该宏示例在 V10.5上 验证通过
本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
1. 示例效果
需求场景:客户需要这个筛选器参数不能选择为空,同时选择空或者×掉参数值之后,又不想有“参数值为空”的提示,感觉这个提示很像报错,所以想要×掉后默认给一个参数值。
预期效果:筛选器参数中,点击“×”之后,依然默认显示一个参数值;
2. 操作步骤
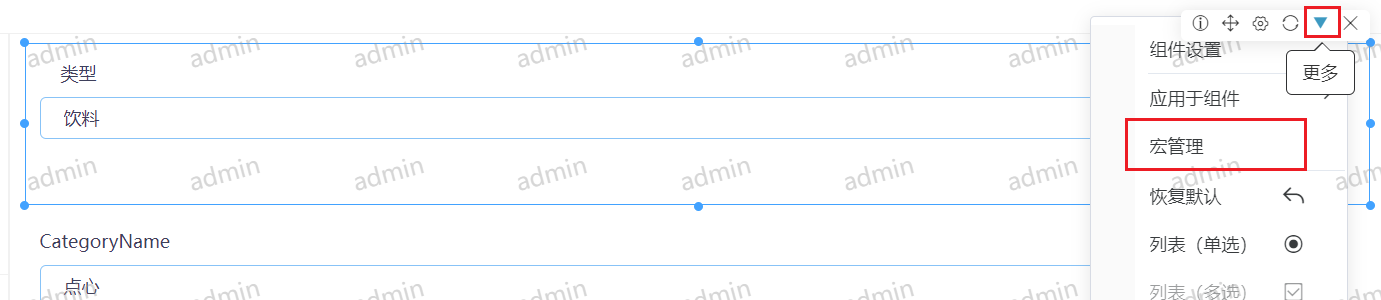
步骤一:选中筛选器,进入宏管理
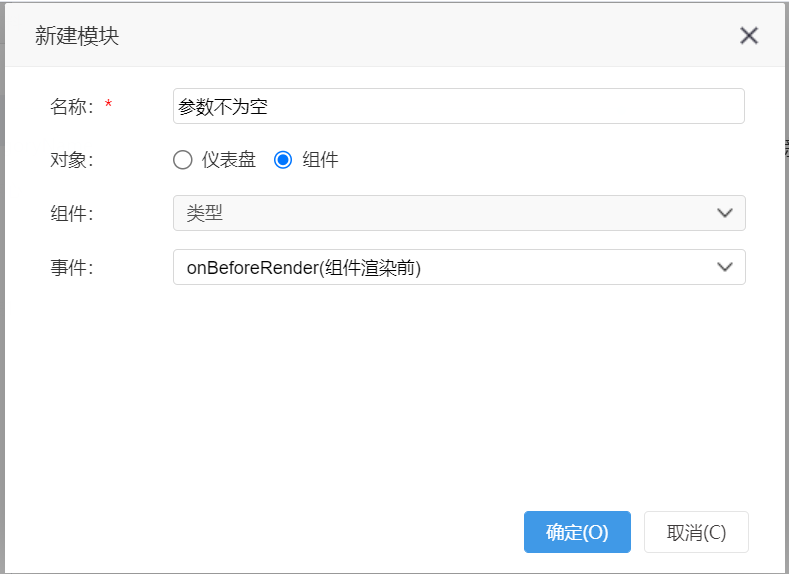
步骤二:在界面新建宏,弹出的新建模块对话框中输入名称,勾选对象为组件,事件为“onBeforeRender(组件渲染前)”
步骤三:编写宏代码实现效果
function main(page: IPage, portlet: IFilterPortlet) {
portlet.__portletVue__.onBeforeFilterValueChange = function (param) {
var valueLength = param.length;
if (valueLength === 0) {
//参数为空,返回固定值——fixedValue
var fixedValue = portlet.getStandByValues()[0].value;
param.push(fixedValue);
valueLength = 1;
portlet.setValue(param);
}
setTimeout((function () {
var valueLength = this.length;
var div = portlet.__portletVue__.$el;
var close = <HTMLElement>div.getElementsByClassName("el-tag__close")[0];
if (valueLength < 2) {
if (close) {
close.style.visibility = "hidden";
}
} else {
close.style.visibility = "visible";
}
}).bind(param), 1);
return param;
}
}
步骤四:点击 保存。重新访问报表,可看到效果已实现









评论
蓝百灵 发表:
理论上不要在宏代码强行调用组件内部的方法,比如 portlet.__portletVue__.onBeforeFilterValueChange,后续如果组件内部方法变了,宏效果会有问题;
portlet.__portletVue__.$el 这种写法,如果后续组件结构变了,也会有问题