
(本文档仅供参考)
常规的标注只有最大值和最小值,如何自定义标注,比如显示平均值、第一位和最后一位标注?
1、扩展属性可实现展示最大值、最小值、平均值
{
"series": [{
"markPoint": {
"data": [{
"type": "max",
"name": "最大值"
}, {
"type": "min",
"name": "最小值"
}, {
"type": "average",
"name": "平均值"
}]
}
}]
} |

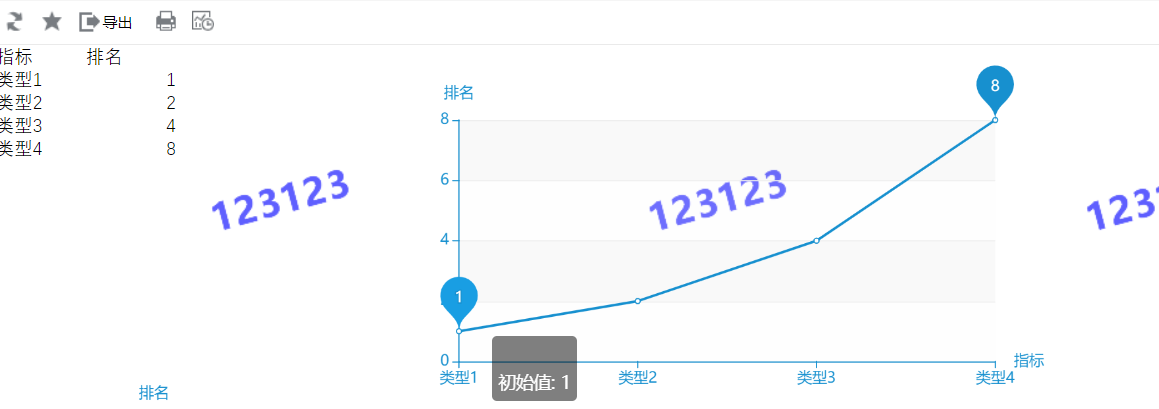
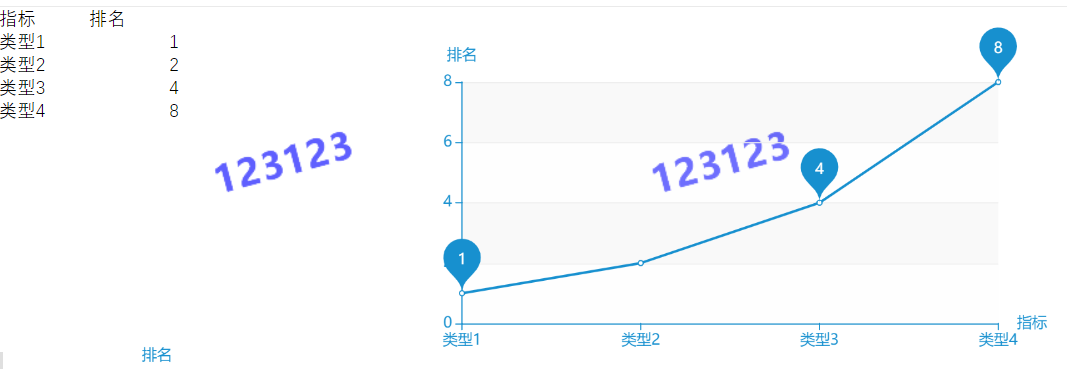
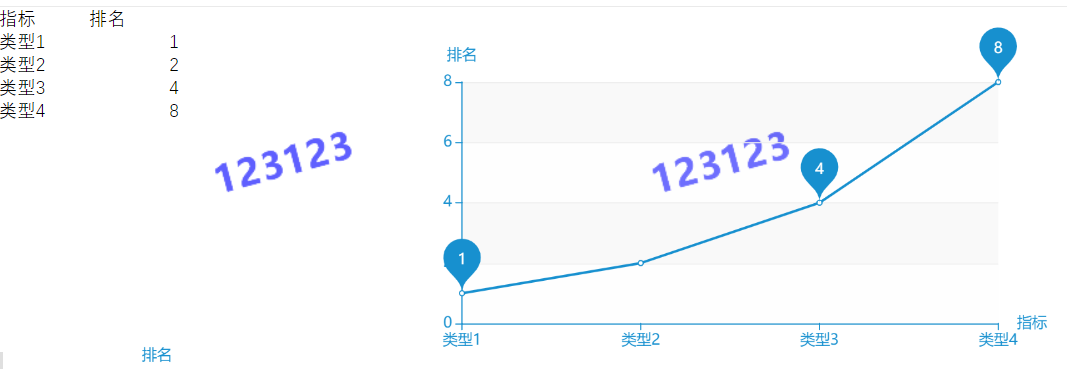
2、显示第一位和最后一位的标注可通过宏代码处理实现:
function main(chartView) {
var smartbiEcharts = chartView.getChartObject();
var options = smartbiEcharts.getOptions();
var serie = options.series[0];
var datas = serie.data;
var maxIndex = 0;
console.log(datas[datas.length-1].value);
serie.markPoint = {
"data": [
// {
// "type": "max",
// "name": "最大值"
// }, {
// "type": "min",
// "name": "最小值"
// },
{
"coord": datas[datas.length-1].value,
"value":datas[datas.length-1].value[1],
"name": "最终值"
},
{
"coord": datas[0].value,
"value":datas[0].value[1],
"name": "初始值"
}]
}
} |