{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
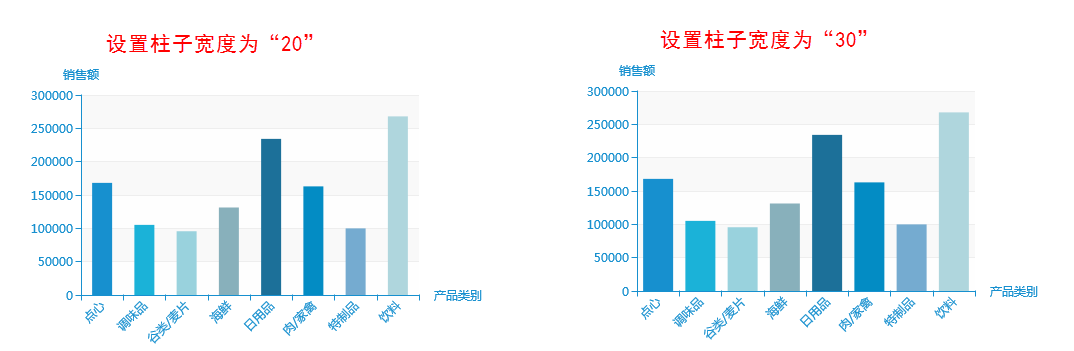
调整柱图中柱子的宽度。

字段设置

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置堆积名称,使堆积名称相同的序列进行堆积展示。具体情况请参考 分组堆积柱图。

字段设置

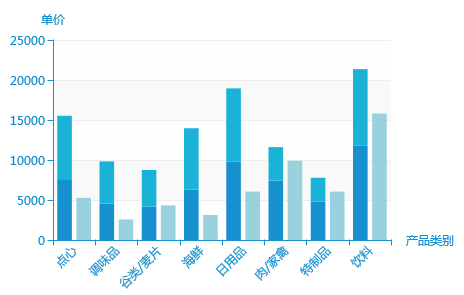
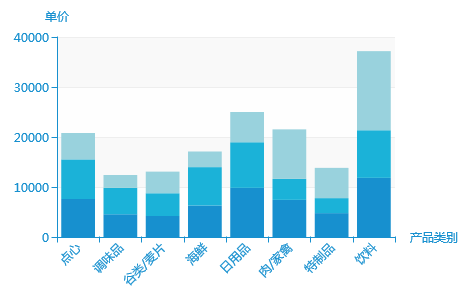
预览效果
设置“单价”与“数量”的序列设置中的堆积名称都为 堆积名称1 ,“销售额”不作设置。

“单价”、“数量”、“销售额”的堆积名称不作设置。

序列属性(Y)轴的普通状态设置包括“系列主色、数据项标签、位置、文本样式”。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
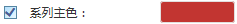
设置柱子颜色。

