
Smartbi支持推送多种类型的消息到企业微信,包括文本消息、图片消息、语音消息、视频消息、文件消息、文本卡片消息、图文消息、mpnews图文消息以及markdown消息。
用户需要先通过企业微信工具箱获取消息的相关信息,详情请参考 企业微信工具箱 。
根据需求的不同,可通过私聊或群聊发送消息。
1、将生成的消息信息替换到代码对应的位置中,并删除其他消息类型代码。
// appid
var appid = "1000005";
// 发送人,可以选人或者部门
var receiver = JSON.stringify({
"user": "XiaoXi"
});
// 文本类型的信息
var msg = JSON.stringify({
"msgType": "text",
"msgContent": {
"content": "测试发送信息"
}
});
// 发送图片类型的信息
var msg = JSON.stringify({
"msgType": "image",
"msgContent": {
"media_id": "3snBPC9exFWCdtZwFGRoTNKnN1ffTLYyQwwvkeqDg9pIfm-ZGE7yW1nK5uIEOW1TY"
}
});
// 发送文本卡片
var msg = JSON.stringify({
"msgType": "textcard",
"msgContent": {
"title": "测试文本卡片",
"description": "看一看demo站点上的这个电子表格",
"url": "https://demo.smartbi.com.cn/smartbi/vision/openresource.jsp?resid=I402881ba7c65508101487ca738e500a2&user=demo&password=demo",
"btntxt": "打开报表"
}
});
// 发送markdown信息
var msg = JSON.stringify({
"msgType": "markdown",
"msgContent": {
"content": "#一级标题 \r\n##二级标题 \r\n**文字超链**:[简书](http://www.jianshu.com)"
}
});
// 发送图文消息
var msg = JSON.stringify({
