSIONID

通常会话失效的原因就是在发送请求时JSESSIONID发生了变化。通常IOS上跨域,访问同一个ip的不同端口,禁用cookies都会产生改情况
这里分两种情况
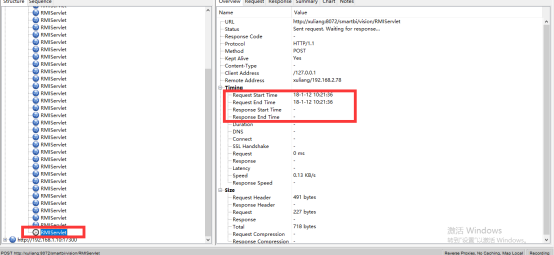
如果charles里面看到有请求只有"request start time"而没有"response start time",这是多数情况是服务器没有响应了,需要打印服务器线程进一步分析

如果charles里面看到所有的请求都正常返回了,这时通常是前端脚本执行出错,如果通过控制台看到有javascript错误可以直接跟踪,否则需要通过charles的"Map local"功能进行调试跟踪。"Map local"就看下面部分
如果用户在使用Smartbi的过程中发现缺少部分功能(如缺少透视分析,组合分析),可以先让用户检查扩展包是否正常加载,如果正常加载,可以查看RMI的CompositeService. compositeLogin查看response的返回license及权限是否正常

或者某台服务器正常,另一台服务器不正常,这是需要录制两个charles,逐一比较两个charles的每个请求和响应是否正常。比如,比较license和权限之类是否相同
有时需要跟踪一些不经过浏览器的请求,如Webservice,多维服务器的XMLA请求,这是就需要通过反向代理。
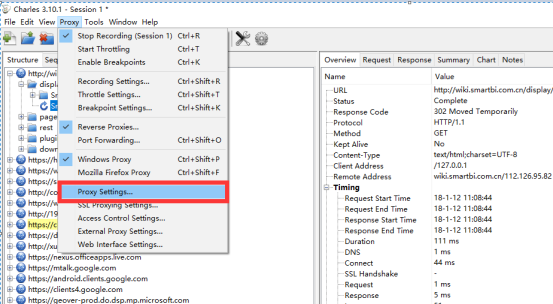
1、打开 Charles,设置代理。

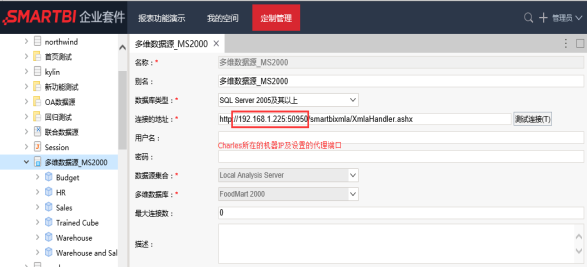
2、用 IE 浏览器访问 Smartbi,修改多维数据源设置,并测试连接是否正常。

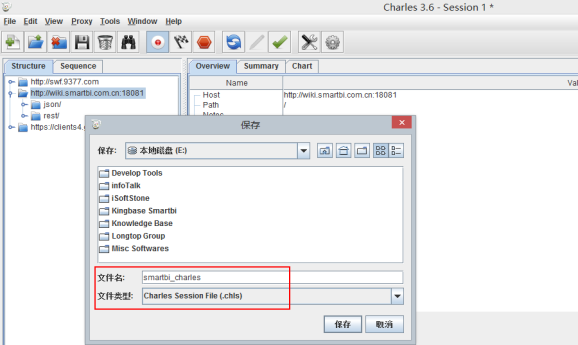
3、测试连接正常后,打开有问题的报表,出现错误提示后,保存Charles 文件。

4、还原步骤 2 中修改的数据源设置(之前改为了Charles代理地址,Charles关闭后即不可用)。
在客户端不方便安装charles时,也不方便修改服务器的IP时,可以指定客户端使用charles的代理。Charles代理的默认端口是8888,也可以在charles中设置别的端口

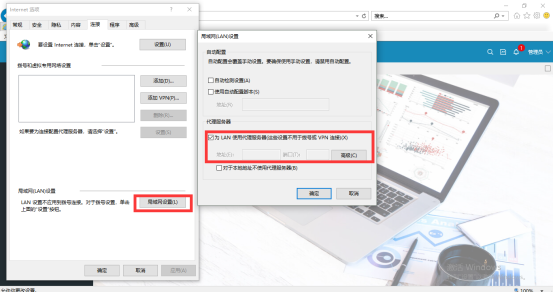
客户端的代理设置:电脑可以在浏览器上设置

手机可以在wifi中设置,

该功能较少使用,一般用于不修改生产环境文件前提下测试修改效果,使用该功能时请同时启用No Caching避免IE缓存文件。以下以为QueryView增加断点为例:
由于smartbi 默认是一次返回多个js文件的,不方便查找和修改,先修改jsloader让服务器单个js文件放回。
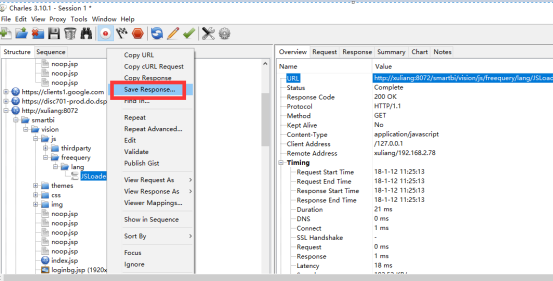
1、在没有启用Map Local前提下访问一次服务器,找到返回http://xuliang:8072/smartbi/vision/js/freequery/lang/JSLoader.js的请求
2、在该请求上右键"Save Response"并保存到临时目录(例如E:\Temp\Smartbi\)中,命名为Jsloader.js。

