1. 概述
Smartbi提供服务端宏功能,服务端宏表示宏的事件在服务端(应用服务器)进行处理,所以可以实现客户端宏不能实现的效果(如报表导出生效等)。在Smartbi中,只为【多维分析】【电子表格】【透视分析】提供了服务端处理的事件(服务端宏创建方式可见:报表宏创建方式)。
服务端宏底层原理和自定义计划任务脚本一样的,都是使用了 Rhino 工具包,语法遵循Javascript 语法规范,能够引用 Java 类并创建 Java 对象来使用,详细的语法说明见自定义计划任务。
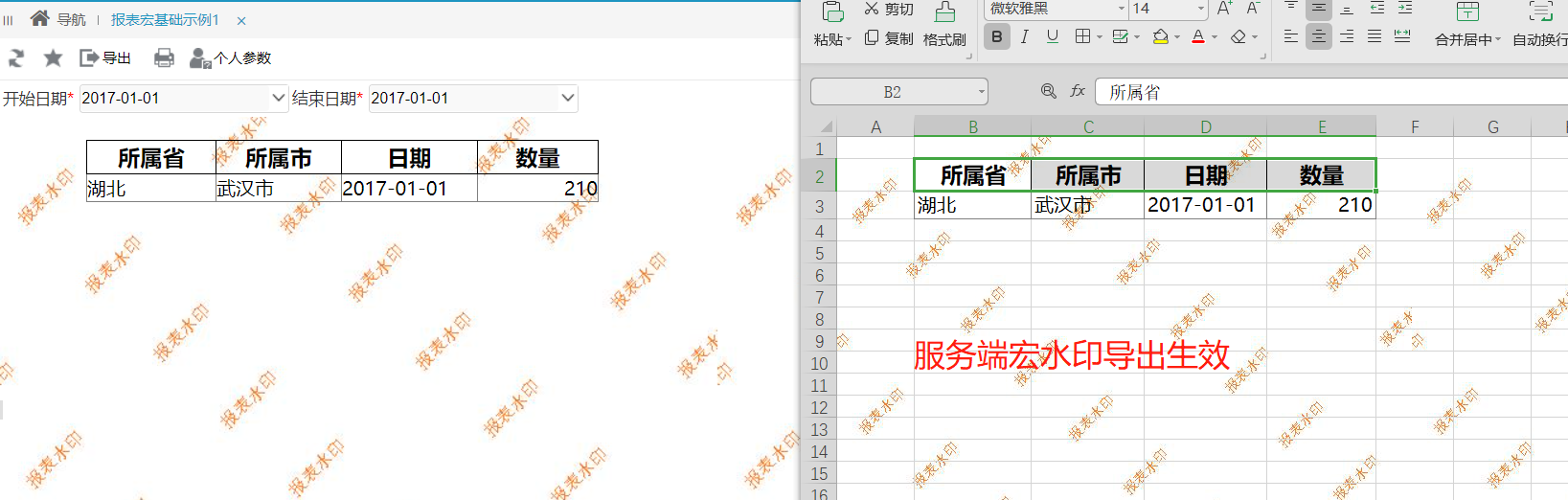
注意:服务端宏因为在服务器上运行,对浏览器端展现和导出报表都是生效的,如下图。

2. 服务端宏事件
ServerSide服务端模块
spreadsheetReport(电子表格报表对象)
spreadsheetReport:电子表格报表对象。
对应事件 | 对应事件说明 |
onBeforeOutput | · 事件原型:function main(spreadsheetReport) {} · 事件说明:在电子表格生成输出的html之前触发,实现此事件可以改写电子表格输出结果。 · 参数说明: o spreadsheetReport:电子表格对象 · 参考示例:电子表格服务端宏示例 |
INSIGHT(透视分析报表对象)
INSIGHT:透视分析报表对象。
对应事件 | 对应事件说明 |
beforeBuildHTML | · 事件原型:function main(insightCellList) {} · 事件说明:在透视分析生成输出的html之前触发,实现此事件可以改写透视分析的数据输出结果 · 参数说明: o insightCellList:透视分析表格对象 · 参考示例:透视分析删除特定行 |
olapTable(多维分析表格对象)
olapTable:多维分析报表表格对象。
对应事件 | 对应事件说明 |
onRenderTable | · 事件原型:function main(olapTable) {} · 事件说明:在打开多维分析报表初始化完成后或多维分析报表数据刷新后触发,可以使用多维分析的跳转规则生成一个看示例效果 · 参数说明: o olapTable:多维分析表格对象 |
olapQuery(多维分析报表对象)
olapQuery:多维分析报表对象。
对应事件 | 对应事件说明 |
onWarning | · 事件原型:function main(reportResult) {} · 事件说明:在多维分析报表加载告警信息时触发。可以设置一个多维分析告警,然后查看对应的宏示例(多维告警会生成这个事件的宏) · 参数说明: o reportResult:多维分析表格对象 |
3. 服务端宏对象
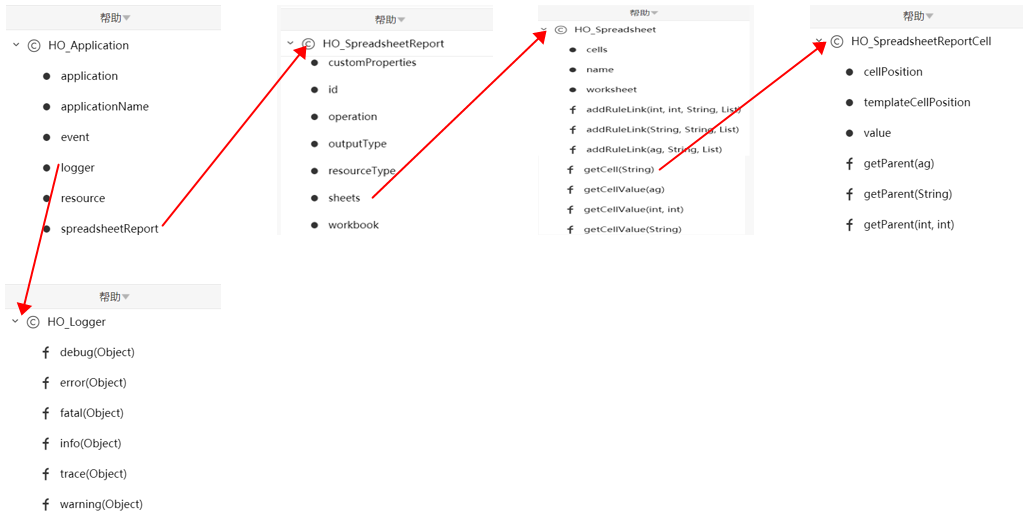
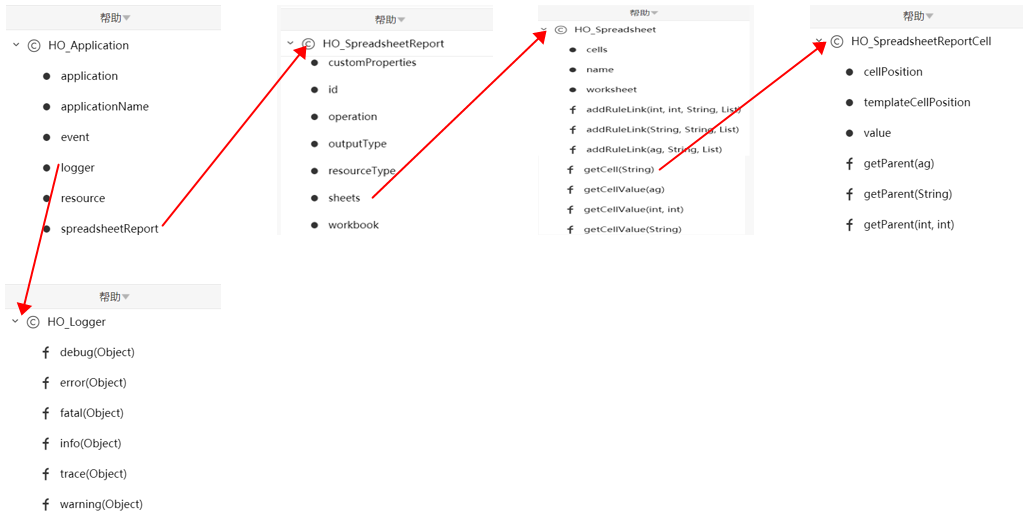
对于初学者,主要根据“帮助”栏提供的API使用宏对象。
以电子表格服务端宏为例:
- HO_Application下的为全局对象,可直接在服务端宏中使用
- logger对象用于打印日志,方便调试,其对应HO_Logger
- spreadsheetReport对象为电子表格服务端宏对象,其对应HO_SpreadsheetReport
- HO_SpreadsheetReport的sheets属性对HO_Spreadsheet数组
- HO_Spreadsheet的getCell()方法可以获取HO_SpreadsheetReportCell

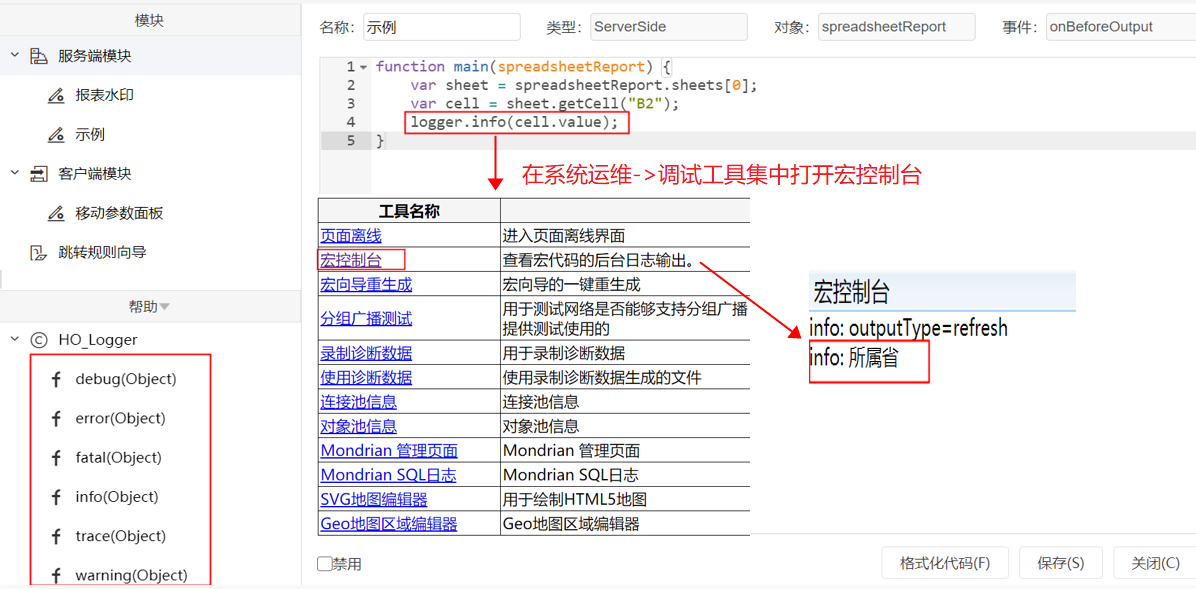
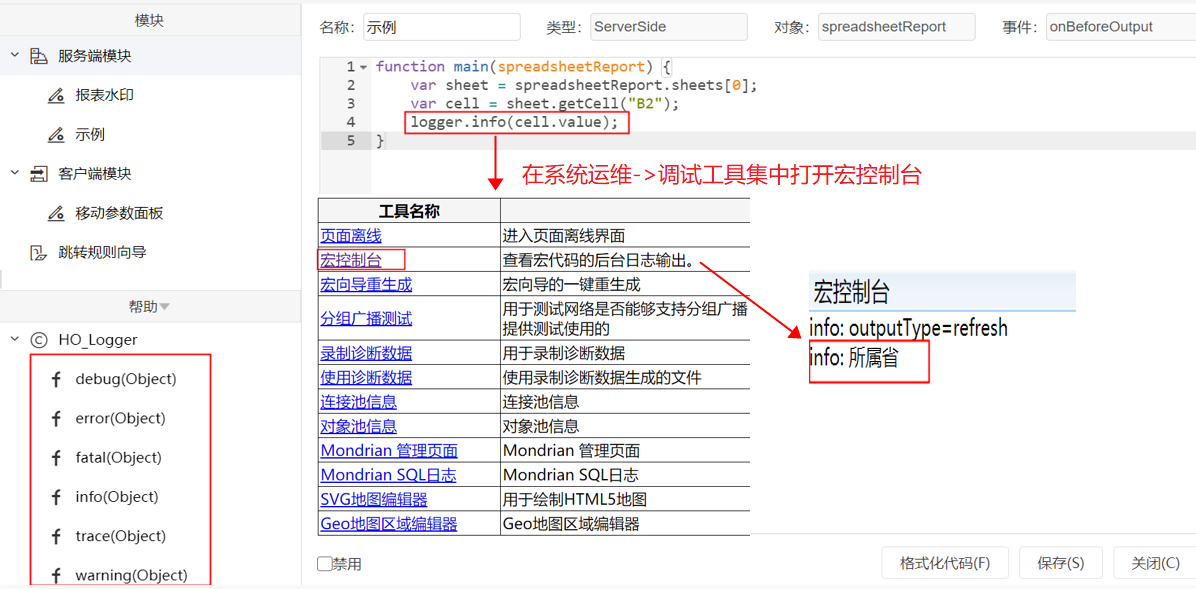
4. 服务端宏调试
- 在宏脚本中使用"logger"对象打印日志信息。
- 打开宏控制台观察日志。入口:系统运维 -> 调试工具集(在更多工具中)-> 宏控制台
