示例文档:https://smartbi.feishu.cn/docx/BRtedkGueosLDVxdunccqOSsnGh
# 【透视分析】二开示例
# 禁用切换数据集
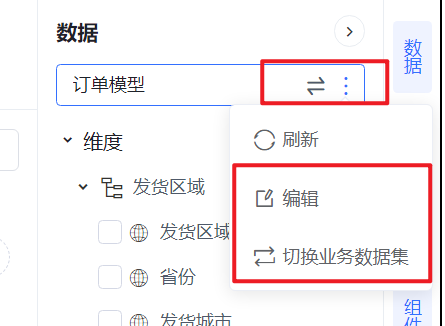
需求:禁止数据面板的切换数据集,包括切换按钮,下拉菜单的编辑、切换菜单

代码实现:
```typescript
import SmartBIExt from 'smartbi-ext-x'
let {
DetailedQueryModule: {
BaseDetailedQueryExtender,
DetailedQueryEventEnum: {
AD_HOC_DATA_PANEL_ON_INIT
}
}
} = SmartBIExt
class MyExtender extends BaseDetailedQueryExtender {
constructor() {
super()
}
install () {
// 监听界面初始化
this.on(AD_HOC_DATA_PANEL_ON_INIT, async (dataPanelImpl) => {
// 禁止切换数据集
if (!dataPanelImpl.getCurrentDatasetId()) {
dataPanelImpl.setSelectDatasetDisabled(true)
}
// 屏蔽数据面板下拉部分菜单
dataPanelImpl.setDropDownBtnsFilter(menu => {
// 屏蔽编辑和切换数据集菜单
return menu.id !== 'EDIT' && menu.id !== 'SWITCH_DATASET'
})
})
}
}
export default MyExtender
```
# 对数据来源选择进行限制
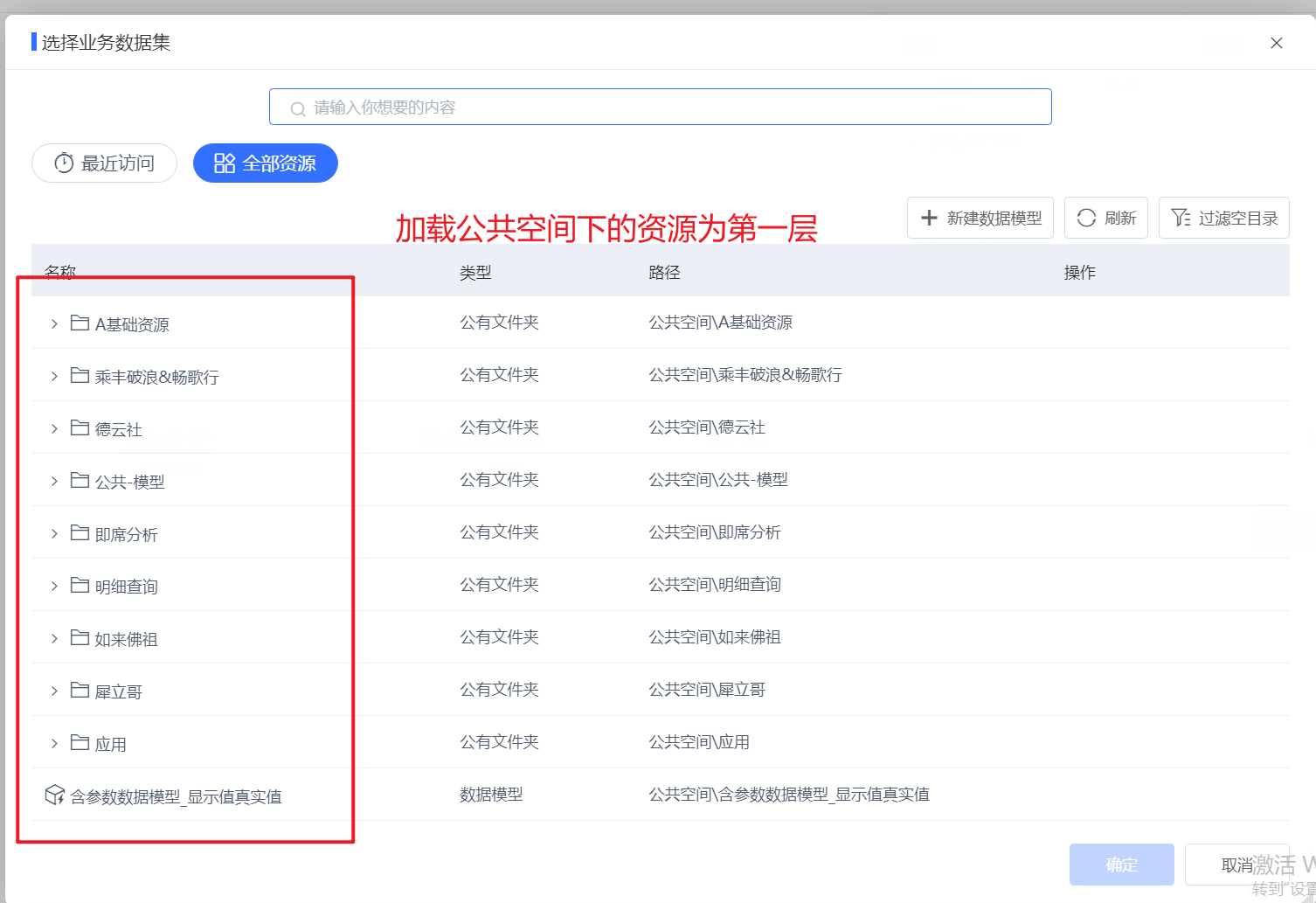
需求:设置选择数据集弹窗根节点为:公共空间,搜索时非公共空间下的资源不允许显示
