示例仅供参考,若是实际场景和示例需求场景有所差别,有可能需要自行调整宏代码。 |
需求
带并列轴的柱图,因作为图例的分类有可能是动态的情况,就会存在单图例的情况,但产品中默认对于单图例的颜色的柱图是设置了多种颜色的,这样在图例显示的情况下,用户会产生疑问,为什么图例和柱图颜色对应不上,针对于这样的问题,可采取以下解决方案。
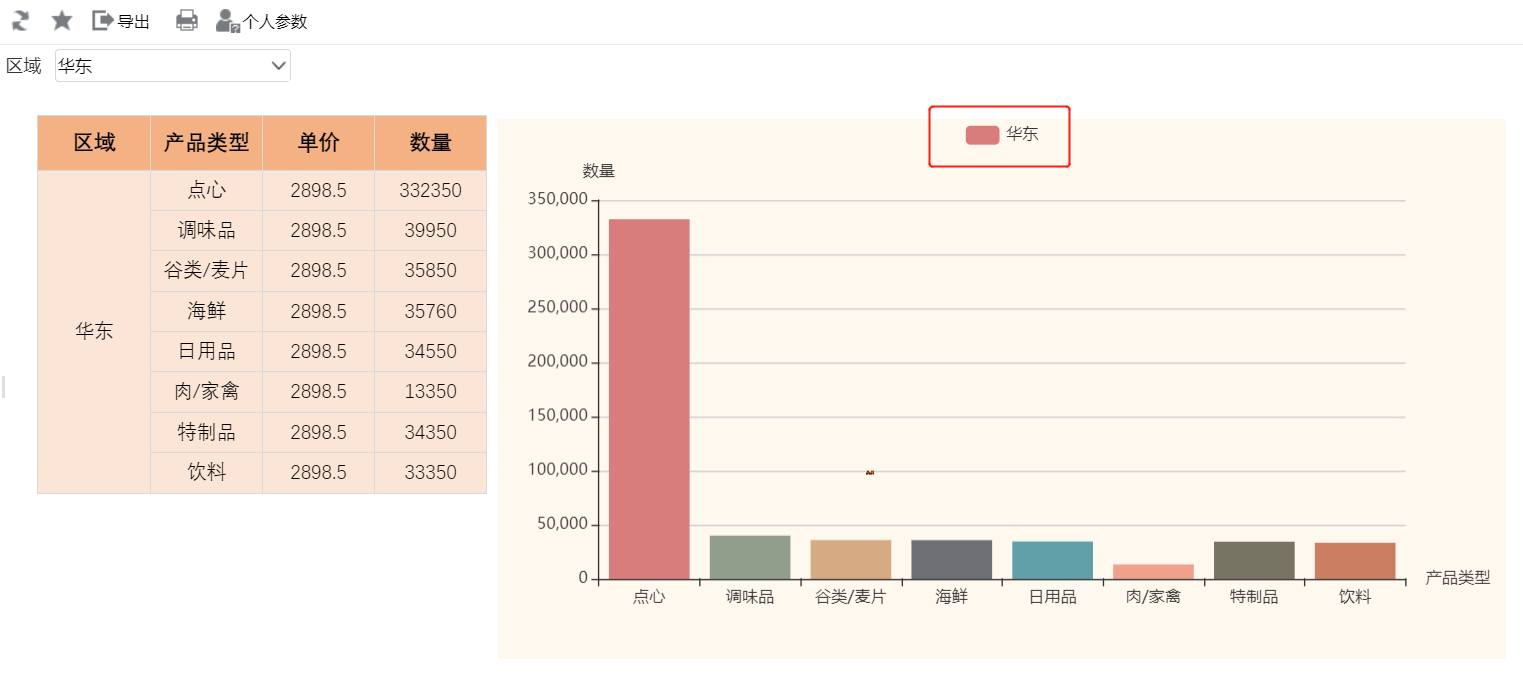
