
(本文档仅供参考)
V11 登录界面变化之后,登录框上方文字希望可以自定义文本样式。

可以在【运维设置-界面设置-自定义样式】中添加以下代码。
/* 设置登录右侧标题的样式 */
.login-right-title {
overflow: hidden; /* 隐藏超出容器的内容 */
}
/* 使用 ::before 伪元素在 .login-right-title 前面添加新文本内容 */
.login-right-title::before {
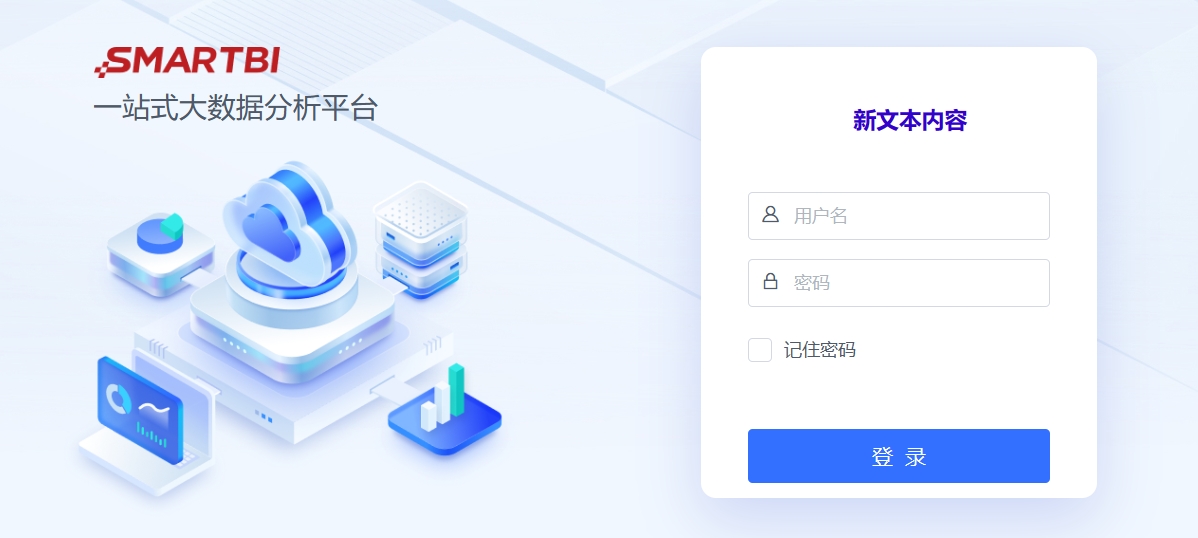
content: "新文本内容"; /* 指定要插入的内容 */
color: #3300cc; /* 设置新文本内容的颜色 */
position: absolute; /* 设置定位类型为绝对定位,以便相对于最近的已定位父元素(这里是 .login-right-title)进行定位 */
background-color: #fff; /* 设置背景颜色为白色,以覆盖原文本内容 */
z-index: 1; /* 设置 z-index 为 1,确保新文本内容显示在原文本内容之上 */
} |

注意:保存后,需要清空浏览器缓存,再访问smartbi或使用无痕模式验证