示例说明
对于电子表格报表,定时刷新也是项目中比较常用的需求,如资源在大屏幕展示,要求当数据有变化时,页面会自动刷新,而不需要用户每次都要自己手动刷新一下报表。
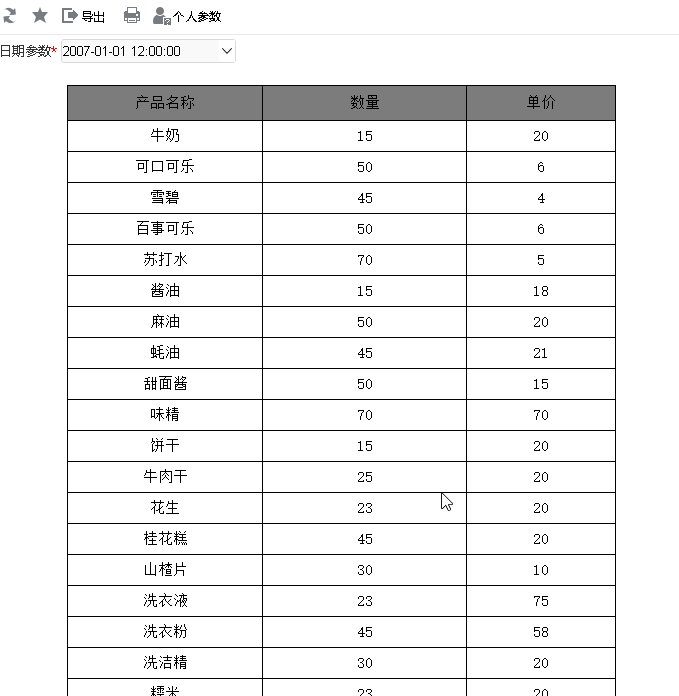
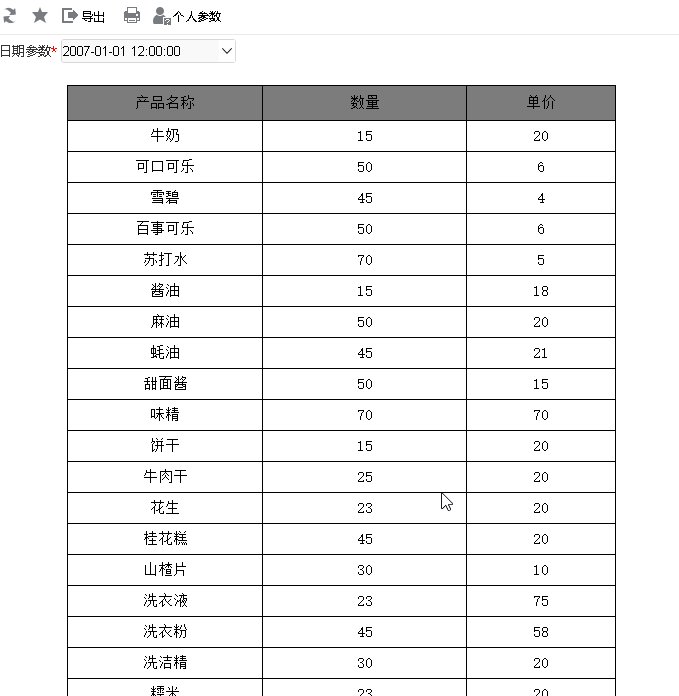
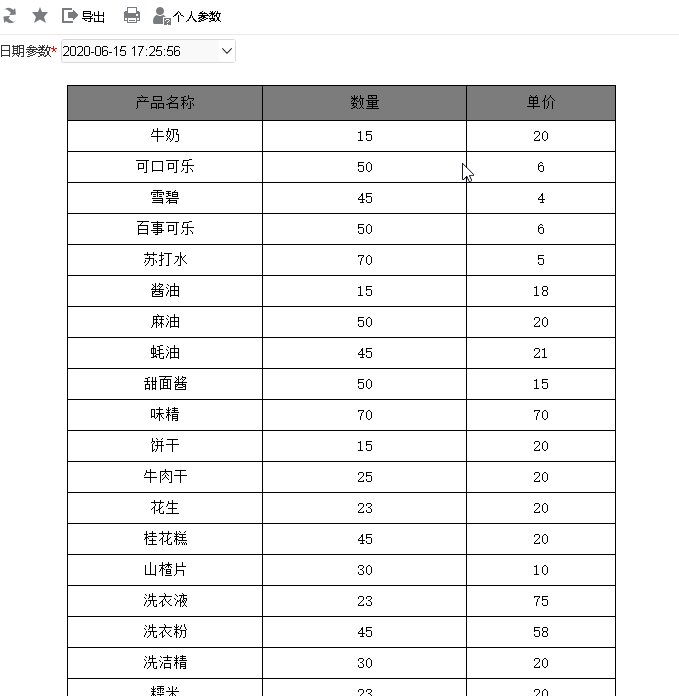
示例效果如下:
设置方法
1、首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
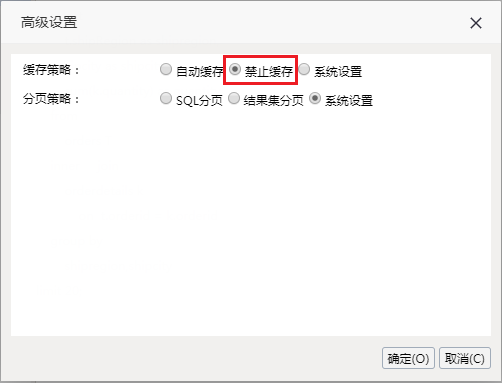
2、在实现自动刷新前,必须把要报表资源对应的查询禁用缓存。在数据集工具栏上点击高级设置按钮,在弹出的对话框中选择禁用缓存。
3、在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。提示:如果是多个资源都要求定时刷新,可以使用宏资源包实现。
4、在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRenderReport、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRenderReport |
宏代码
function main(spreadsheetReport) {
// 间隔2秒定时刷新报表
setInterval(function() {
spreadsheetReport.doRefresh();
},
1000 * 2)
};
如果想做到只有数据变化,整页面不刷新的效果,则需要调用电子表格局部刷新方法,可以使用下面宏代码,这个宏的对象和事件和上面宏代码一样。
function main(spreadsheetReport) {
if (!spreadsheetReport.setCellConditionalFormat) {
var SpreadsheetReport_Modify = jsloader.resolve('smartbi.spreadsheetreport.SpreadsheetReport_Modify');
new SpreadsheetReport_Modify(spreadsheetReport);
}
