(本文档仅供参考,该宏代码已验证适用于 V10.5.15版本,由于宏代码在特定场景下可能存在限制,如果与实际应用场景不完全匹配,请根据具体需求自行调整相关代码,以确保其满足实际使用要求。)
问题1:
仪表盘文本组件,拖字段设置后,如果查询数据为空,可以加个数据校验吗?例如下面汇总数据,宕数据为空的时候,就判断使得数据行显示“暂无数据”,如何实现?

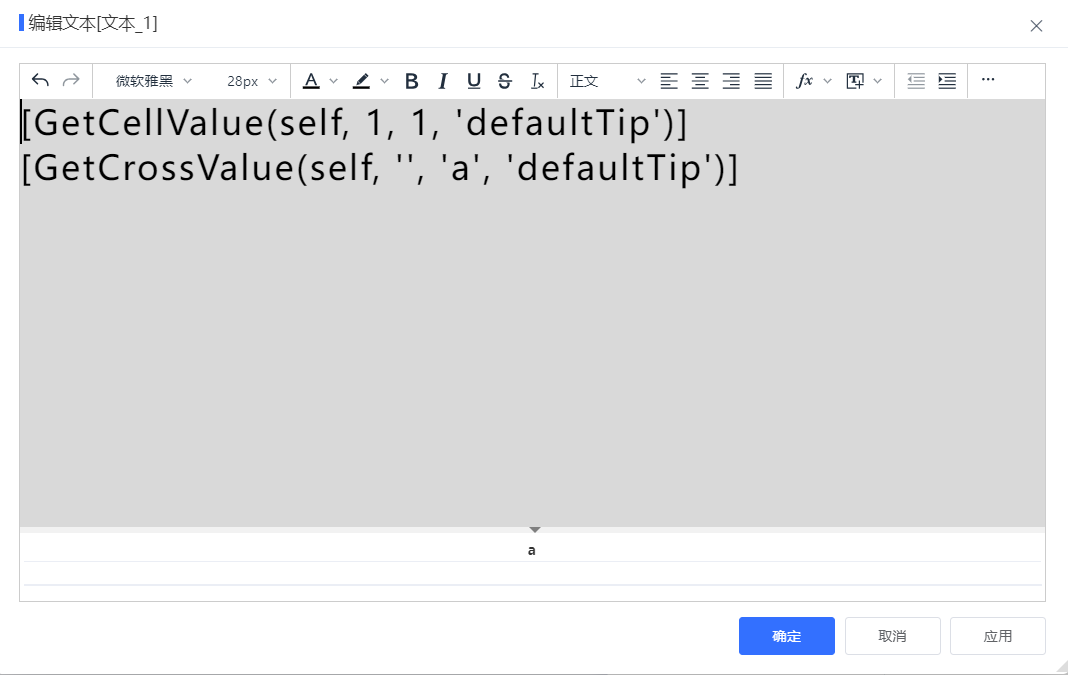
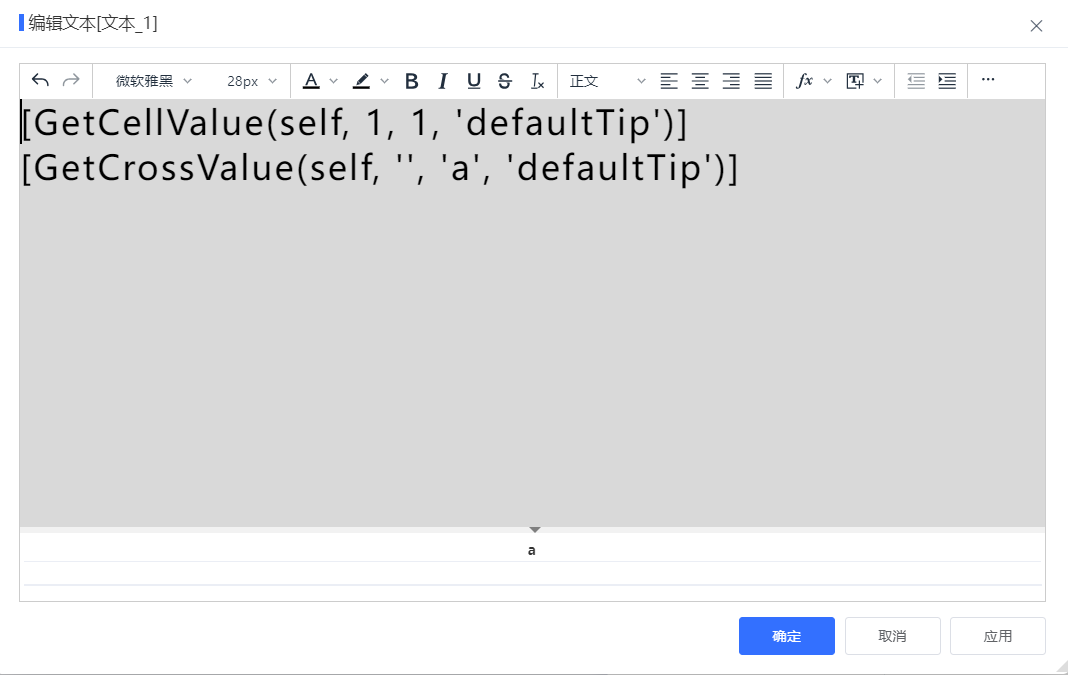
标题后没数据,下一行就显示暂无数据:

