{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置柱图中柱子的宽度。

预览效果
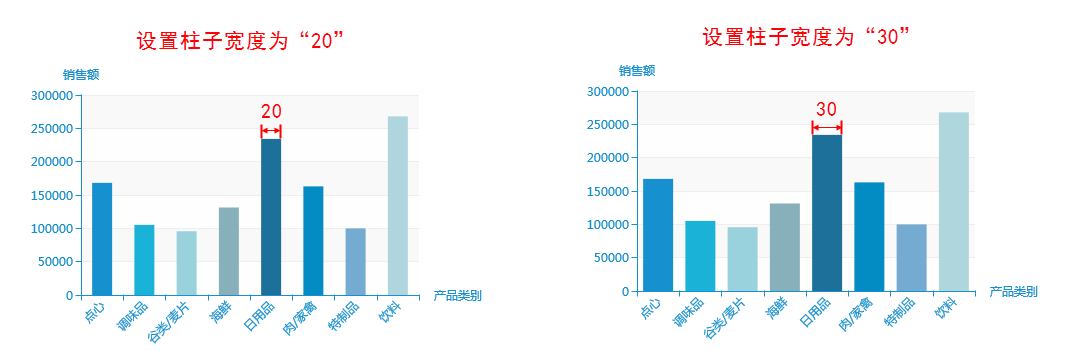
两种不同的柱子宽度效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置指标(Y)轴字段的堆积名称,输出图形时会自动识别各字段的堆积名称,使堆积名称相同的序列进行堆积展示。

预览效果
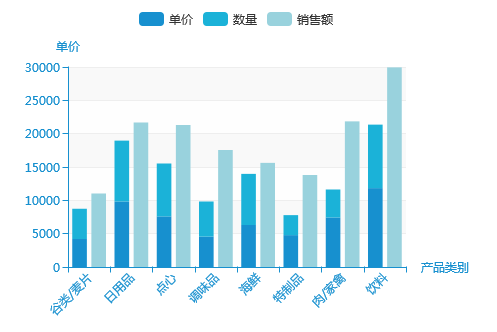
在堆积柱图中实现分组堆积,其中单价和数量进行堆积,销售额单独展示;
设置单价和数量的堆积名称都为“123”,销售额的堆积名称不作设置,如下图所示:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置某字段绑定为泡泡指标,则数据的值越大,数据点就越大。

预览效果
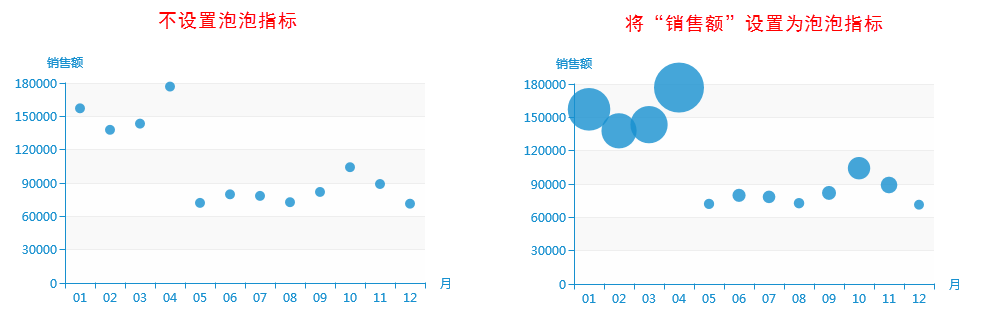
设置与不设置泡泡指标效果对比,如下:

序列属性(Y)轴的普通状态设置包括“系列主色、数据项标签、位置、文本样式”。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
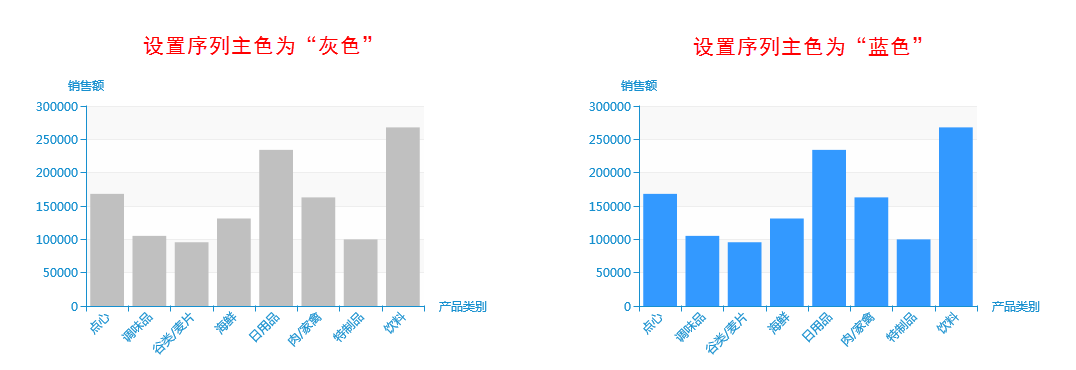
设置柱子的颜色。