"msgType": "news",
"msgContent": {
"articles":[
{
"title": "新闻1",
"description": "看一看demo站点上的这个电子表格",
"url": "https://demo.smartbi.com.cn/smartbi/vision/openresource.jsp?resid=I402881ba7c65508101487ca738e500a2&user=demo&password=demo",
"picurl": "https://pic.ntimg.cn/20110811/8029346_082444436000_2.jpg"
},{
"title": "新闻2",
"description": "11123格",
"url": "https://demo.smartbi.com.cn/smartbi/vision/openresource.jsp?resid=I402881ba7c65508101487ca738e500a2&user=demo&password=demo",
"picurl": "https://pic.quanjing.com/k6/67/QJ6278220913.jpg"
},{
"title": "新闻2",
"description": "3341212表格",
"url": "https://demo.smartbi.com.cn/smartbi/vision/openresource.jsp?resid=I402881ba7c65508101487ca738e500a2&user=demo&password=demo",
"picurl": "https://pic.quanjing.com/32/3g/QJ6107931496.jpg"
}
]
}
});
// ----- 图片来源于Smartbi的报表导出-----
// 生成图片地址
var resId = "I402882ba01942a4e2a4e89e401942acbd7b7167c"; //报表ID,只支持【Web电子表格】、【电子表格】、【交互式仪表盘】
var reportParamSetting = [
{id: "测试参数", value: "测试参数", displayValue: "测试参数"}
