https://smartbi.feishu.cn/docx/OTxAd7uHQozpVpxEHkSchKZkngf
### 相关:SMS-36264
## install 初始化接口
<strong>触发时机:</strong>数据模型创建时。
<strong>作用:</strong>此时数据模型刚进行创建,此时开发者可以在此接口中通过 on 方法添加对数据模型事件的监听,并进行一些数据准备等初始化操作。
<strong>示例代码</strong>
```javascript
import SmartBIExt from 'smartbi-ext'
let {
AugmentModule: {
AugmentEventEmum: {
AUGMENTEDDATASET_ON_SAVE_DIALOG_INIT
},
BaseAugmentExtender
}
Utils: {
ExtensionUtil: { rmi }
}
} = SmartBIExt
class AugmentExtentor extends BaseAugmentExtender{
async install () {
// 通过RMI获取当前用户信息,供后续使用
let resp = await rmi('UserService', 'getCurrentUser')
let userInfo = resp.result
this.on(AUGMENTEDDATASET_ON_SAVE_DIALOG_INIT, (iSaveDialog) => {
})
}
}
```
## 扩展接口
扩展接口是数据模型中提供的外部对系统进行修改的接口,这些接口会在对应的生命周期执行。
开发者实现相关接口时,只需在 install 方法中,通过 on 方法监听对应的事件,并实现对应的回调方法,以下示例代码均在 install 方法中编写。
### AugmentedDataSet 数据模型接口
#### AUGMENTEDDATASET_ON_SAVE_DIALOG_INIT
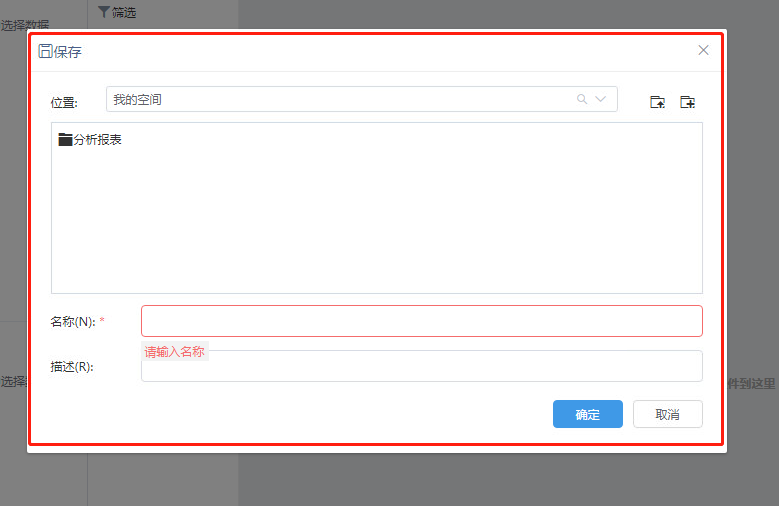
<strong>触发时机:</strong>首次打开保存弹窗时
<strong>作用:</strong>指定用户的可保存的目录
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | iSaveDialog | [ISaveDialog](https://smartbi.feishu.cn/docs/doccnd0RTRACnIwLJwmzRCX1d5d#FCmlCJ) | 保存弹窗对象 |
| <strong>返回值</strong> | - | | |
<strong>示例代码</strong>
```javascript
this.on(AUGMENTEDDATASET_ON_SAVE_DIALOG_INIT, async (iSaveDialog) => {
// 删除所有操作按钮
iSaveDialog.setOperateButtonFilter(item => {
return false
})
// 设置根节点为我的空间中的分析报表
let resp = await rmi('UserService', 'getCurrentUser')
iSaveDialog.setRootNodeId(`SELF_ANALYSIS_${resp.result.id}`)
})
```
#### AUGMENTEDDATASET_ON_CREATE_RESOURCE
<strong>触发时机:</strong>点击新建的子菜单时
<strong>作用:</strong>自定义新建点击的处理
<strong>说明:</strong>可以在点击新建即席查询、交互式仪表盘(自由布局、自适应布局)时,定制自己的处理逻辑
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| <strong>输入参数</strong> | iAugmentDataset | iAugmentDatasetImpl | 数据模型对象 |
| <strong>输入参数</strong> | args | Json 对象 | <strong>restype</strong>:资源类型,SMARTBIX_PAGE、COMBINED_QUERY 分别代表仪表盘、即席查询<strong>action</strong>:动作,SMARTBIX_CRAETE_LARGESCREEN_DASHBOARD_WITH_DATASETID、SMARTBIX_CRAETE_DASHBOARD_WITH_DATASETID、SMARTBIX_CREATE_MODEL_QUERY_WITH_DATASETID 分别代表:创建自由布局、创建自适应布局、创建即席查询<strong>dataSetId</strong>:数据模型 id 示例,如下:<code> <br> { restype: 'SMARTBIX_PAGE',<br> action: 'SMARTBIX_CRAETE_LARGESCREEN_DASHBOARD_WITH_DATASETID',<br> dataSetId: 'I8a8a9fb6018210a510a51735018210a517350000'<br>} </code> |
| <strong>返回值</strong> | - | | |
<strong>示例代码</strong>
```javascript
class AugmentExtentor extends BaseAugmentExtender{
async install () {
let resp = await rmi('UserService', 'getCurrentUser');
this.on(AUGMENTEDDATASET_ON_CREATE_RESOURCE, (iAugmentDatasetImpl, args) => {
console.log(resp)
if (resp.result.name === 'admin') {
// 禁止原创建的逻辑
iAugmentDatasetImpl.setCreateResource(false);
}
})
}
}
```
#### AUGMENTEDDATASET_ON_TOOLBAR_INIT
<strong>触发时机:</strong>工具类初始化
<strong>作用:</strong>配置工具栏按钮是否显示
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | iToolbar | ToolbarImpl | 工具类对象 |
| <strong>返回值</strong> | - | | |
<strong>说明:</strong>
iToolbar 的 getButtons()方法,返回一个按钮数组,通过改变数组的个数,达到显示或隐藏按钮;
<strong>示例代码</strong>
```javascript
this.on(AUGMENTEDDATASET_ON_TOOLBAR_INIT, (iToolbar) => {
// 获取按钮配置
let btns = iToolbar.getButtons();