调整前的效果:

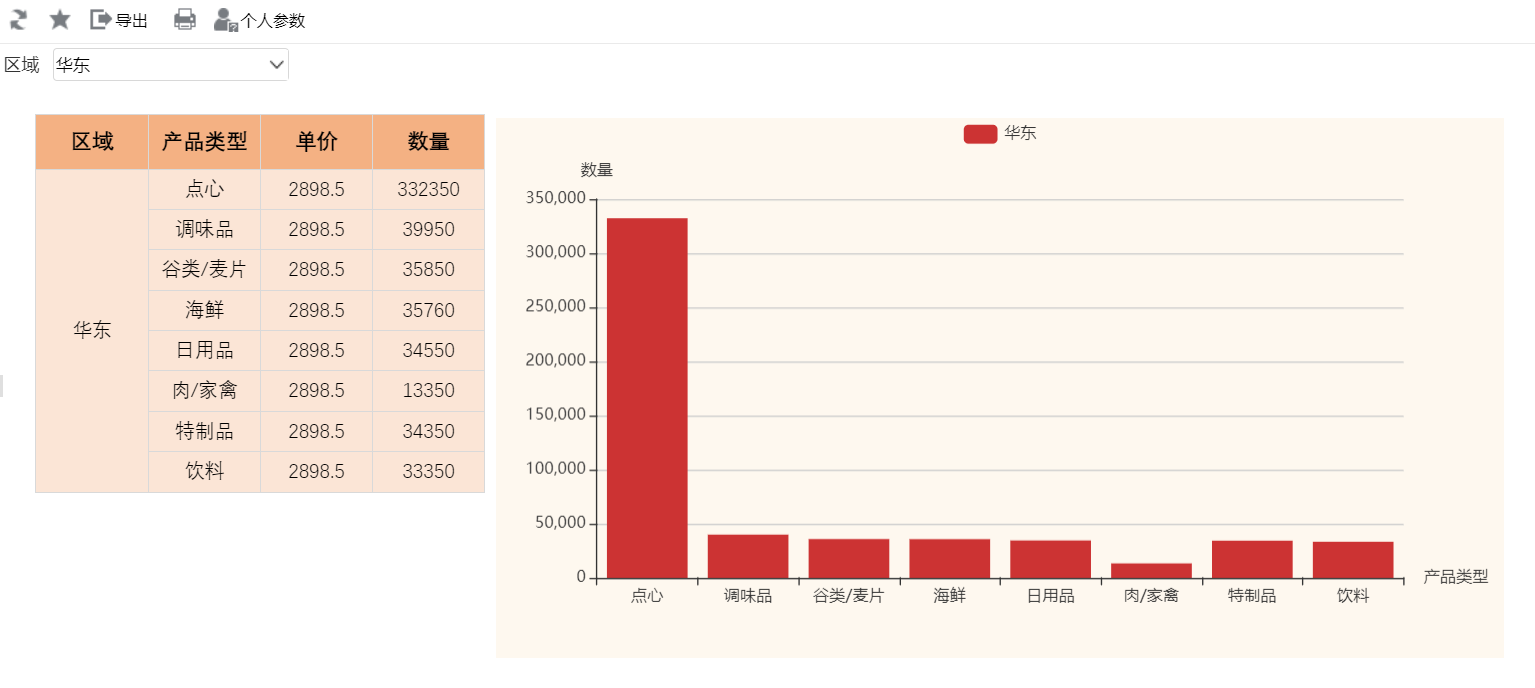
调整后的效果:

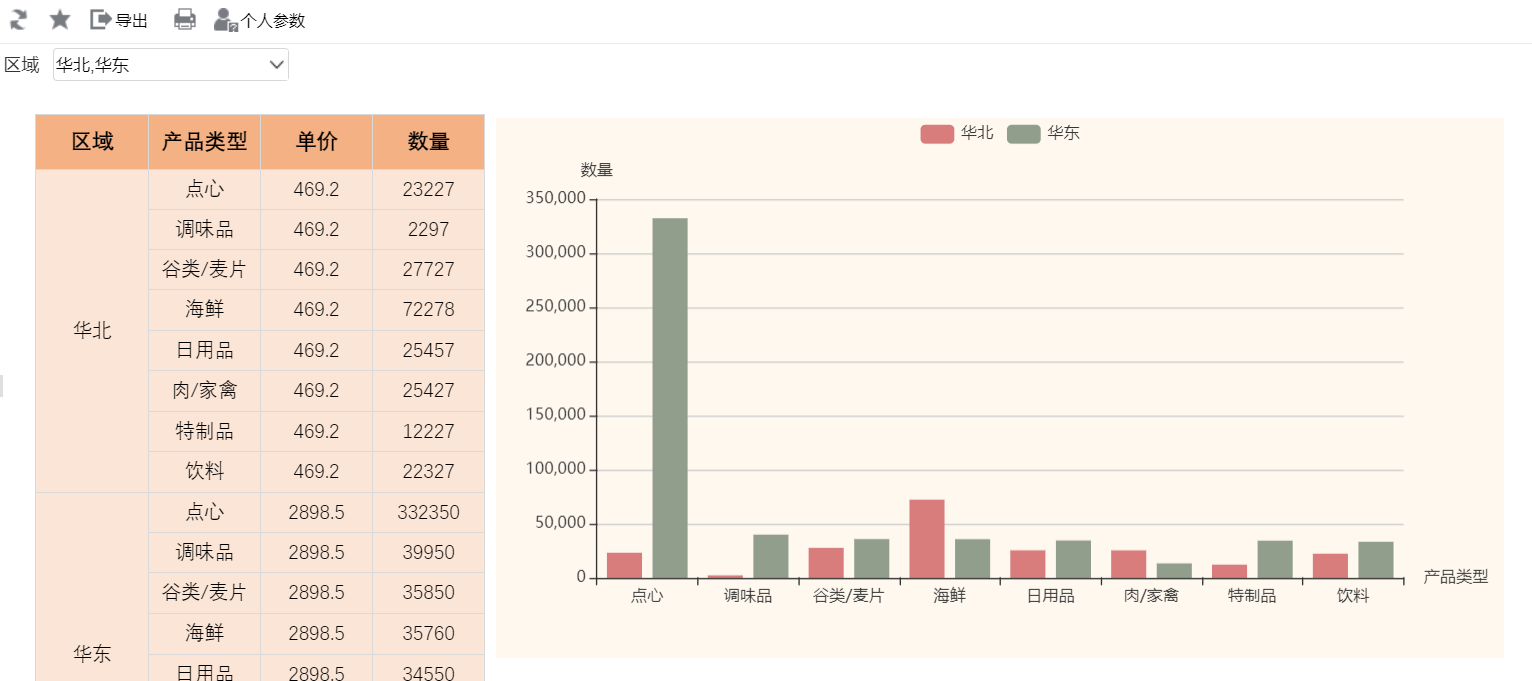
调整后对于多图例效果也不会有影响:

思路
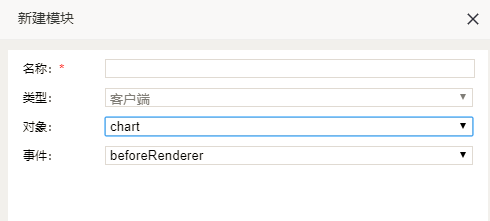
1)新建客户端宏

2)宏代码如下,设置Y轴起始点
function main(chartView) {
var op = chartView.getChartObject().getOptions();//获取图形信息
if (op.series.length == 1) {//当为单图例时
op.series[0].itemStyle = {
"normal": {
"color": "#CC3333" //设置颜色
}
}
}
} |