]; //报表参数信息,参数只支持【Web电子表格】、【电子表格】
var picurl = connector.remoteInvoke("WeiXinModule", "uploadReportToWx", [resId, JSON.stringify(reportParamSetting)]).getResult(); //uploadReportToWx的接口方法,必须使用 2025-01-07 之后的War包
// 发送图文消息
var msg = JSON.stringify({
"msgType": "news",
"msgContent": {
"articles":[
{
"title": "测试标题",
"description": "测试正文内容:XXXX表格数据",
"url": "https://demo.smartbi.com.cn/smartbi/vision/openresource.jsp?resid=I402882ba01942a4e2a4e89e401942acbd7b7167c&user=demo&password=demo",
"picurl": "" + picurl // 这里必须使用 【"" + picurl】
}
]
}
});
// ----- 图片来源于Smartbi的报表导出-----
// 发送mpnews图文消息
var msg = JSON.stringify({
"msgType": "mpnews",
"msgContent": {
"articles":[
{
"title": "新闻1",
"thumb_media_id": "3snBPC9exFWCdtZwFGRoTNKnN1ffTLYyQwwvkeqDg9pIfm-ZGE7yW1nK5uIEOW1TY",
"author": "系统用户1",
"content": "<html><body><b>看一看demo站点上的这个电子表格</b></body></html>",
"content_source_url": "https://demo.smartbi.com.cn/smartbi/vision/openresource.jsp?resid=I402881ba7c65508101487ca738e500a2&user=demo&password=demo",
},{
"title": "新闻2",
