
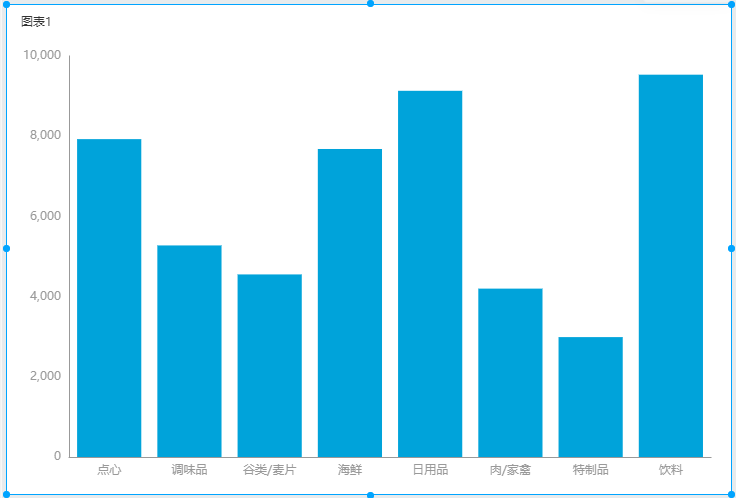
自助仪表盘的柱图中,系统内置了的颜色体系无法满足我们想根据数值的占比设置颜色的需求。
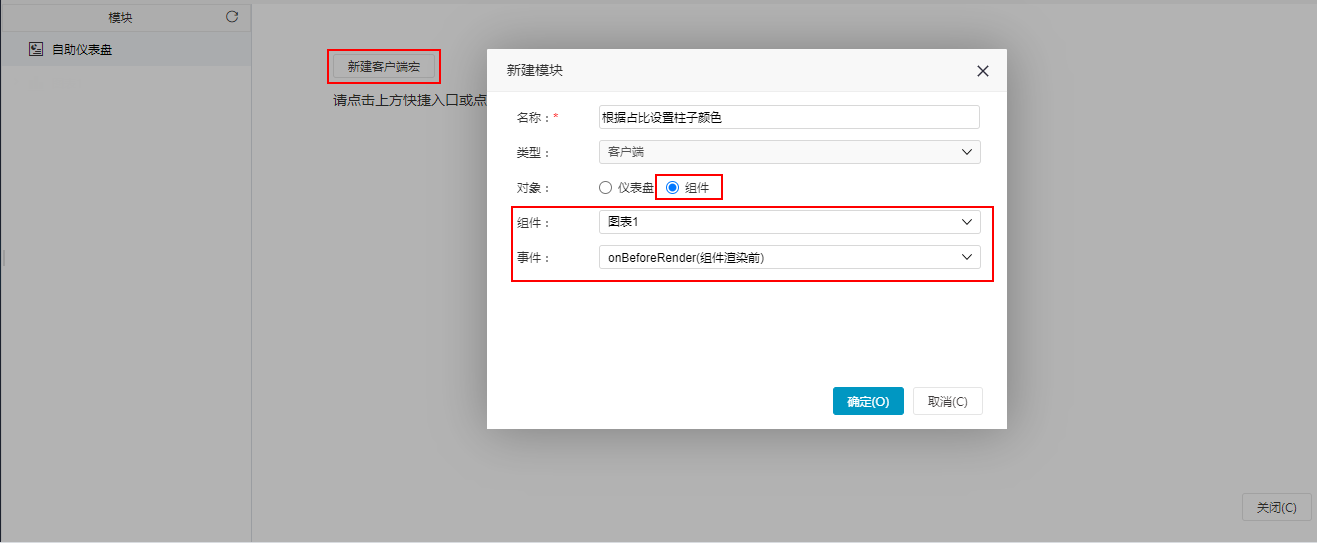
因此,我们可以通过自助仪表盘宏来实现。
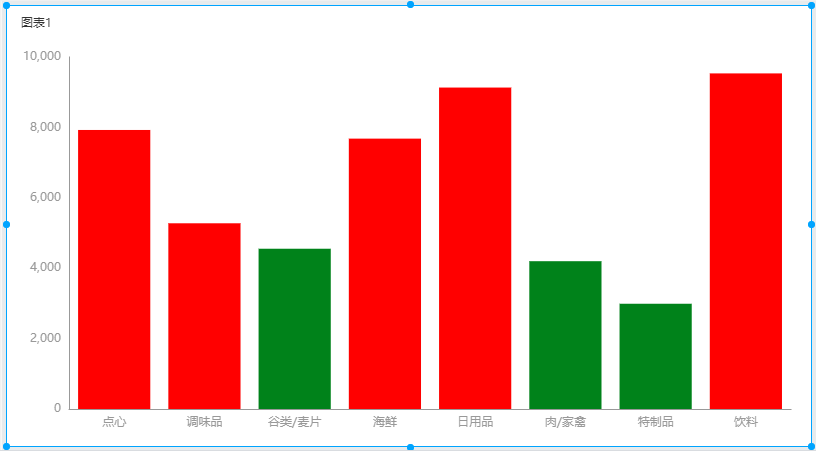
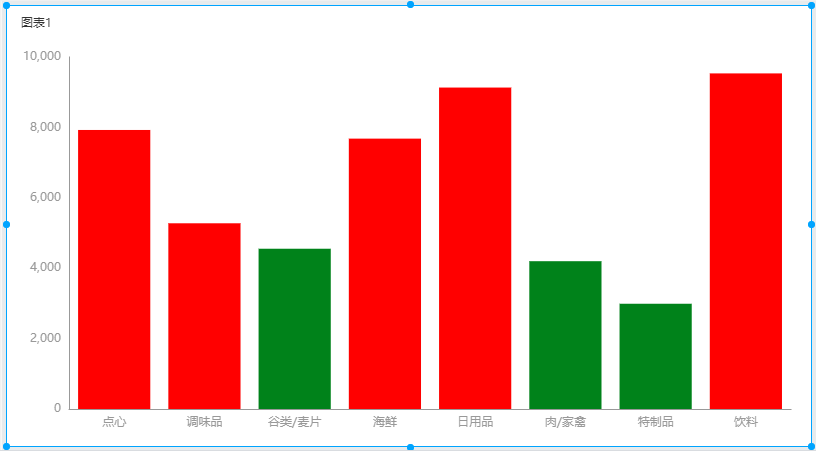
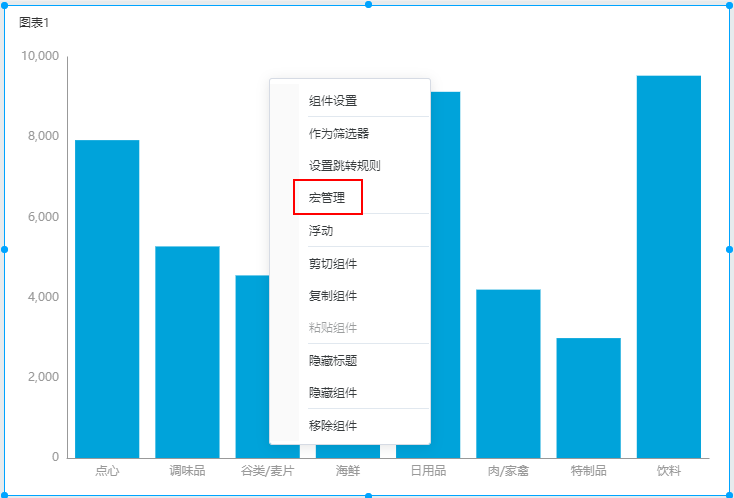
下图颜色显示了数量与数量和的比例情况,若比值大于10%以以红色柱显示,其它的以黄色柱显示。



效果如下:




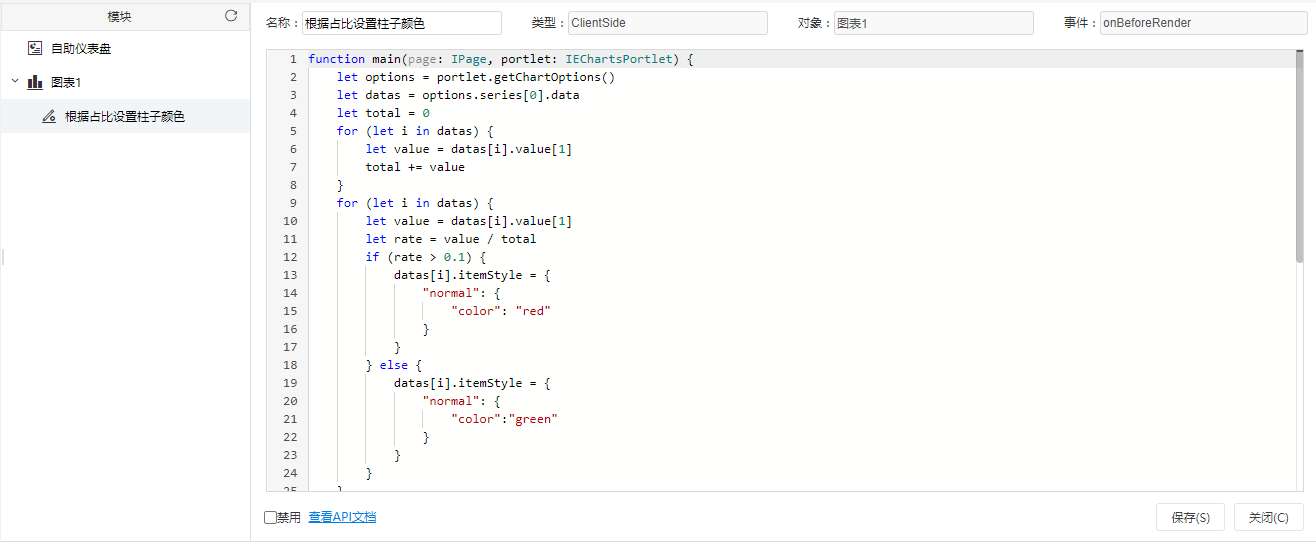
把下面宏代码复制到代码区域;
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions() //获取图形信息
let datas = options.series[0].data
let total = 0
for (let i in datas) {
let value = datas[i].value[1] //获取柱子的值
total += value
}
for (let i in datas) {
let value = datas[i].value[1]
let rate = value / total //计算比例
if (rate > 0.1) {
datas[i].itemStyle = {
"normal": {
"color": "red"
}
}
} else {
datas[i].itemStyle = {
"normal": {
"color": "green"
}
}
}
}
portlet.setChartOptions(options)
}
|
示例主要使用的是IEChartsPortlet对象下的setChartOptions方法,点击查看API详情
代码资源:migrate.xml