字段设置

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
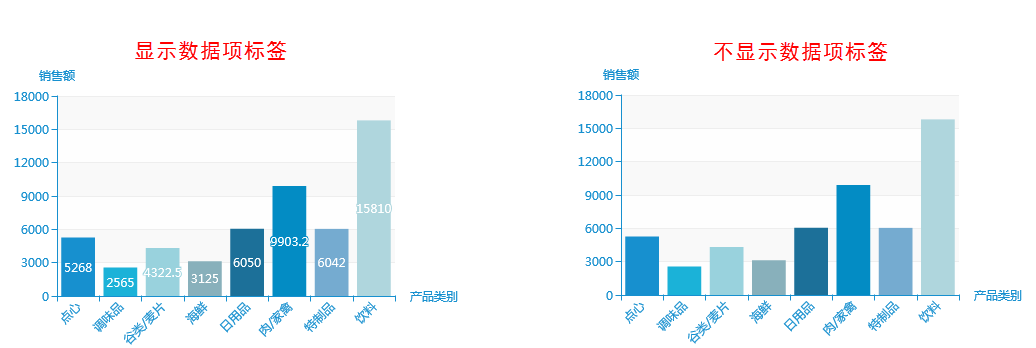
设置是否显示数据项标签,即指标轴的数值是否显示在各自柱子上。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
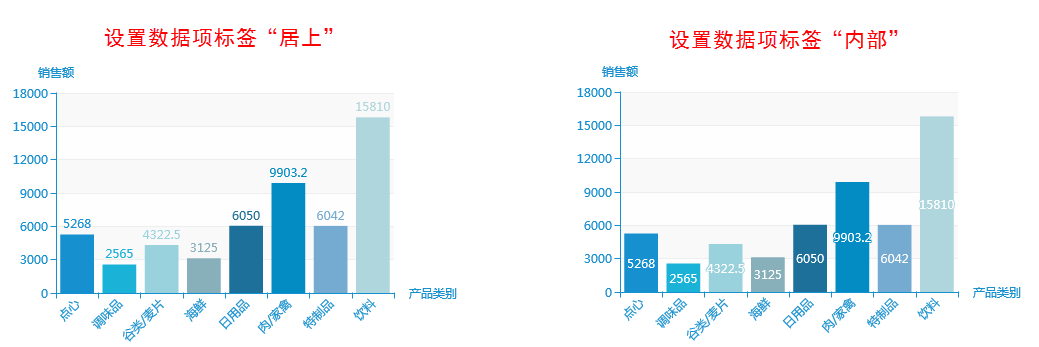
设置柱子上的数据项标签的位置。
需先设置显示数据项标签,才能设置数据项标签的位置。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
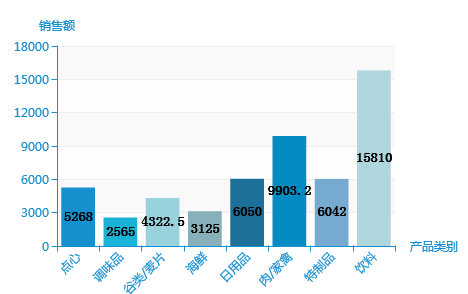
设置数据项标签的文本样式。
可设置文本的字体、字号、字形和颜色。

预览效果

序列属性(Y)轴的高亮状态设置包括“系列主色、数据项标签、位置、文本样式”。
高亮:当鼠标光标选中或移至某柱子时,该柱子呈现高亮状态。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
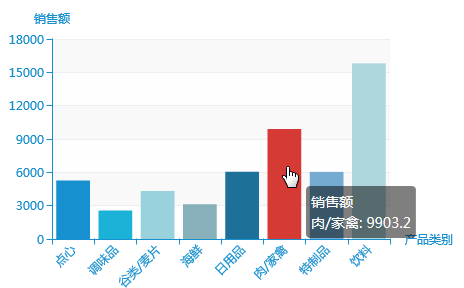
设置当某柱子高亮状态时,该柱子的颜色。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
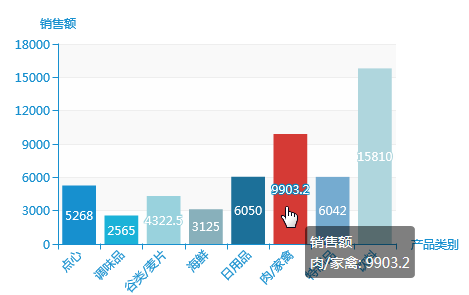
设置当某柱子高亮状态时,该柱子是否显示数据项标签。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
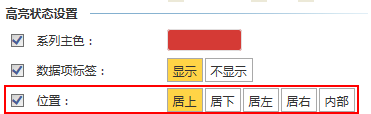
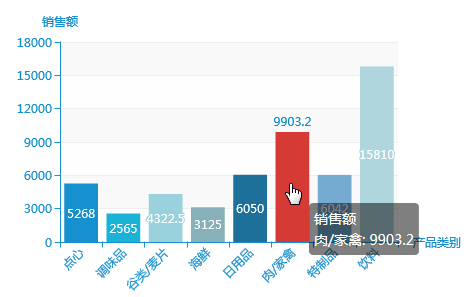
属性说明
设置当某柱子高亮状态时,该柱子的数据项标签的位置。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
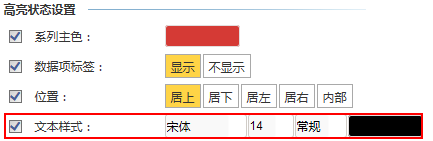
属性说明
设置当某柱子高亮状态时,该柱子的数据项标签的文本样式。

预览效果

序列属性(Y)轴对数据标注的设置。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
序列属性(Y)轴的数据标线设置包括“标线类型,标线颜色”。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果