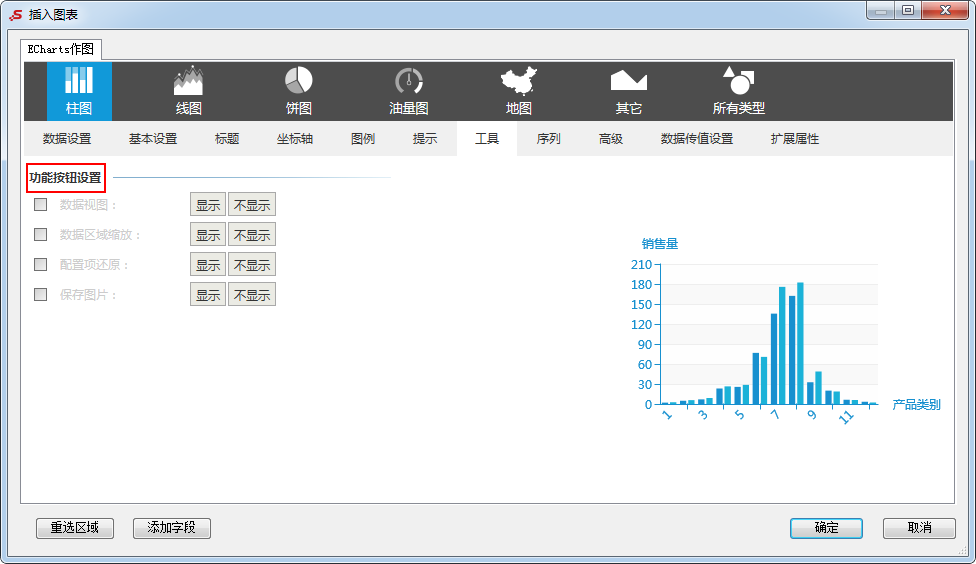
Echarts图形的功能按钮设置包括“数据视图、数据区域缩放、配置项还原和保存图片”。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示数据视图,可以展现当前图表所用的数据,编辑后可以动态更新。