代码:
```typescript
import SmartBIExt from 'smartbi-ext-x'
let {
DetailedQueryModule: {
BaseDetailedQueryExtender,
DetailedQueryEventEnum: {
AD_HOC_DATASET_SELECTOR_ON_INIT
}
}
} = SmartBIExt
class DatasetSelectDlgExtender extends BaseDetailedQueryExtender {
constructor() {
super()
}
install () {
// 监听界面初始化
this.on(AD_HOC_DATASET_SELECTOR_ON_INIT, async (impl) => {
impl.setRootNodeId('DEFAULT_TREENODE')
// 搜索时过滤自定义节点
impl.setSearchNodeFilter(searchItem => {
return searchItem[0].id !=== 'DEFAULT_TREENODE'
})
})
}
}
export default DatasetSelectDlgExtender
```
效果


# 对保存弹窗进行限制
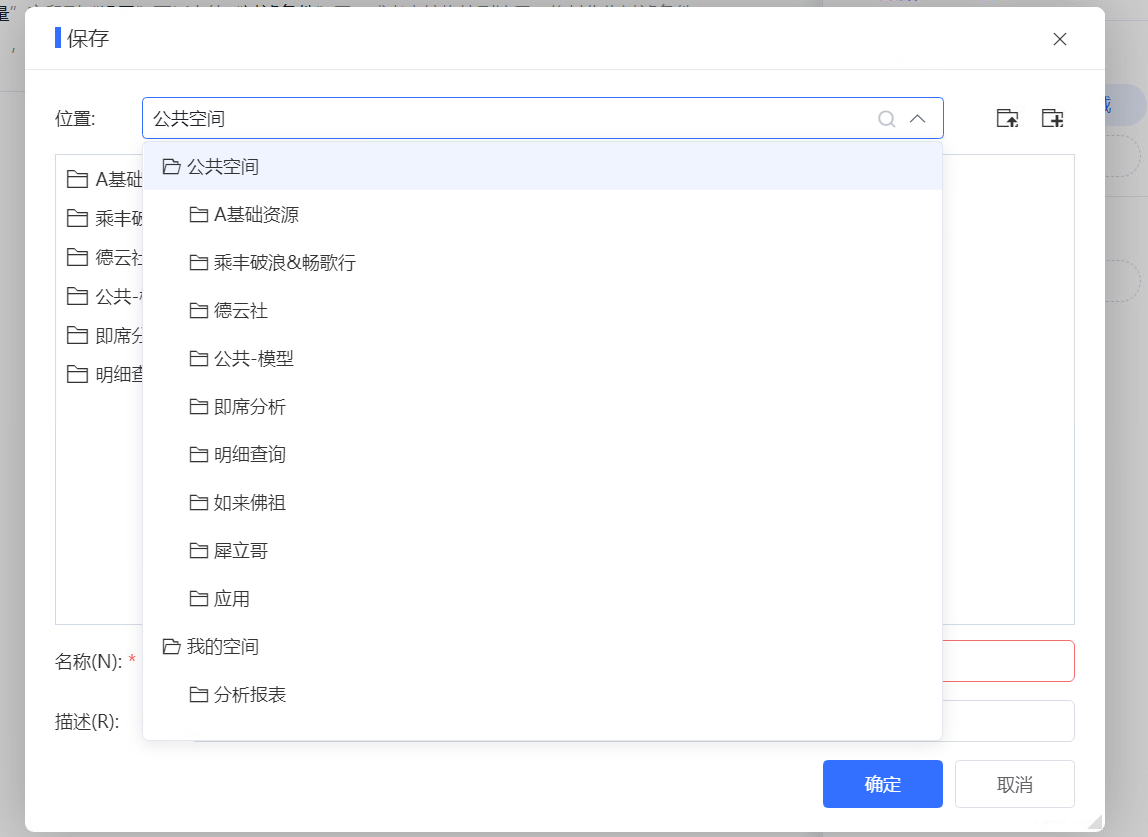
需求:保存资源时不允许保存到分析展现
代码:
```typescript
import SmartBIExt from 'smartbi-ext-x'
let {
DetailedQueryModule: {
BaseDetailedQueryExtender,
DetailedQueryEventEnum: {
AD_HOC_SAVE_DIALOG_ON_INIT
}
}
} = SmartBIExt
class SaveDialogExtender extends BaseDetailedQueryExtender {