"thumb_media_id": "3snBPC9exFWCdtZwFGRoTNKnN1ffTLYyQwwvkeqDg9pIfm-ZGE7yW1nK5uIEOW1TY",
"author": "系统用户2",
"content": "<html><body><b>看一看demo站点上的这个电子表格</b></body></html>",
"content_source_url": "https://demo.smartbi.com.cn/smartbi/vision/openresource.jsp?resid=I402881ba7c65508101487ca738e500a2&user=demo&password=demo",
},{
"title": "新闻3",
"thumb_media_id": "3snBPC9exFWCdtZwFGRoTNKnN1ffTLYyQwwvkeqDg9pIfm-ZGE7yW1nK5uIEOW1TY",
"author": "系统用户3",
"content": "<html><body><b>看一看demo站点上的这个电子表格</b></body></html>",
"content_source_url": "https://demo.smartbi.com.cn/smartbi/vision/openresource.jsp?resid=I402881ba7c65508101487ca738e500a2&user=demo&password=demo",
}
]
}
});
// 发送
connector.remoteInvoke("WeiXinModule", "sendAppMessage", [ appid, receiver, msg]); |
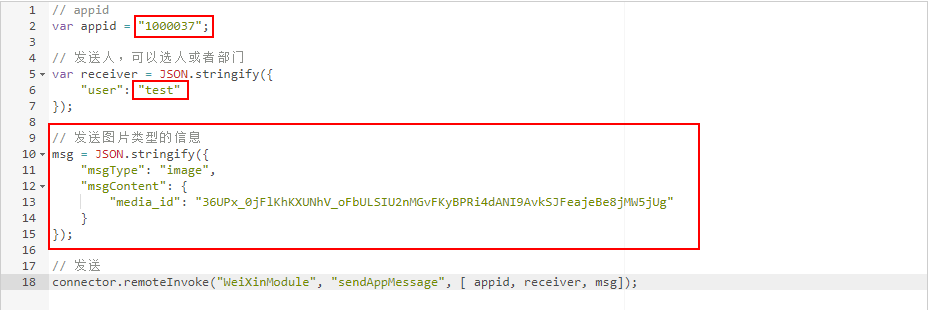
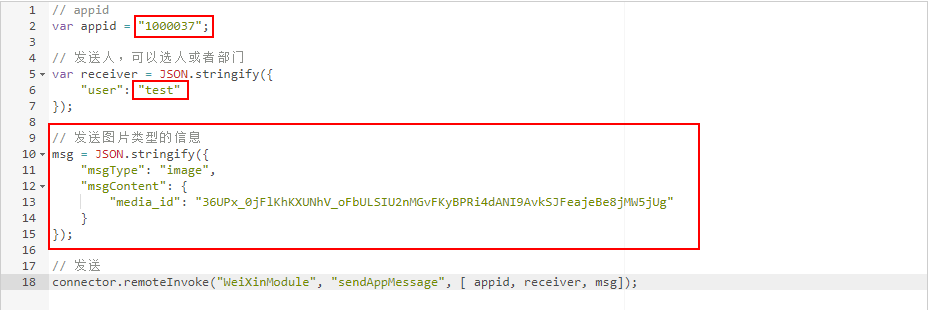
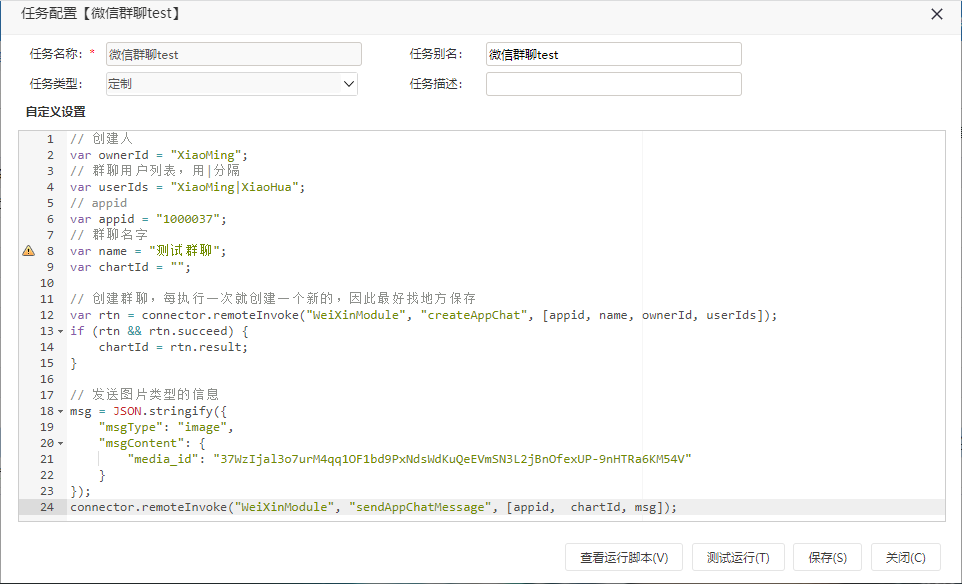
以发送图片类型的消息为例,如图:

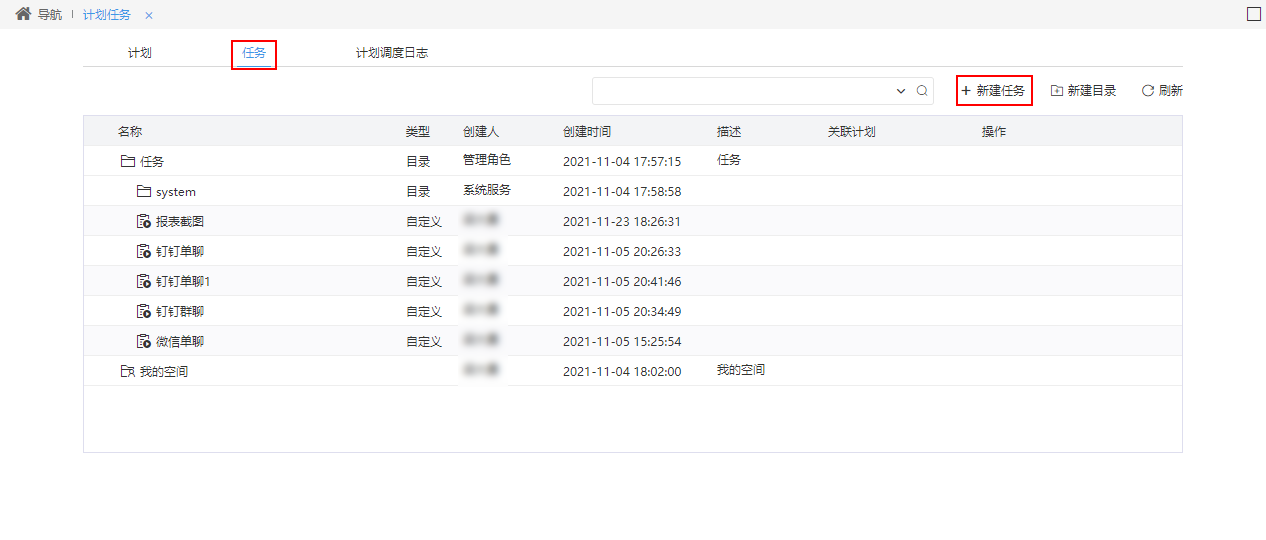
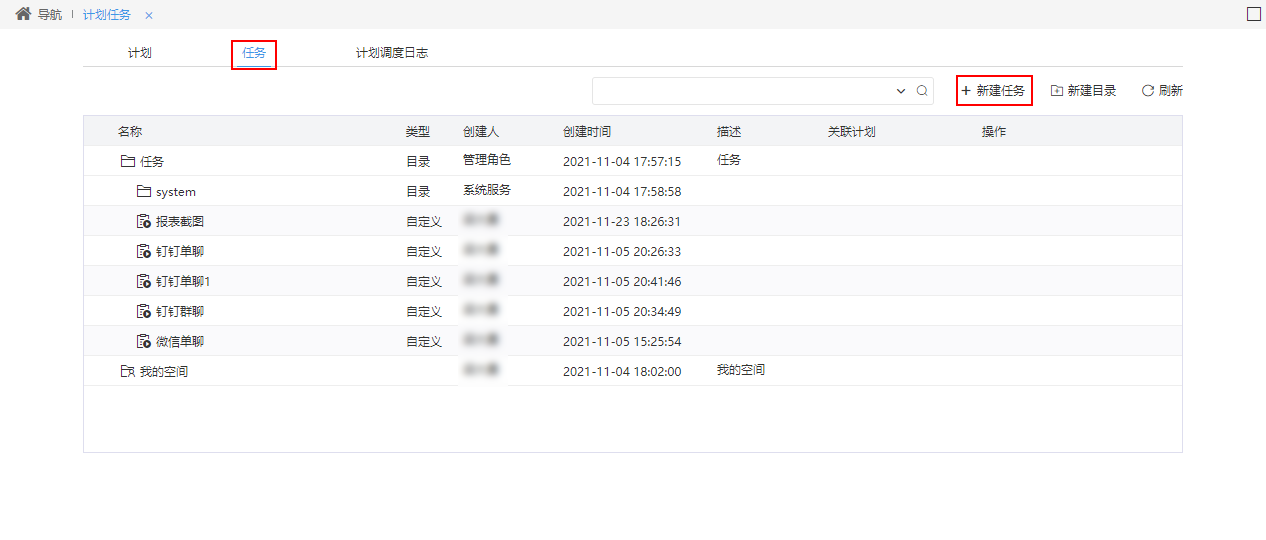
2、在任务页面中,点击 新建任务 按钮新建一个任务。