3、使用UltraEdit等编辑工具修改该文件,在resolvemany的function的地方增加return。

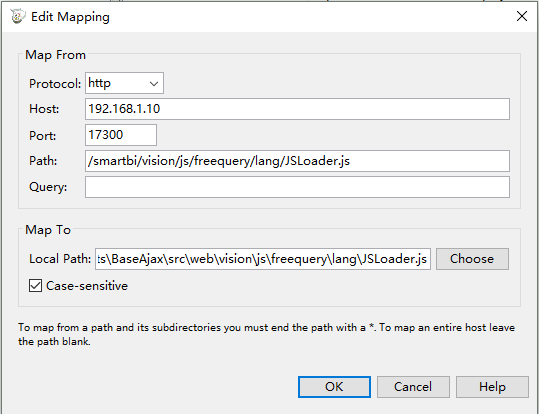
4、Charles 在该请求右键点击"Map Local",在弹出的窗口中填写正确的Local Path。

5、点击确定后并再次刷新 IE 时,Charles会将本地的Jsloader.js文件内容作为服务器返回内容,这样就达到了不修改服务器前提下增加断点等功能。
6、重新在隐身模式打开浏览器,重复步骤1到5修改Queryview
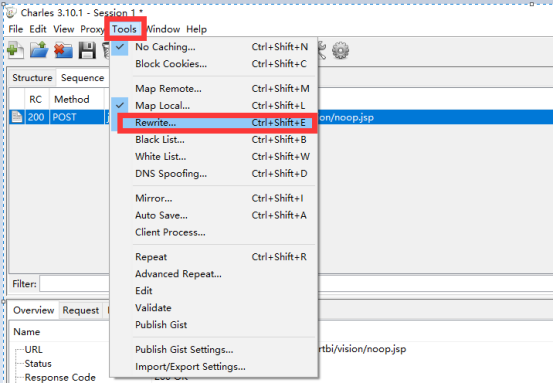
该功能较少使用,一般用于不修改生产环境JS文件前提下增加断点(建议使用Map Local替代),使用该功能时请同时启用No Caching避免IE缓存文件。以下以为QueryView增加断点为例:


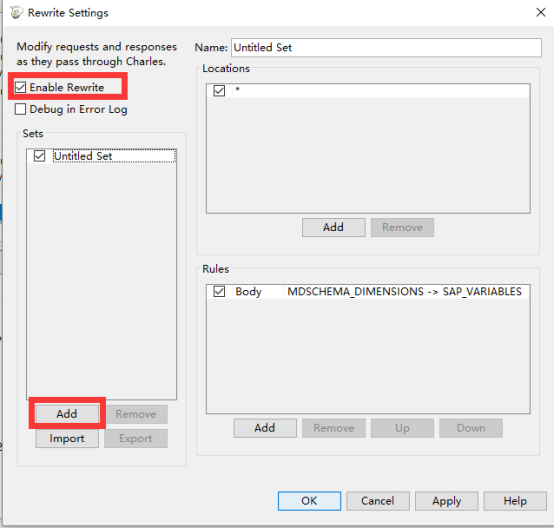
4、在Name中设定名称,有Hosts中输入"xuliang:8080/smartbi/vision/gbk.jsp"。

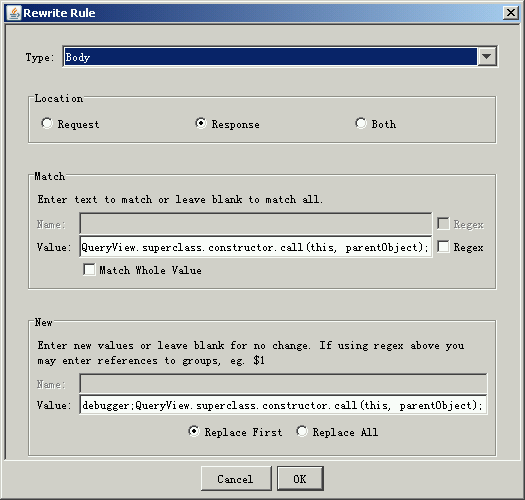
5、点击右面的Add添加一个新的Rule,并修改Type为Body、Location为Response,并正确填写Math和New中的Value值。

6、在Match中填写需要增加断点的语句,在New中增加debugger,例如需要在QueryView.superclass.constructor.call(this, parentObject);语句前添加debugger,则Match中填写"QueryView.superclass.constructor.call(this, parentObject);",在New中填写"debugger; QueryView.superclass.constructor.call(this, parentObject);"。请注意,Match中的语句必须有唯一性(即在所有请求中只会出现一次),否则Charles会替换错误。
7、点击确定并刷新IE,Charles会修改服务器的返回增加断点语句。