constructor() {
super()
}
install () {
// 监听界面初始化
this.on(AD_HOC_SAVE_DIALOG_ON_INIT, async (saveDialogImpl) => {
var ids = [
// 隐藏分析展现节点
'PUBLIC_ANALYSIS'
]
saveDialogImpl.setNodeFilter((node) => {
return ids.indexOf(node.id) === -1
})
})
}
}
export default SaveDialogExtender
```
效果:

# 对工具栏增加按钮
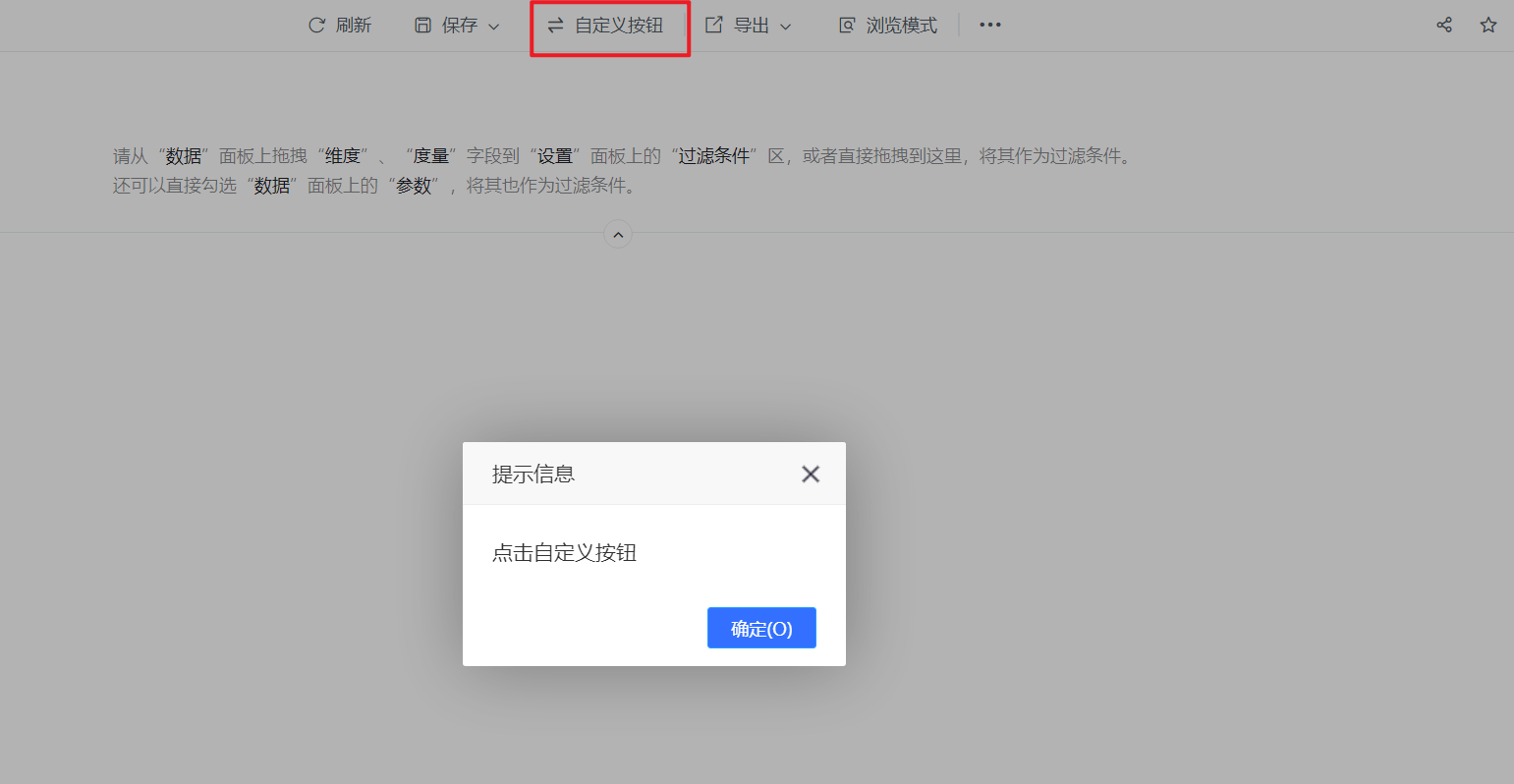
需求:工具栏添加自定义按钮,点击触发自定义监听
代码:
```typescript
import SmartBIExt from 'smartbi-ext-x'
let {
DetailedQueryModule: {
BaseDetailedQueryExtender,
DetailedQueryEventEnum: {
AD_HOC_TOOLBAR_ON_INIT
}
}
} = SmartBIExt
class MyExtender extends BaseDetailedQueryExtender {
constructor() {
super()
}
install () {
// 监听界面初始化
this.on(AD_HOC_TOOLBAR_ON_INIT, async (toolbarImpl) => {
// 添加自定义按钮
toolbarImpl.addItem({
id: 'test',
label: '自定义按钮',
icon: 'sx-icon-data-panel-toggle',
handler: () => {
alert('点击自定义按钮')
}
})
})
}
}
export default MyExtender
```
效果:

|