(本文档仅供参考,因宏代码具备一定场景限制,如和实际应用场景不符合,需要自行调整相关宏代码)
在跳转的时候希望能够携带当前点击的度量到下一个页面,来查看该度量更多维度下的信息,具体如下。点击不同行时将当前行的指标名称传到下一层,下一层显示对应的度量值。

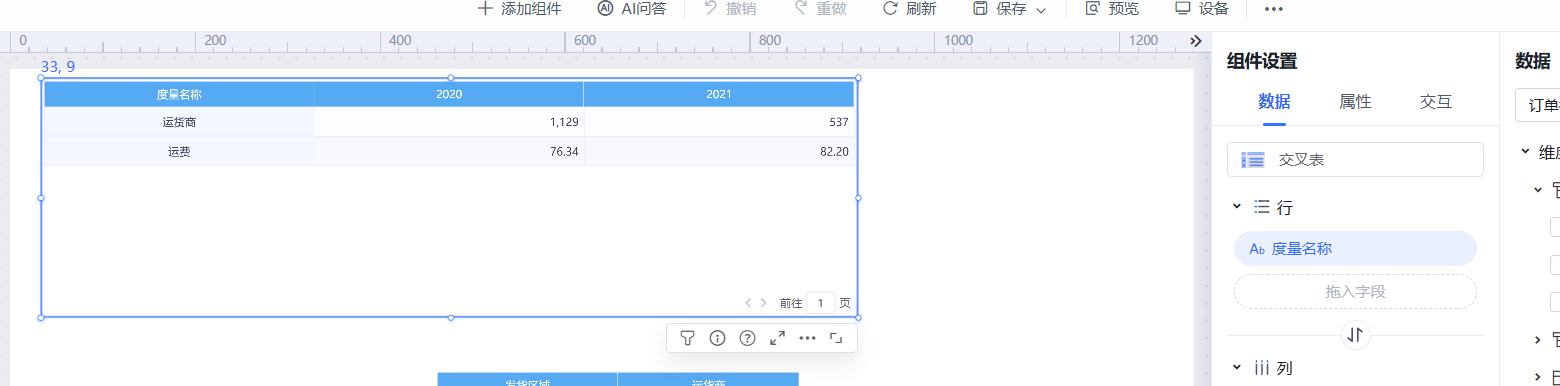
1、制作交叉表,交叉表的行去只能有一个度量名称,如果与多个维度字段,需要根据实际情况调整宏代码

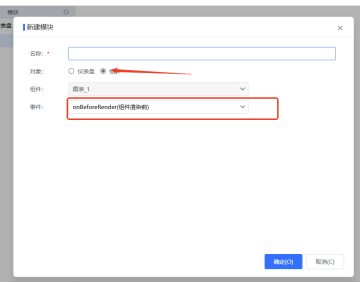
2、添加宏代码:组件、onBeforeRender

function main(page: IPage, portlet: ITableCrossPortlet) {
portlet.setRenderCellHandler((cell, row, rowIndex, columnIndex) => {