预览效果
两种不同的系列主色效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
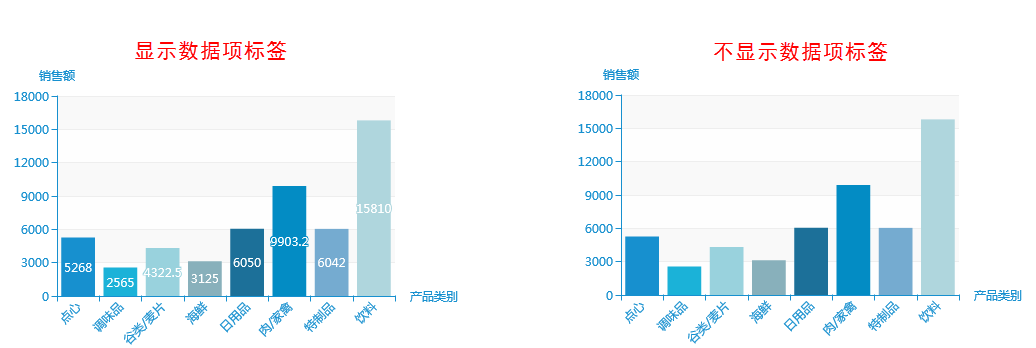
设置是否显示数据项标签,即指标轴的数值是否在图形中显示。

预览效果
设置显示与不显示数据项标签效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
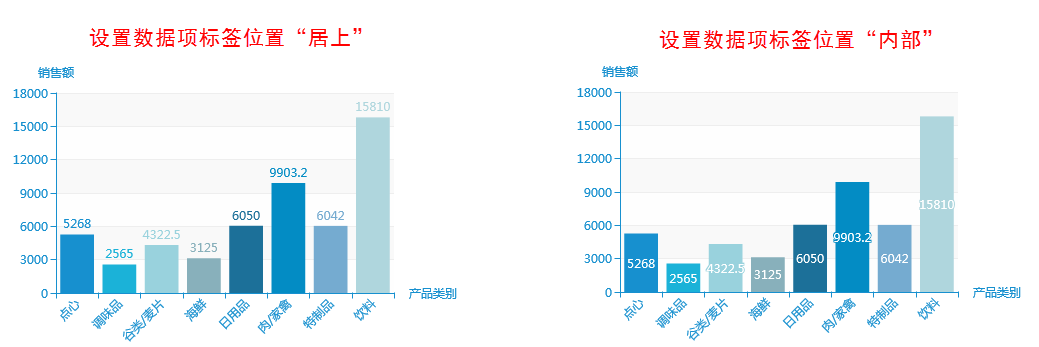
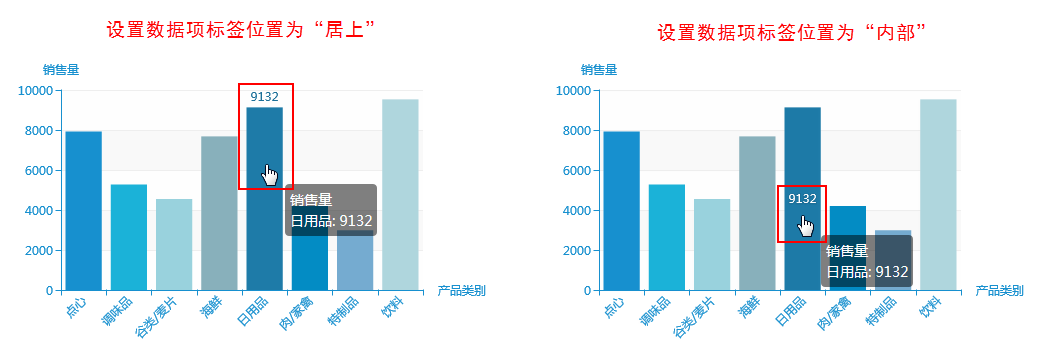
设置柱子上的数据项标签的位置。

