
提示:本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。 |
自助仪表盘的线图中,其中连接点是静置的,如果我们想根据数值来设置连接点的闪烁效果,则可以通过自助仪表盘宏来实现。
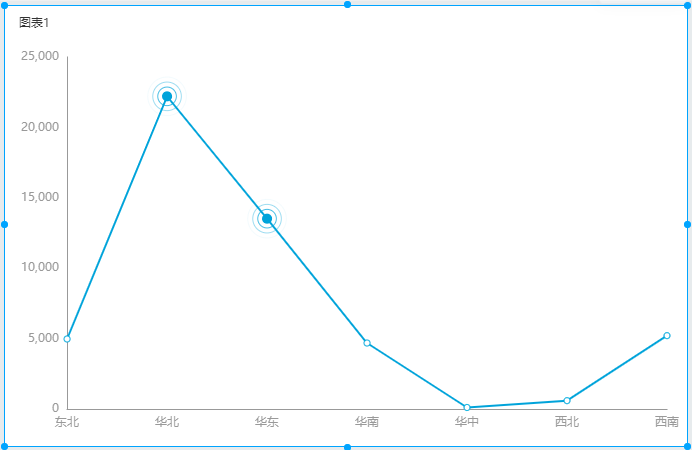
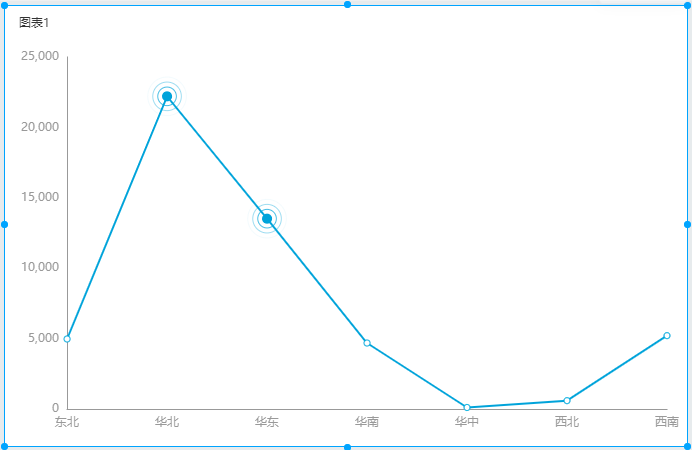
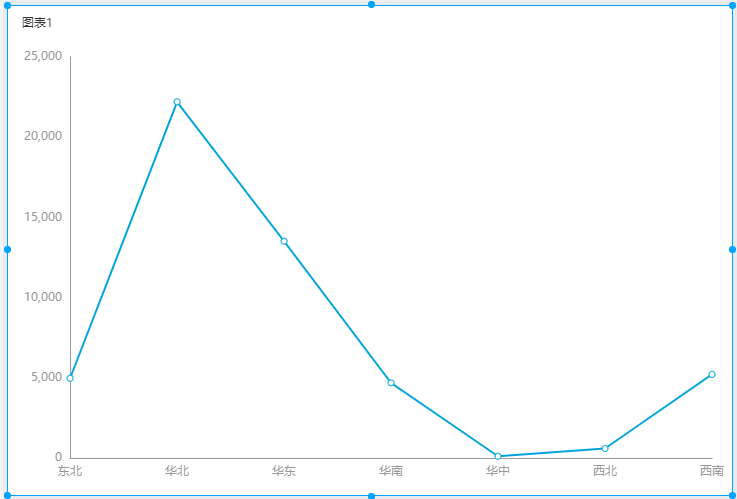
下图显示了数量大于7000的连接点显示闪烁效果。



效果如下:




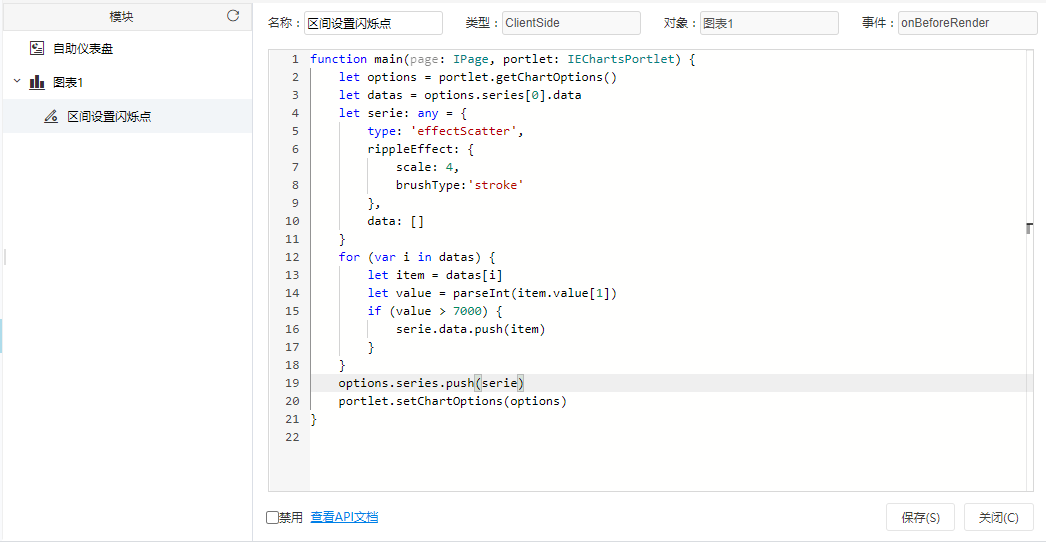
把下面宏代码复制到代码区域;
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions()
let datas = options.series[0].data
let serie: any = {
type: 'effectScatter',
rippleEffect: {
scale: 4,
brushType:'stroke'
},
data: []
}
for (var i in datas) {
let item = datas[i]
let value = parseInt(item.value[1])
if (value > 7000) {
serie.data.push(item)
}
}
options.series.push(serie)
portlet.setChartOptions(options)
} |
示例主要使用的是IEChartsPortlet对象下的setChartOptions方法,点击查看API详情
代码资源:migrate.xml