for (let i = 0; i < btns.length; i++) {
if (btns[i].action === 'SAVE') {
// 移除save的子菜单
btns[i].children = [];
// 去掉下拉图标
btns[i].type = 'icon';
}
}
// 设置按钮配置
// iToolbar.setButtons(btns);
})
```
#### AUGMENTEDDATASET_ON_VIEWENTRY_CLICK
<strong>触发时机:</strong>私有查询新建按钮点击
<strong>作用:</strong>屏蔽新建私有查询的菜单项
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | iViewEntryImpl | ViewEntryImpl | 私有查询新建按钮对象 |
| <strong>返回值</strong> | - | | |
<strong>示例代码</strong>
```javascript
this.on(AUGMENTEDDATASET_ON_VIEWENTRY_CLICK, (iViewEntryImpl) => {
// 屏蔽数据源表、日期维表
iViewEntryImpl.hideMenus(['BASIC_TABLE', 'TIME_TABLE']);
/*
TIME_TABLE、ETL_VIEW、PROC_VIEW、JS_VIEW、JAVA_VIEW、COMBINEDQUERY_VIEW、SQL_VIEW、EXCEL_VIEW、BASIC_TABLE,分别代表:生成日期表、ETL高级查询、存储过程查询、脚本查询、Java查询、即席查询、SQL查询、导入文件、数据源表
*/
})
```
## 接口对象
### ISaveDialog
资源保存弹窗对象,可删除操作按钮(上一级和创建文件夹)或指定可保存的目录

#### setOperateButtonFilter
<strong>作用:</strong>过滤右上角的操作按钮
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------------------- |
| <strong>输入参数</strong> | filterFunc | function | 过滤方法,第一个参数为操作按钮信息 |
| <strong>返回值</strong> | - | | |
<strong>示例代码</strong>
```javascript
iSaveDialog.setOperateButtonFilter(item => {
// 移除返回上一级按钮
return item.id !== 'DRILL_UP'
})
```
#### setRootNodeId
<strong>作用:</strong>设置资源树中的根节点 id,设置后只可查看或查找该节点下的文件或资源
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | id | string | 节点 id |
| <strong>返回值</strong> | - | | |
<strong>示例代码</strong>
```javascript
let resp = await rmi('UserService', 'getCurrentUser')
// 设置根节点为我的空间下
iSaveDialog.setRootNodeId(`SELF_${resp.result.id}`)
```
#### setNodeFilter
<strong>作用:</strong>根据自定义的白名单或黑名单对显示节点进行过滤
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------------------------------------------------------------------------------------- |
| <strong>输入参数</strong> | filterFunc | function | 过滤方法,第一个参数为 [NodeItem](https://smartbi.feishu.cn/docs/doccnd0RTRACnIwLJwmzRCX1d5d#f5wbus) |
| <strong>返回值</strong> | - | | |
<strong>示例代码</strong>
```javascript
let whiteList = ['I8a8a9f0b017f6c946c94975c017f6d7fe0d7029f']
// 在我的空间下只显示资源及指定文件夹
iSaveDialog.setNodeFilter(item => {
if (item.type !== 'SELF_TREENODE') {
return true
}
return whiteList.some(id => item.id === id)
})
```
### iAugmentDataset
setCreateResource
<strong>作用:</strong>是否执行创建资源处理
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | isCreate | boolean | 是否执行创建资源处理 |
| <strong>返回值</strong> | - | | |
### <strong>iToolbar</strong>
<strong>getButtons</strong>
<strong>作用:是否执行创建资源处理</strong>
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | getButtons | 无 | 获取按钮的配置信息 |
| <strong>返回值</strong> | | | |
<strong>setButtons</strong>
<strong>作用:是否执行创建资源处理</strong>
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | setButtons | json 对象 | 设置按钮的配置信息 |
| <strong>返回值</strong> | - | | |
### iViewEntryImpl
hideMenus
<strong>作用:隐藏菜单项</strong>
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| <strong>输入参数</strong> | ids | Array | 菜单项的 id 数组,说明如下:TIME_TABLE、ETL_VIEW、PROC_VIEW、JS_VIEW、JAVA_VIEW、COMBINEDQUERY_VIEW、SQL_VIEW、EXCEL_VIEW、BASIC_TABLE,分别代表:生成日期表、ETL 高级查询、存储过程查询、脚本查询、Java 查询、即席查询、SQL 查询、导入文件、数据源表 |
| <strong>返回值</strong> | - | | |
|