
(本文档仅供参考,仅适用于本文档中的示例报表/场景,若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码)
(本示例已在V10.5.15版本中测试并验证通过)
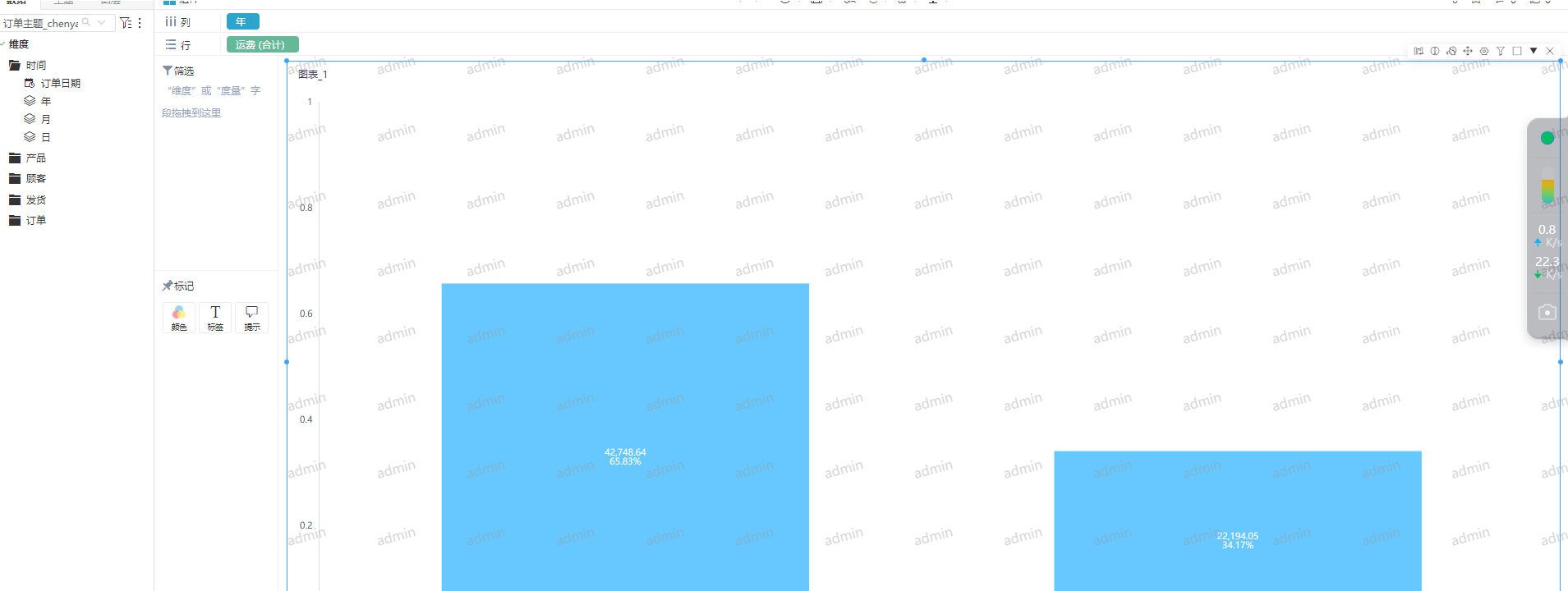
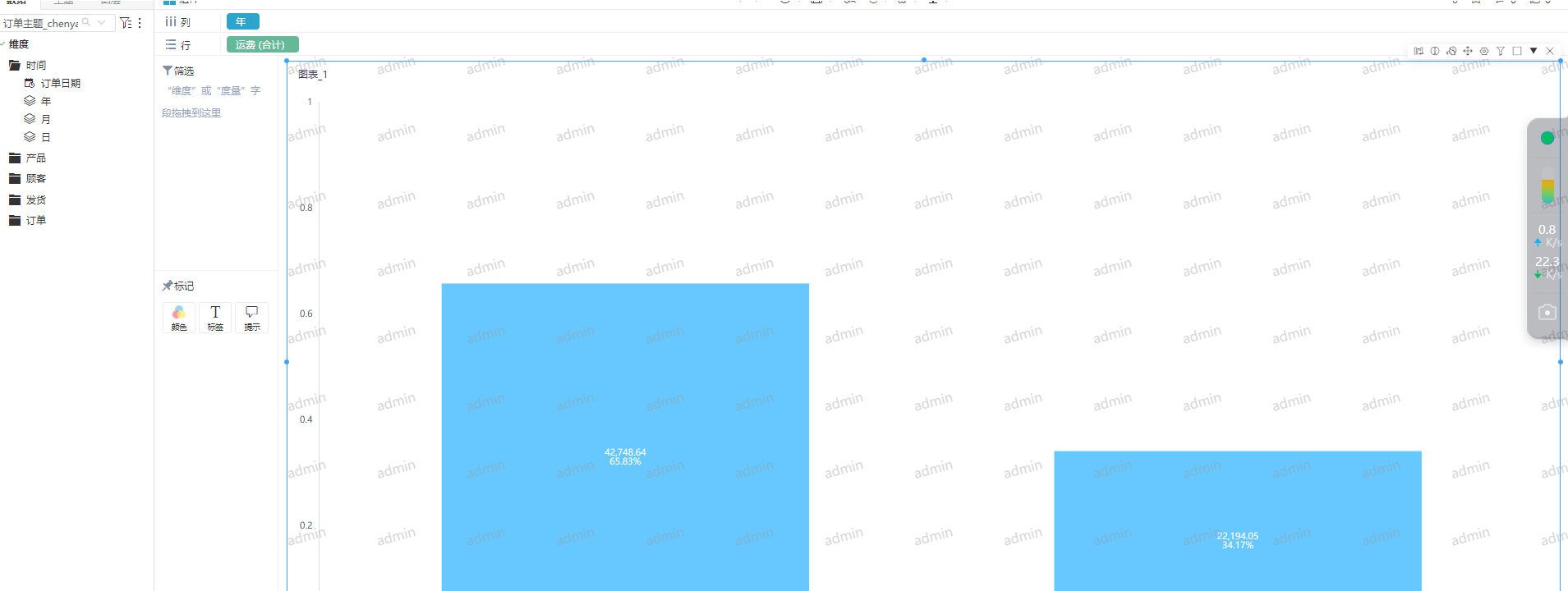
仪表盘单系列柱图如何实现标签显示占比

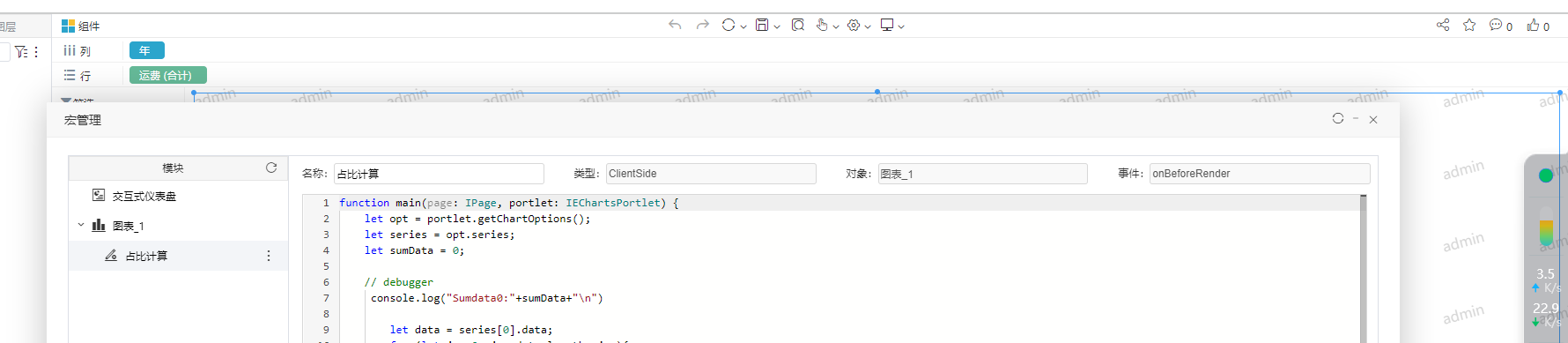
可参考如下宏代码实现。
function main(page: IPage, portlet: IEChartsPortlet) {
let opt = portlet.getChartOptions();
let series = opt.series;
let sumData = 0;
// debugger
console.log("Sumdata0:"+sumData+"\n")
let data = series[0].data;
for (let j = 0; j < data.length; j++){
if (data[j] && data[j].value[1]) {
sumData= sumData + data[j].value[1]
}
}
// console.log("Sumdata:"+sumData+"\n")
let data1 = series[0].data;
for (let j = 0; j < data1.length; j++){
data1[j].value[1] = data1[j].value[1] <= 0 ? 0 : data1[j].value[1] / sumData
}
series[0].label.formatter = function (params) {
return params.data.displayValue[1]+"\n"+(params.value[1] * 100).toFixed(2) + '%'
};
opt.yAxis.max = 1
// console.log(opt)
} |