{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置图例在图形中所处的位置,也可以设置不显示图例。

预览效果
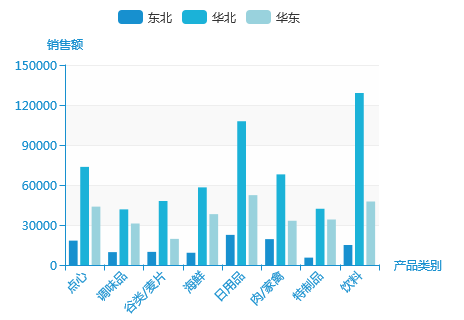
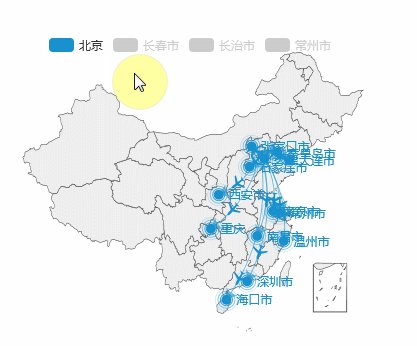
设置图例的位置为“图例在上方”,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当图例有多个元素时,是否能显示其中一个元素的数据,或者显示所有元素的数据。

预览效果
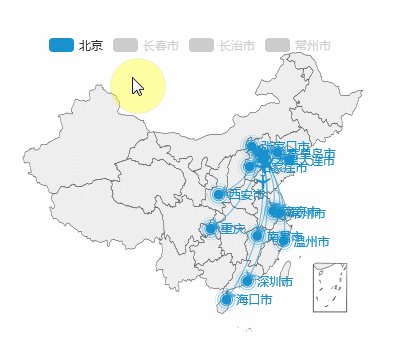
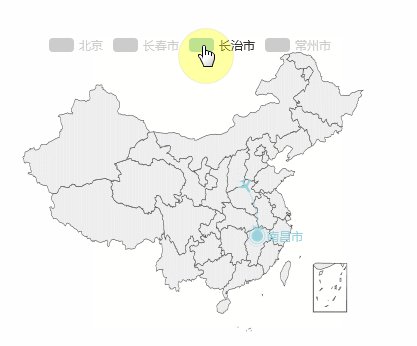
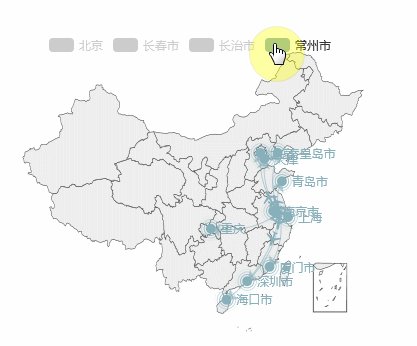
设置可以单选,即显示选中某一个元素的数据,如图:

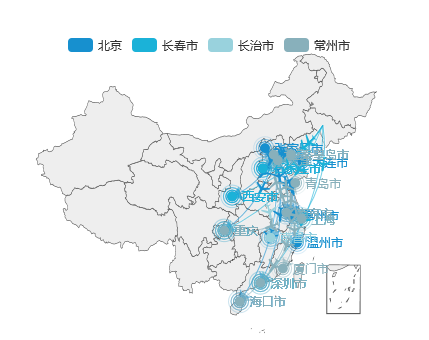
设置不可以单选,则显示所有元素的数据,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置图例的文字样式。
可设置其字体、字号、字形和颜色。

预览效果
将图例放在图标右侧,设置图例的文字为“楷体”,字号为“14”,字型为“常规”,颜色为“藏蓝色”,如图:
