
参考:https://wiki.smartbi.com.cn/pages/viewpage.action?smt_poid=43&pageId=62293219 实现堆积柱图显示合计值,但应用后部分柱子没有显示合计行

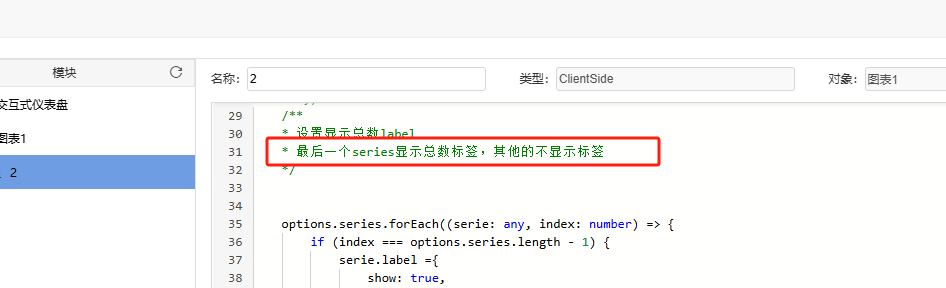
宏代码处理合计标签的逻辑是把最后一个系列的标签改成显示合计值
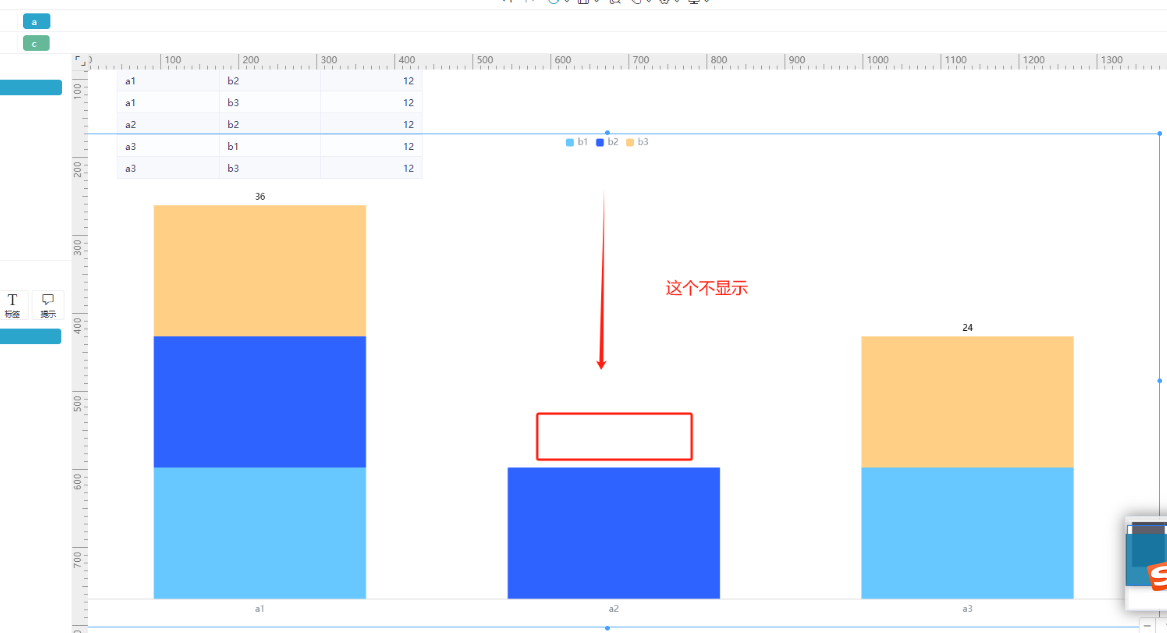
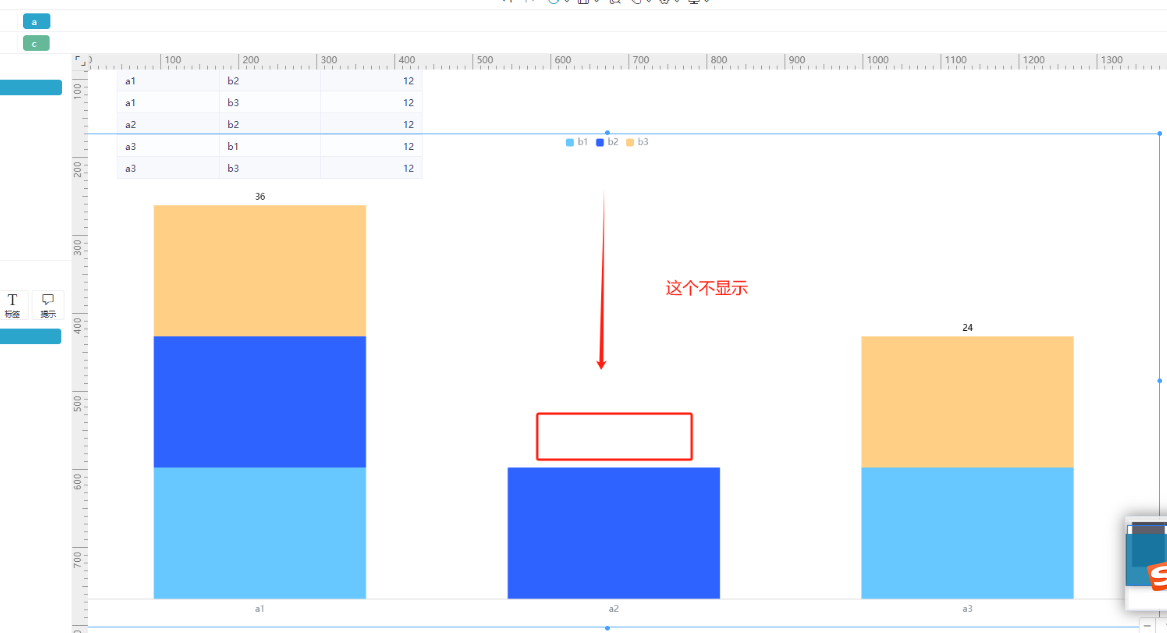
当前图形最后一个系列是b3,而a2 没有b3这条数据,导致这个柱子没有渲染,从而标签也不显示。

调整宏代码逻辑,通过宏代码构造一个虚拟的系列,加到图形最后一个series,用于展示数据标签。
/**
* 类型:ClientSide
* 对象:图形组件
* 事件:onBeforeRender
* 实现效果:堆积图显示合计
*/
function main(page: IPage, portlet: IEChartsPortlet) {
if (!portlet.getChartOptions) return;
let options = portlet.getChartOptions()
if (!options.series || !options.series.length) return;
/** 总数 */
let totals = getStackSumData(options.series)
/**
* 给series追加一个虚构系列,把实际数据设置为0
*/
let xAxisdata = options.xAxis.data;
let seriessum = [];
for (let i in xAxisdata) {
seriessum.push({ value: [Number(i), 0],})
}
options.series.push({
yAxisIndex: 0,
type: 'bar',
stack: 'default',
"name": "合计",
"data": seriessum,
})
/**
* 设置显示总数label
* 最后一个series显示总数标签,其他的不显示标签
*/
options.series.forEach((serie: any, index: number) => {
if (index === options.series.length - 1) {
serie.label ={
show: true,
position: 'top', // 标签显示位置
formatter: function (params: any) {
return totals[params.dataIndex] // 显示总数
},
textStyle: {
color: '#000', // 标签文字颜色
}
}
} else {
serie.label.show = false
}
})
portlet.setChartOptions(options)
}
/**
* 计算总数据
*/
function getStackSumData(series: any) {
if (!series || !series.length) {
return [];
}
let result: any = []
series.forEach((serie: any, index: number) => {
serie.data.forEach((data: any, idx: number) => {
let value = Number((data.value && data.value[1]) || 0)
console.log('::::'+result[idx])
if (typeof result[idx] === 'undefined') {
result.push(value)
} else {
result[idx] += value;
}
result[idx] = parseFloat(result[idx].toFixed(2))
})
})
return result;
} |