- 执行报表后,在宏控制台观察日志

5. 服务端宏示例
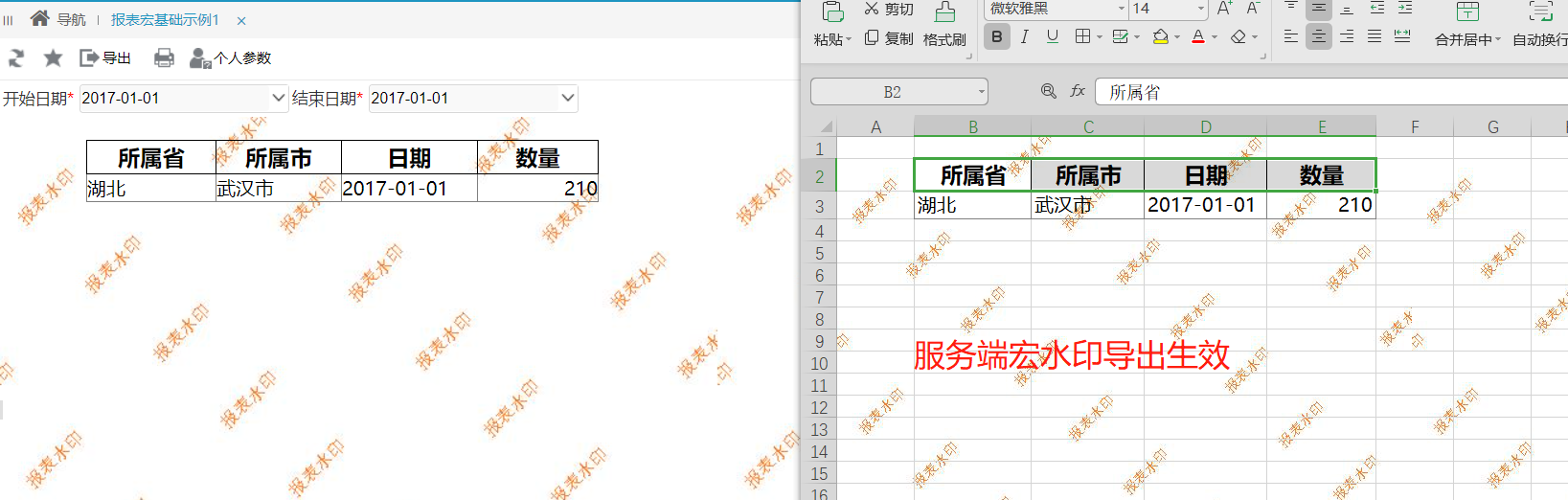
示例需求:添加报表水印,需对导出生效。
需求是添加水印并对导出生效,因为要对导出生效,所以选择服务端宏,在服务端处理时就给报表添加水印,具体代码如下:
//类型:ServerSide 对象:spreadsheetReport 事件:onBeforeOutput
var Color = Packages.java.awt.Color;
var Font = Packages.java.awt.Font;
var Graphics = Packages.java.awt.Graphics;
var BufferedImage = Packages.java.awt.image.BufferedImage;
var BufferedOutputStream = Packages.java.io.BufferedOutputStream;
var FileOutputStream = Packages.java.io.FileOutputStream;
var JPEGCodec = Packages.com.sun.image.codec.jpeg.JPEGCodec;
var JPEGImageEncoder = Packages.com.sun.image.codec.jpeg.JPEGImageEncoder;
var ImageIO = Packages.javax.imageio.ImageIO;
var ByteArrayOutputStream = Packages.java.io.ByteArrayOutputStream;
var Graphics2D = Packages.java.awt.Graphics2D;
function main(spreadsheetReport) {
var str = "报表水印"; //设置水印文字内容