if (spreadsheetReport.onRenderSetInterval) {
return;
}
spreadsheetReport.onRenderSetInterval = setInterval(function() {
try {
if (!spreadsheetReport.command) { //确保页面销毁后还继续刷新
clearInterval(spreadsheetReport.onRenderSetInterval);
return;
}
if (spreadsheetReport.elemSheetFrame.offsetParent) {
spreadsheetReport.doAjaxRefresh(); //局部刷新方法
}
} catch (e) {}
},
1000 * 10);
}
如果想要定时刷新的时候同时获取系统时间设置到参数上,可参考如下宏代码:
注:需将参数的缓存禁止和数据集的缓存禁止。
/**
* 宏类型:ClientSide(客户端)
* 对象:spreadsheetReport
* 事件:onRenderReport
*/
function main(spreadsheetReport) {
setInterval(function() {
var now = new Date();
var util = jsloader.resolve("freequery.common.util");
var time = util.dateFormat(now, 'yyyy-MM-dd hh:mm:ss');
spreadsheetReport.setParamValue("日期参数", time, time);
spreadsheetReport.doRefresh();
},
1000 * 2);
}
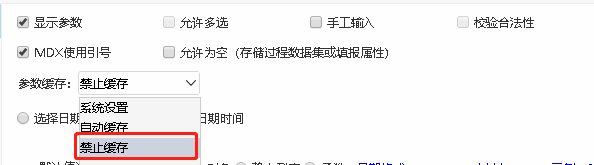
参数的缓存禁止如下所示:
演示效果如下:
关键对象总结
- 报表刷新方法:spreadsheetReport.doRefresh();
- 使用 setInterval 方法设置定时时间。
注:若存在某些情况下,经过很长时间后报表定时刷新不生效了,经调试查看,this..maskDiv.style.display不等于"none"导致的,可参考下面代码示例循环几次后就强制转换成none。
资源下载
报表资源:migrate.xml