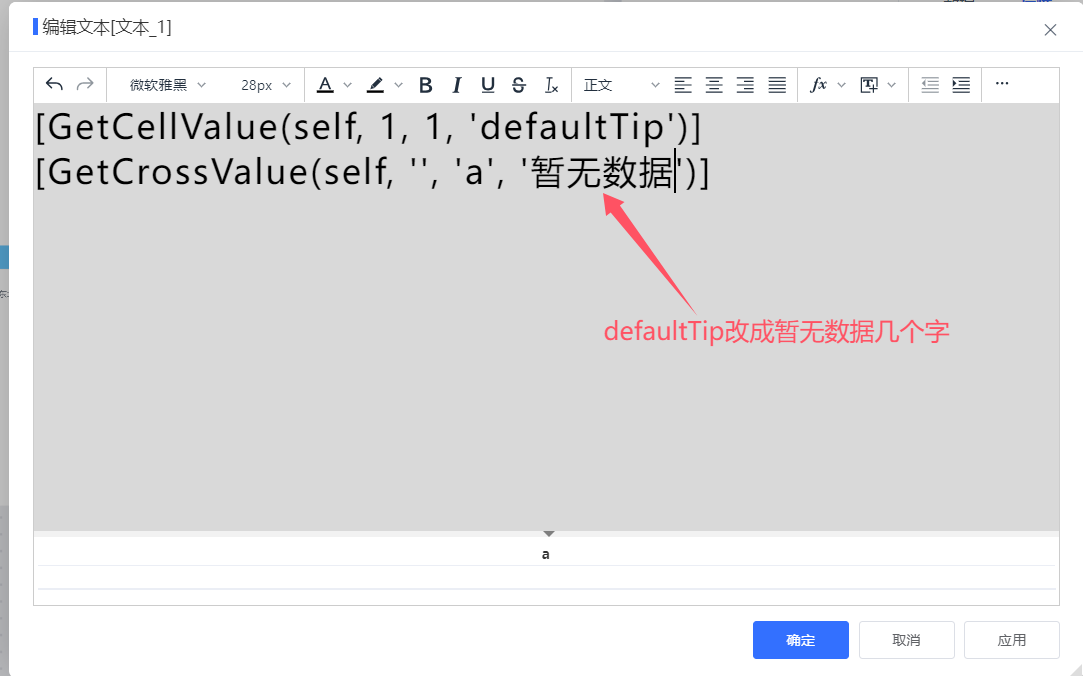
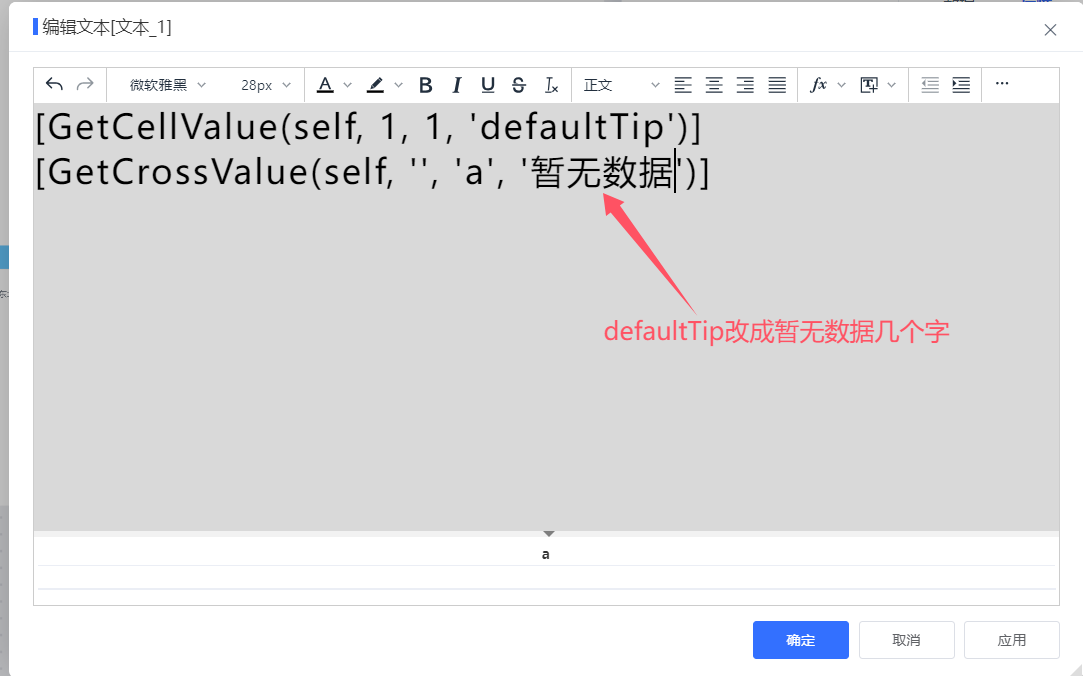
处理方法:

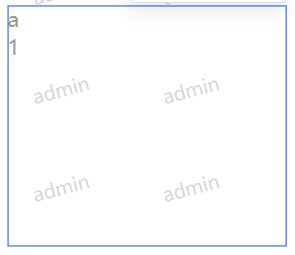
最终效果:

若实际有值的话,也还是正常显示的,如图:

问题2:
想实现当无数据的时候,文本组件类似右上角有个小提示,说明:系统数据每月20号更新;有数据就正常展示数据,这个提示语不展示。

解决方案1:
可以通过宏来处理
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 |
function main(page: IPage, portlet: IStaticTextPortlet) {
let contentHtml = portlet.getHtmlContent()
let contentText = contentHtml.innerText
if (contentText.replace('测试:', '').length > 0) {
return
}
let tips = document.createElement('p')
tips.innerText = '系统数据每月20号更新'
tips.style.textAlign = 'right'
tips.style.fontSize = '12px'
contentHtml.insertBefore(tips, contentHtml.children[0])
}
|