预览效果
设置两种不同的数据项标签位置效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
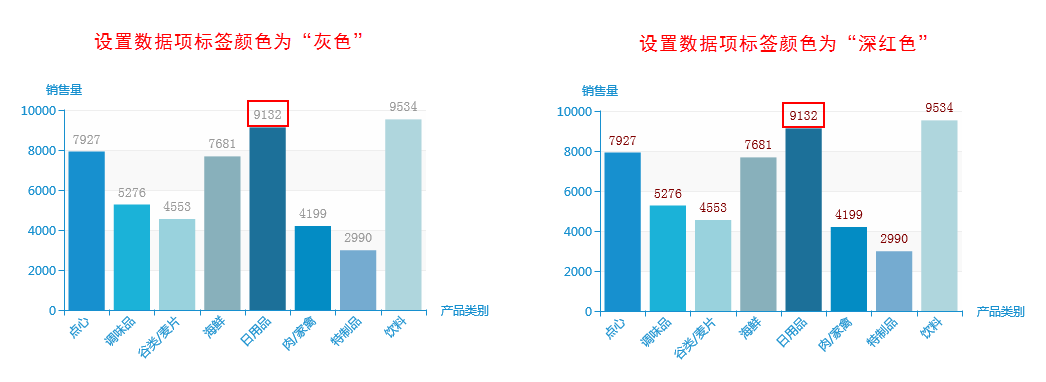
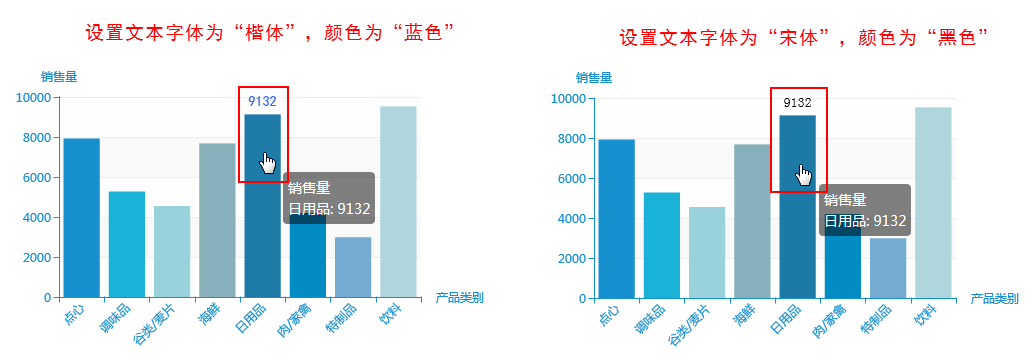
设置数据项标签的文本样式。
可设置文本的字体、字号、字形和颜色。

预览效果
设置不同文本样式的数据标签效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
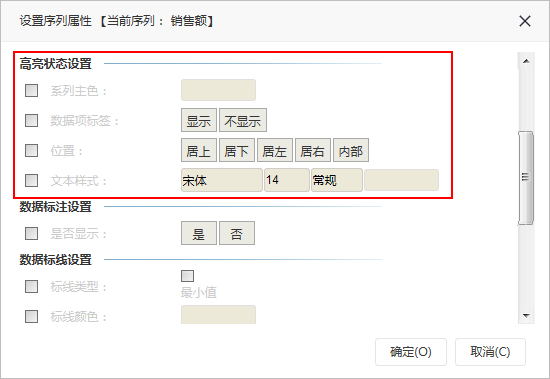
序列属性(Y)轴的高亮状态设置包括“系列主色、数据项标签、位置、文本样式”。
高亮:当鼠标光标选中或移至某柱子时,该柱子呈现高亮状态。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的颜色。

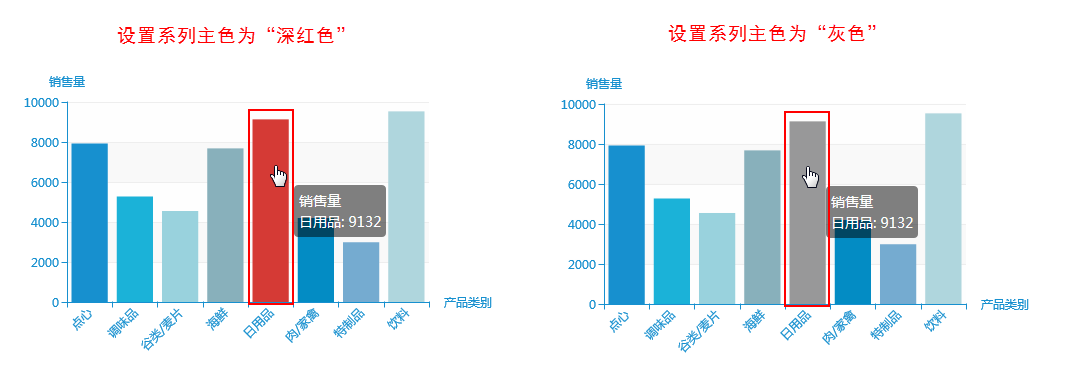
预览效果
设置高亮不同的系列主色效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子是否显示数据项标签。