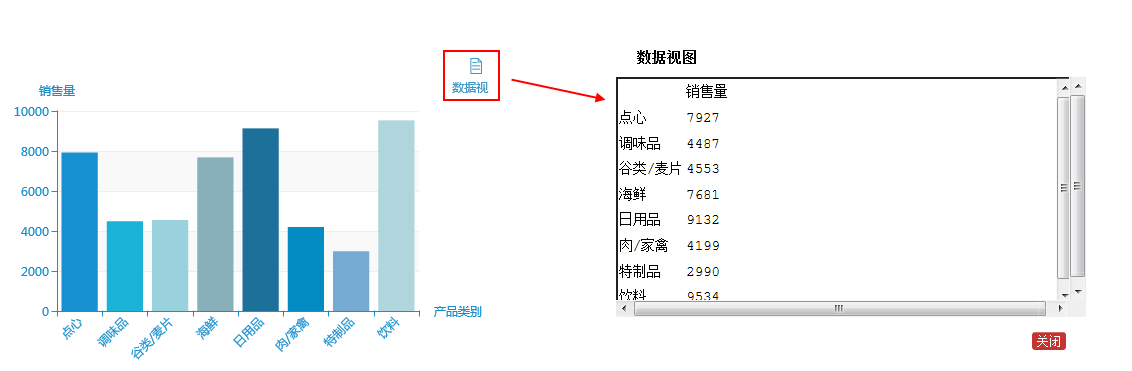
预览效果
在图表右上方点击数据视图,则在原图表的位置上会生成一个像右侧的数据视图窗口,如图:
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示数据区域缩放,目前只支持直角坐标系的缩放。
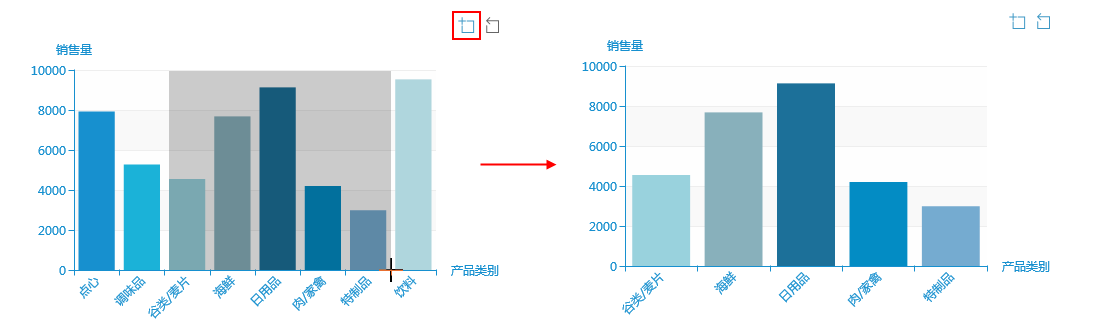
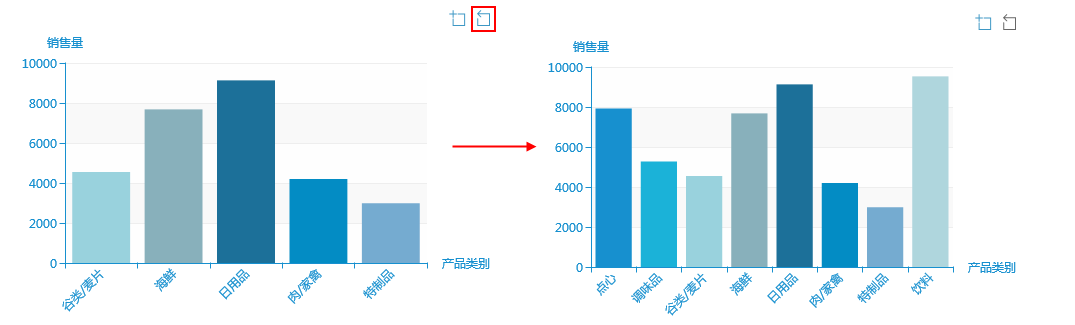
功能项在图表右上方,左侧为“区域缩放”,右侧为“区域缩放还原”。

预览效果
点击 区域缩放,进行数据区域框选。

再点击 区域缩放还原,则恢复图表初始状态。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示配置项还原,Echarts 图形配置项还原工具。

预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
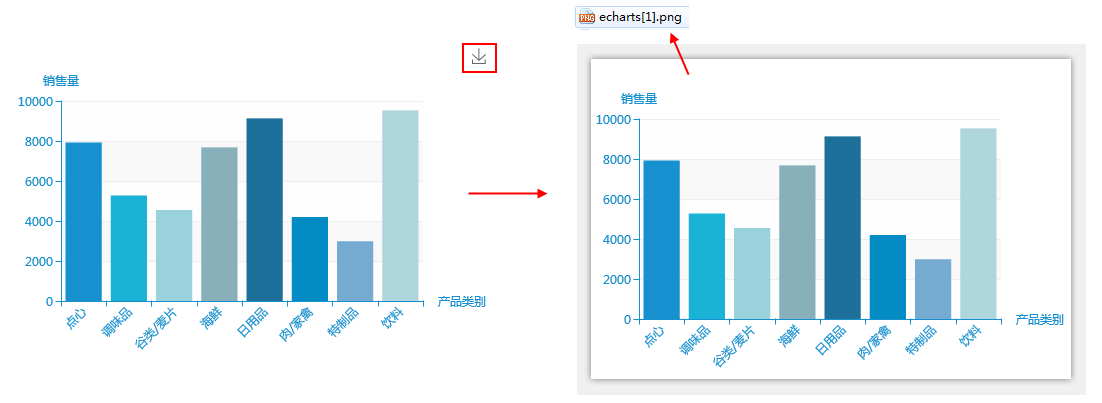
设置是否显示保存图片,将图表保存为图片,默认忽略工具栏。

预览效果
点击 保存为图片,如下图: