
安卓系统中,打开报表,会有网格线(如下图),IOS系统打开没有。

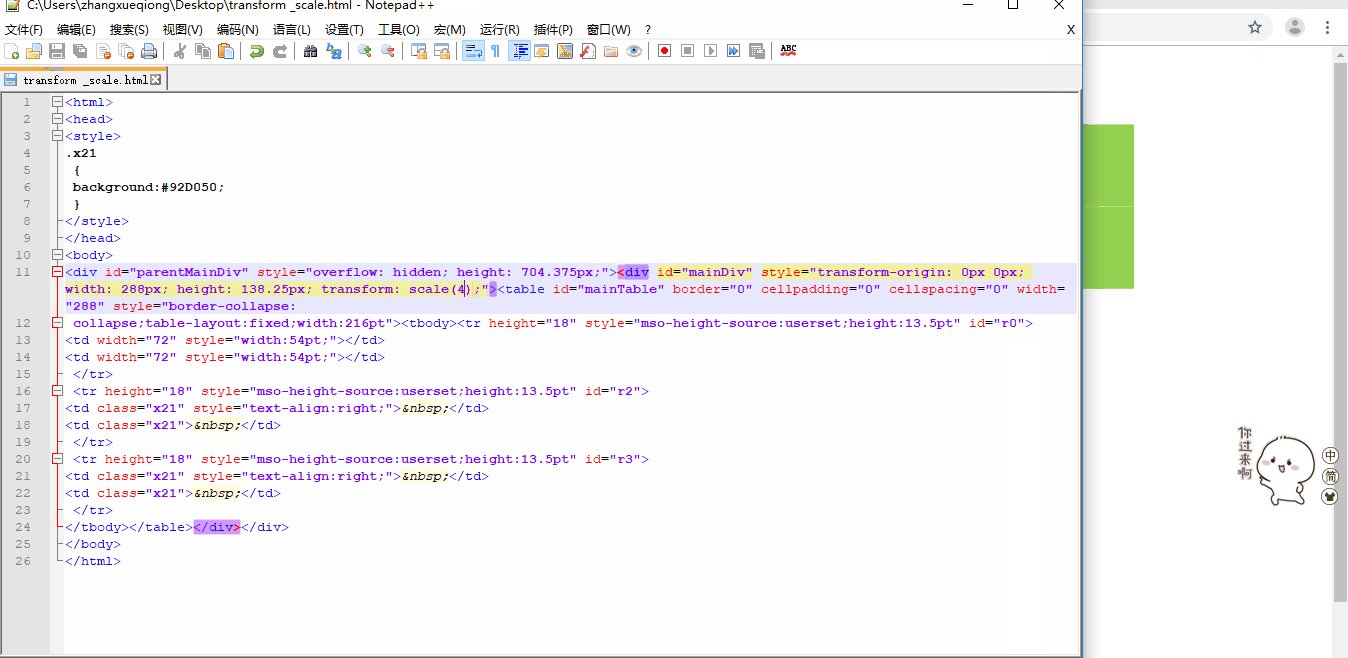
经我们深入研究,此问题是在电子表格设置了自适应的情况下,chrome的一个bug(安卓手机使用的就是chrome原生浏览器),电子表格的大小自适应是通过transform: scale(xx)实现的,当XX为非整数,会出现网格线。

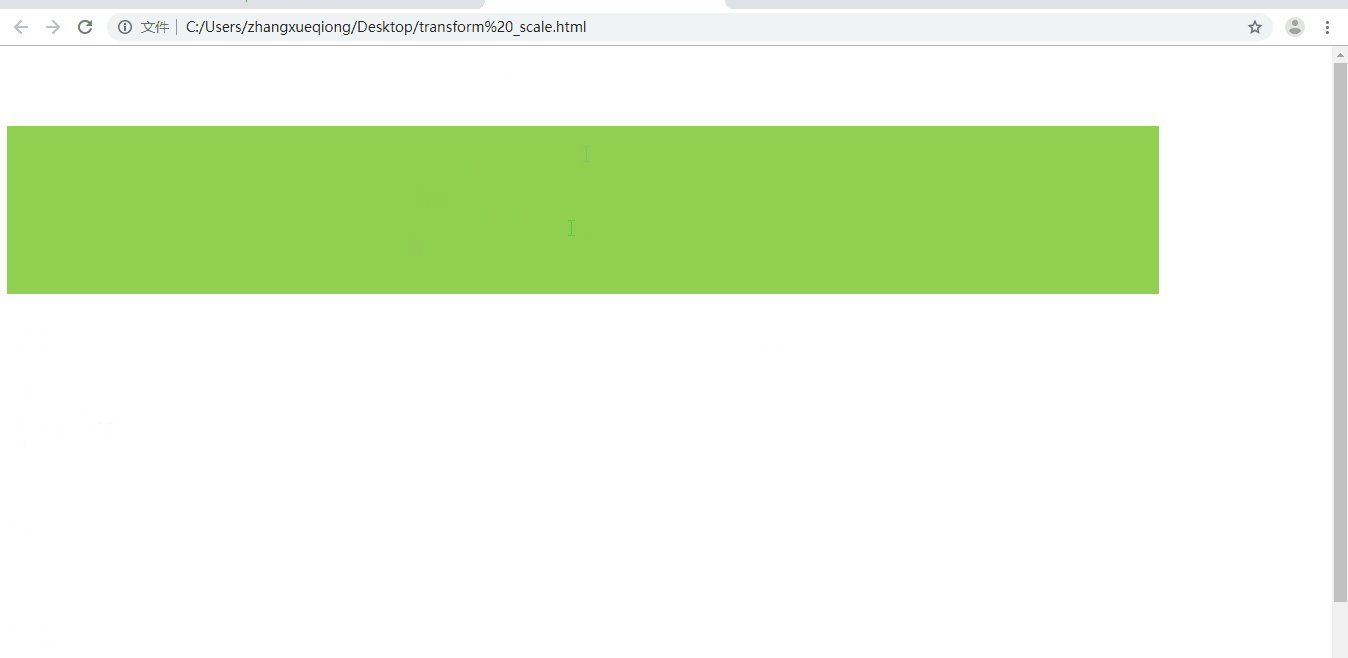
当XX为整数,不会出现网格线:

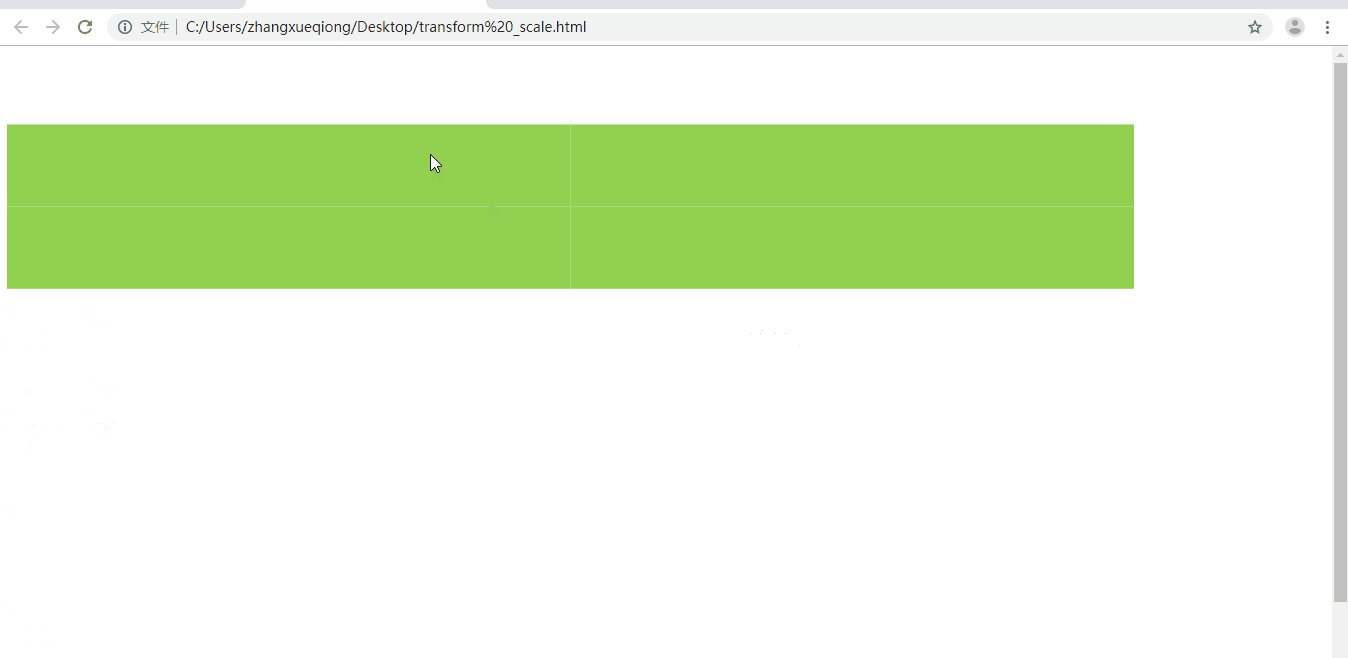
注:transform: scale(xx)属性是前端CSS样式实现网页整体的缩放效果,缩放的整体包括宽,高,背景,非smartbi系统上,直接写一个html测试也可以发现当transform: scale(xx)中的xx值非整数的时候会显示网格线,参考示例可使用:transform _scale.html 测试,测试效果如下图:

方案一、电子表格报表不设置自适应。
方案二、当您设置为电子表格为自适应之后, 该问题建议您考虑如下方案去规避chrome的网格线:首先取消电子表格的背景填充颜色,插入为图片背景(如下图所示)。

方案三、如果只是部分表格会显示网格线,也可以先在制作报表的时候取消网格线,然后通过照相机功能制作报表展示,如果是整个报表都显示网格线,采取方案二。

方案四、设置保证单元格填充色和线条颜色一致,例如:电子表格单元格填充色和线条颜色全部设置为白色。
方案五、合并单元格,屏幕中间 就不存在一个一个小的单元格。
补充:PC谷歌浏览器中也会出现此现象