var sheetName = "Sheet1"; //Sheet页名称
var fontFamily = "华文彩云"; //水印字体
var imageWidth = 600; // 图片的宽度
var imageHeight = 1000; // 图片的高度
var fontWidth = 150; //文字宽度
var workbook = spreadsheetReport.workbook;
var worksheet = workbook.getWorksheets().get(sheetName);
var type = spreadsheetReport.outputType;
logger.info("outputType=" + type);
if (type == "PRINT" || type == "EXCEL2007" || type == "HTML" || type == "PDF" || type == "refresh") { //打印时
var image = graphicsGeneration(str, imageWidth, imageHeight, fontFamily, fontWidth);
worksheet.setBackgroundImage(image);
} else {
worksheet.setBackgroundImage(null);
}
}
function graphicsGeneration(drawStr, imageWidth, imageHeight, fontFamily, fontWidth) {
var yblank = 80; //设置纵向文字间隔
var fontSize = 15; //水印文字大小
var color = new Color(0xFF7F24, false); //设置水印文字颜色,第一个参数为16位RGB颜色值
var angle = 315; //设置水印倾斜角度
var image = new BufferedImage(imageWidth, imageHeight,
BufferedImage.TYPE_INT_RGB);
var graphics = image.getGraphics();
graphics.setColor(Color.white);
graphics.fillRect(0, 0, imageWidth, imageHeight);
graphics.setColor(color);
graphics.setFont(new Font(fontFamily, fontSize, fontSize));
var g2d = graphics;
var transWidth = imageWidth + 400;
g2d.translate(-transWidth, imageHeight);
g2d.rotate(angle * Math.PI / 180); //设置水印倾斜角度
var x = 15;
var y = yblank;
for (var k = 0; k < 30; k++) {
for (var j = 0; j < 12; j++) {
graphics.drawString(drawStr, x, y);
x += fontWidth;
}
x = 15;
y += yblank;
}
var out = new ByteArrayOutputStream();
var flag = ImageIO.write(image, "jpg", out);
var b = out.toByteArray();
return b;
}
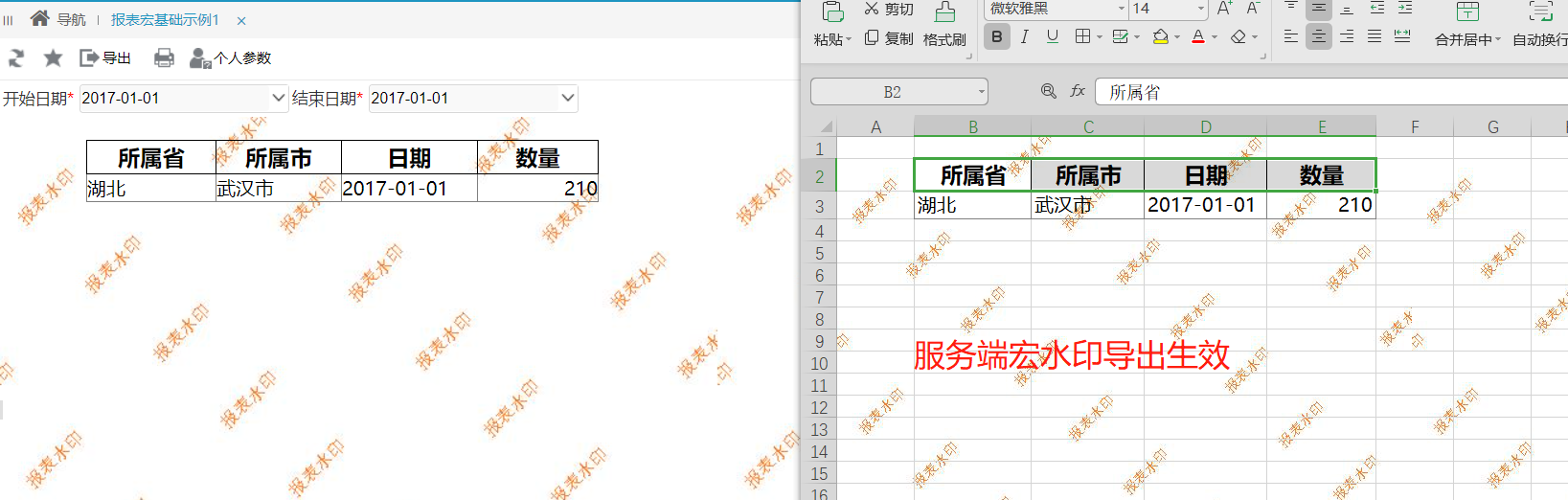
执行效果如下,对报表展现和导出Excel均生效:

更多服务端宏示例详见:服务端宏示例。
6. 视频教学
视频教学点击下载:服务端宏基础、服务端宏实战
视频配套资源下载:服务端宏示例