console.log(cell, row, rowIndex, columnIndex)
// 配置点击事件用于跳转
const handler: ITableCellEventListener = () => {
debugger
cellClick(page, portlet, rowIndex);
};
cell.addEventListener(TableCellEvent.CLICK, handler);
});
}
function cellClick(page: IPage, portlet: ITableCrossPortlet, row: Number) {
// 选取要传值的列
let filterCell = portlet.getRowHeader(row, 0);
let value: number | string = filterCell.getValue() || [];
// 目标资源id
let id: string = '3c05ae4d86576e1defd091bb5f6fc651'
// 目标资源参数(参数或者筛选器的值)
let query: OpenResourceQuery = {
paramInfo: [{name: '度量值', alias: '度量值', value: value, displayValue: value}]
}
// 调用打开资源接口,默认为:新窗口打开'NEW_WIN'
page.openResourceByType(id, query, OpenType.NEW_WIN)
} |
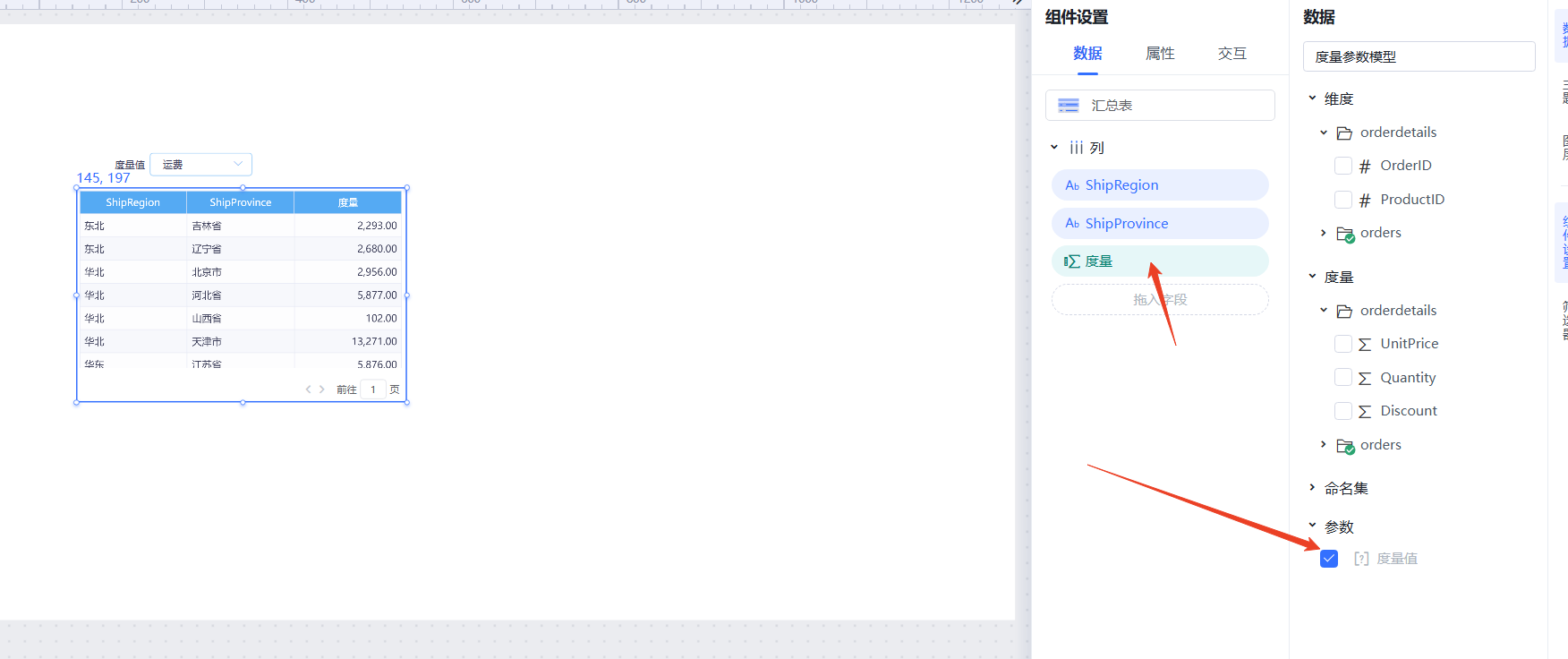
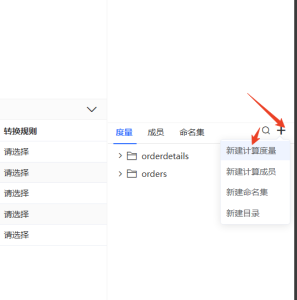
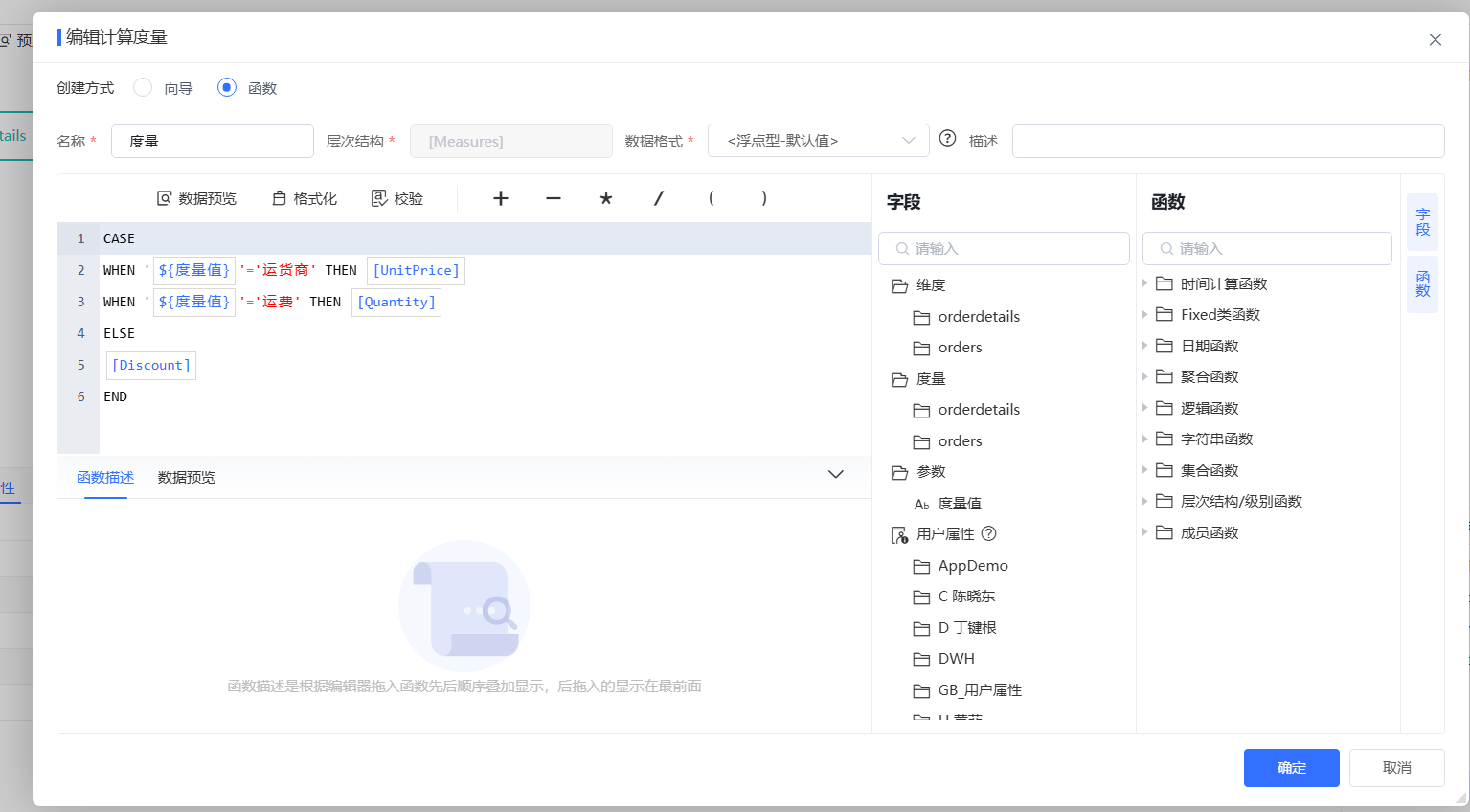
3、目标表数据模型创建参数,参数使用case when的逻辑来处理当参数为不同的值的时候返回不同度量的值,具体如下



4、模型勾选自定义的度量,并勾选该参数值