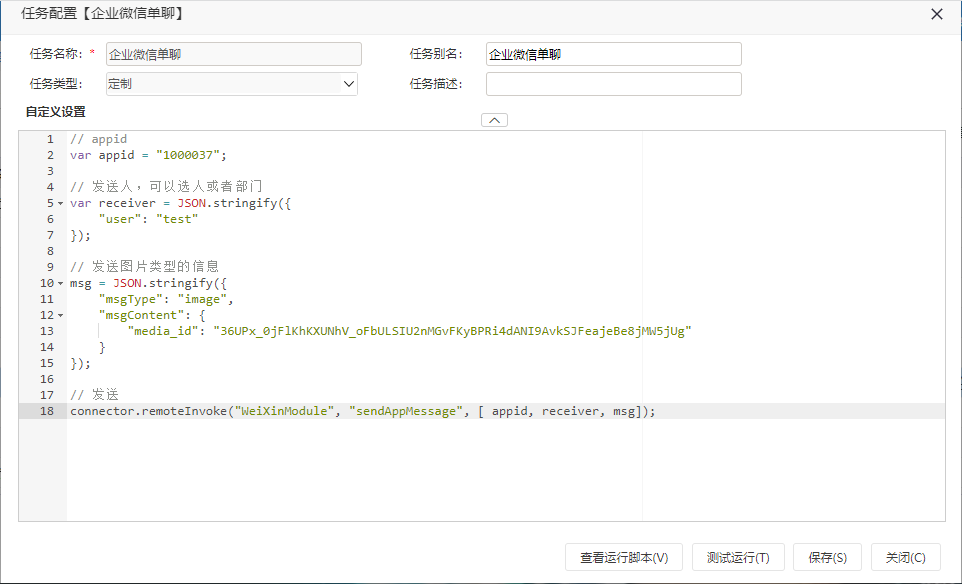
3、填写任务名称,选择任务类型为“定制”,将刚才修改好的代码复制到自定义设置中,点击 保存 按钮保存。然后点击 测试运行(T) 按钮,将消息发送到企业微信。

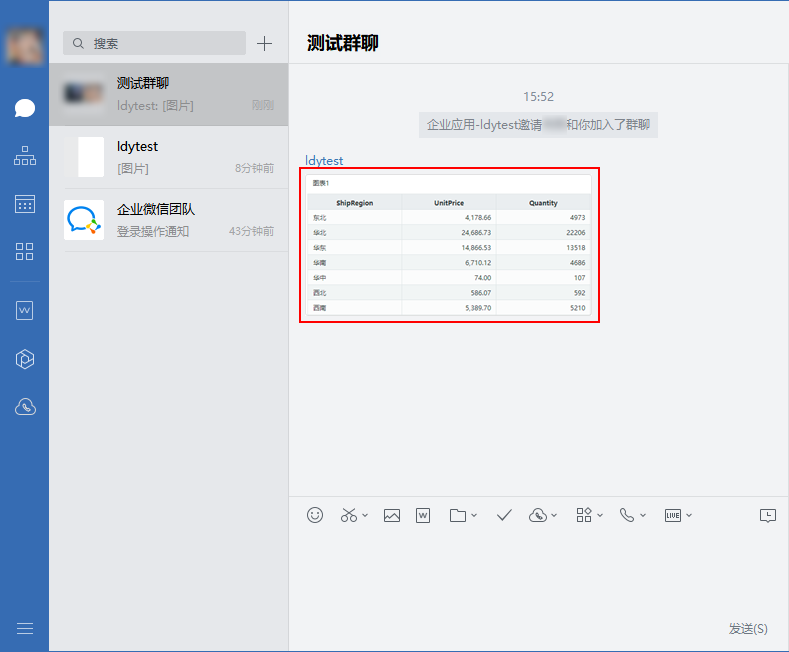
4、打开企业微信,打开企业应用”ldytest“发送的消息,可看到刚才推送的图片。

1、将生成的消息信息替换到代码对应的位置中,并删除其他消息类型代码。
// 创建人
var ownerId = "XiaoHua";
// 群聊用户列表,用|分隔
var userIds = "XiaoHua|XiaoMing";
// appid
var appid = "1000005";
// 群聊名字
var name = "测试群聊";
var chartId = "";
// 创建群聊,每执行一次就创建一个新的,因此最好找地方保存
var rtn = connector.remoteInvoke("WeiXinModule", "createAppChat", [appid, name, ownerId, userIds]);
if (rtn && rtn.succeed) {
chartId = rtn.result;
}
// 文本类型的信息
var msg = JSON.stringify({
"msgType": "text",
"msgContent": {
"content": "测试发送信息"
}
});
// 发送图片类型的信息
msg = JSON.stringify({
"msgType": "image",
"msgContent": {
"media_id": "@lADPDfYH0l5peu7NAg3NArw"
}
});
// 发送链接的信息
var msg = JSON.stringify({
"msgType": "link",
"msgContent": {
"messageUrl": "https://demo.smartbi.com.cn/smartbi/vision/openresource.jsp?resid=I402881ba7c65508101487ca738e500a2&user=demo&password=demo",
"picUrl":"@lADPDfYH0l5peu7NAg3NArw",
