堆积横条图数据项标签重叠问题
(本文档仅供参考)
问题
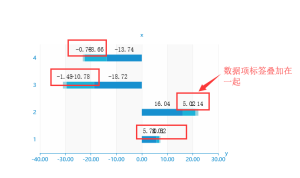
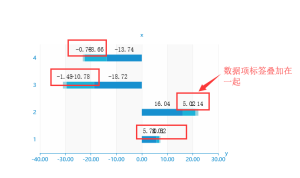
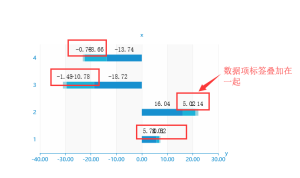
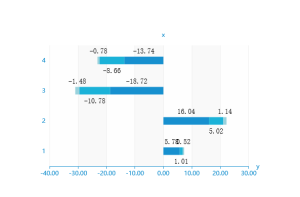
由于数据占比太小,导致堆积横条图数据项标签重叠在一起,不方便查看,如下截图

解决方案
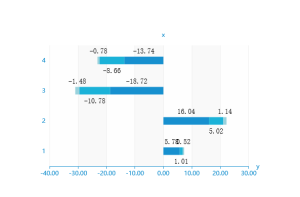
可以写扩展属性让数据项标签每组数据显示的位置不一样以避免数据项标签重叠在一起,例如第一组显示在上面,第二组显示在下面,第三组显示在上面。实现效果如下:

可以参考此扩展属性在图形上写扩展属性实现(具体扩展属性需要根据您实际情况修改):
{
series: [{
label: {
normal: {
position: "top"
}
}
}, {
label: {
normal: {
position: "bottom"
}
}
}, {
label: {
normal: {
position: "top"
}
}
}]
}