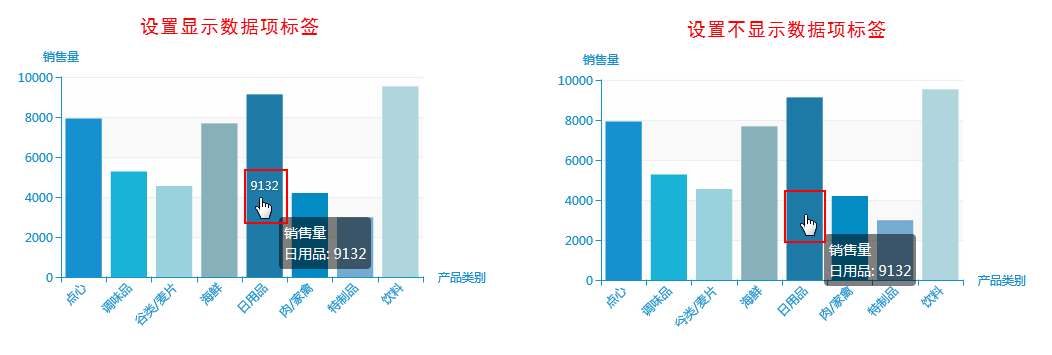
预览效果
设置高亮时显示与不显示数据项标签效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的位置。

预览效果
设置高亮时数据项标签不同的位置效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的文本样式。

预览效果
设置高亮时数据项标签的不同文本样式效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
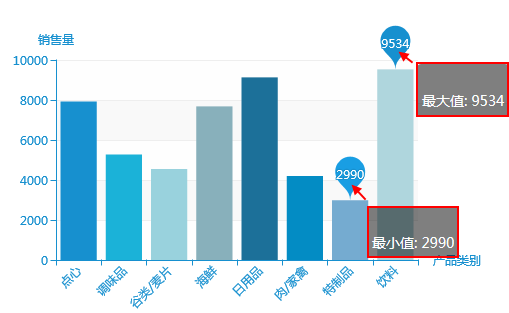
设置是否显示数据的最大值和最小值。

预览效果
设置显示数据标注,如图:

序列属性(Y)轴的数据标线设置包括“标线类型,标线颜色”。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标线的类型,通常作为图形告警线的设置,有平均值、最大值和最小值三种类型。

预览效果
三种标线类型在图形显示的效果如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
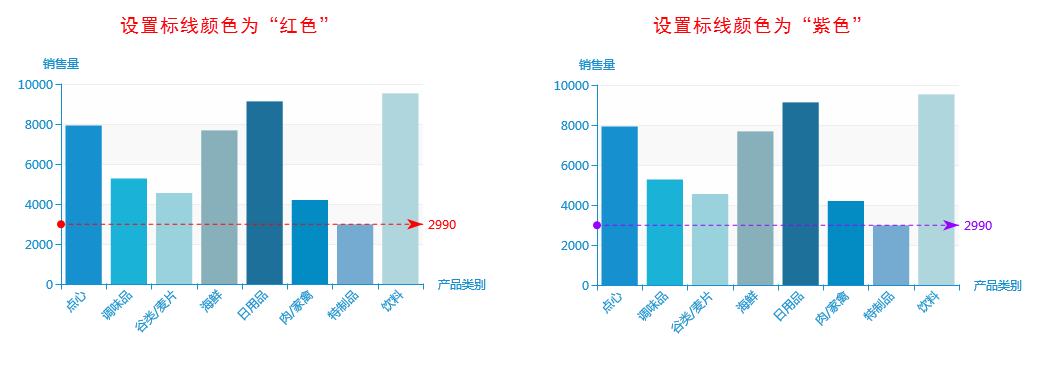
设置标线的颜色。

预览效果
设置不同颜色的标线效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
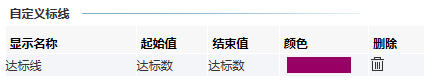
可按需求设置自定义的标线。

设置项说明如下:
| 设置项 | 说明 |
| 显示名称 | 标线显示名称可以自定义,当鼠标光标移至标线上时,则会显示自定义标线的名称。 |
| 起始值 | 定义标线的起始值,选择已添加字段作为起始值,也可自定义数值大小。 |
| 结束值 | 定义标线的结束值,选择已添加字段作为结束值,也可自定义数值大小。 |
| 颜色 | 定义标线的显示颜色。 |
| 删除 | 删除标线。 |
预览效果
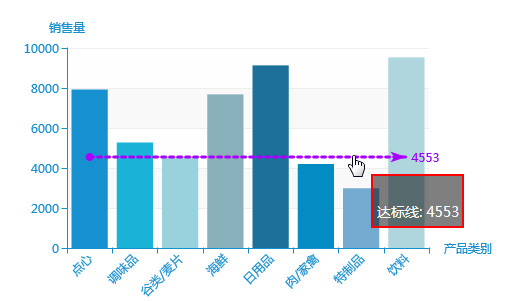
例如设置一条标线,显示名称为“达标线”,起始值和结束值都为“4553”,则如下图所示:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果