"title": "这是一个测试链接",
"text": "看一看手机demo站点上的这个电子表格"
}
});
// 发送markdown信息
var msg = JSON.stringify({
"msgType": "markdown",
"msgContent": {
"title": "这是一个markdown测试",
"text": "#一级标题 \r\n##二级标题 \r\n**文字超链**:[简书](http://www.jianshu.com)"
}
});
// 发送卡片的信息
var msg = JSON.stringify({
"msgType": "action_card",
"msgContent": {
"title": "这是一个卡片测试",
"markdown": "#一级标题 \r\n##二级标题 \r\n**文字超链**:[简书](http://www.jianshu.com)",
"single_title": "查看详情",
"single_url": "https://demo.smartbi.com.cn/smartbi/vision/openresource.jsp?resid=I402881ba7c65508101487ca738e500a2&user=demo&password=demo"
}
});
connector.remoteInvoke("WeiXinModule", "sendAppChatMessage", [appid, chartId, msg]); |
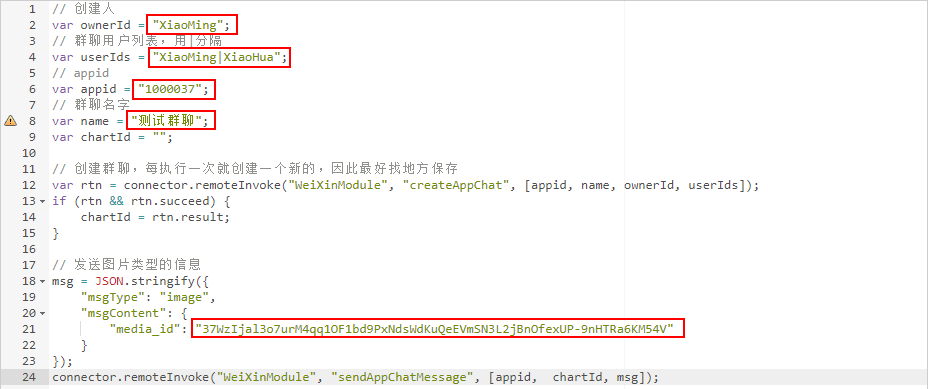
以发送图片类型的消息为例,如图:

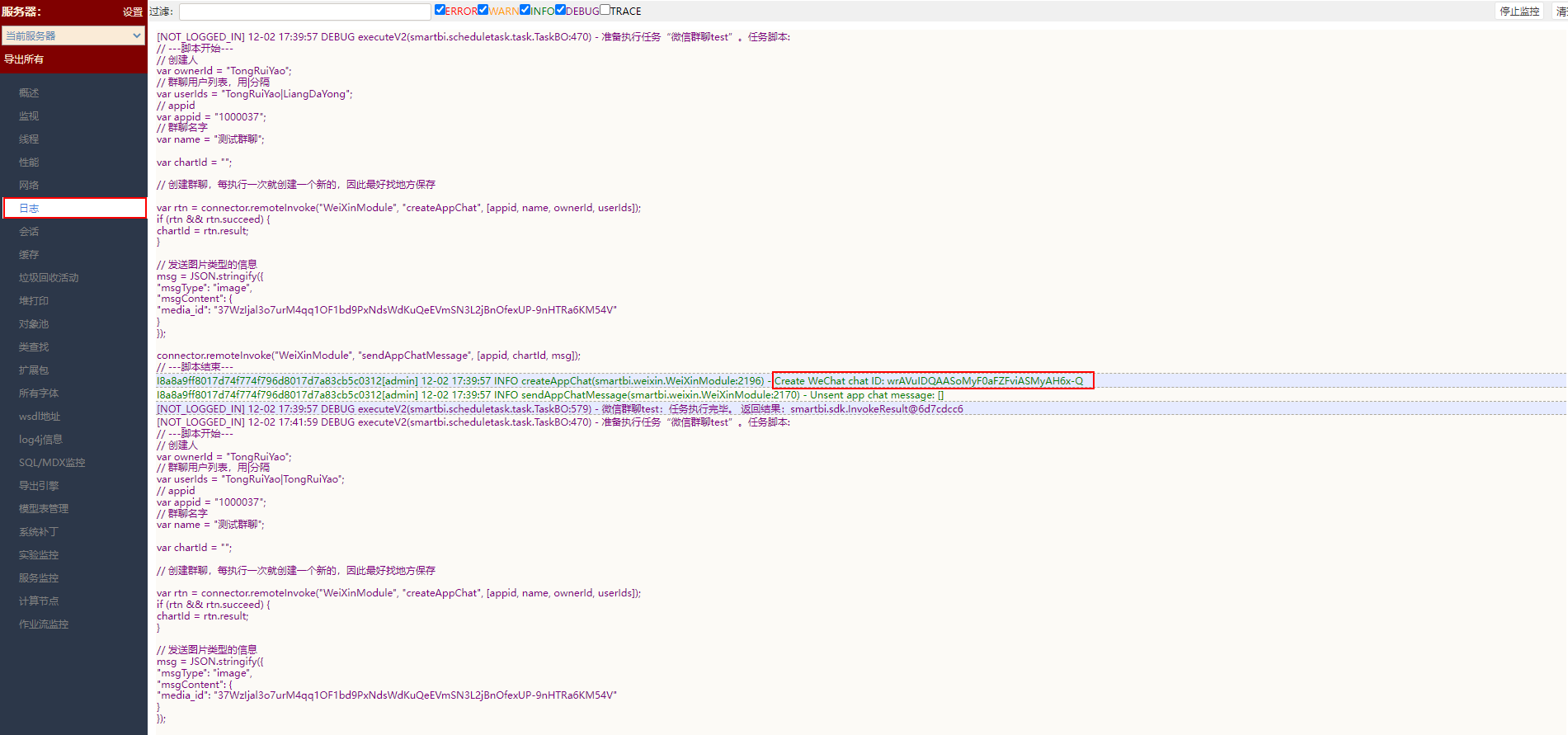
2、打开系统监控中的日志,进行监控(用于获取创建群聊生成的chartId)。

3、在任务页面中,点击 新建任务 按钮新建一个任务。

4、填写任务名称,选择任务类型为“定制”,将刚才修改好的代码复制到自定义设置中,点击 保存 按钮保存。然后点击 测试运行(T) 按钮,创建群聊并将消息发送到企业微信。

5、打开企业微信,可看到新建的群聊和推送的图片。

6、创建群聊完成后,在日志中可查看并保存chartId。

下次想要直接在群聊中发送消息,需要在代码中添加chartId并删除创建群聊部分的代码。
