1.ECharts简介
ECharts是一种前端图形组件,与highchart、d3js等类似,用于将数据转化成各种图形进行展示。如下图所示,在Smartbi中,可以使用Smartbi的数据集等资源作为数据来源,通过简单的配置,即可自动将数据以可视化图形的方式展现,使得数据变得更加直观、生动。
接下我们就来学习ECharts的基本使用方法,以及如何在Smartbi中,使用ECharts灵活绘制各种图形效果。
注意:学习此文档前,强烈建议先花费1小时,访问ECharts官网(echarts.apache.org),查看其官方教程。
2.图形宏简介
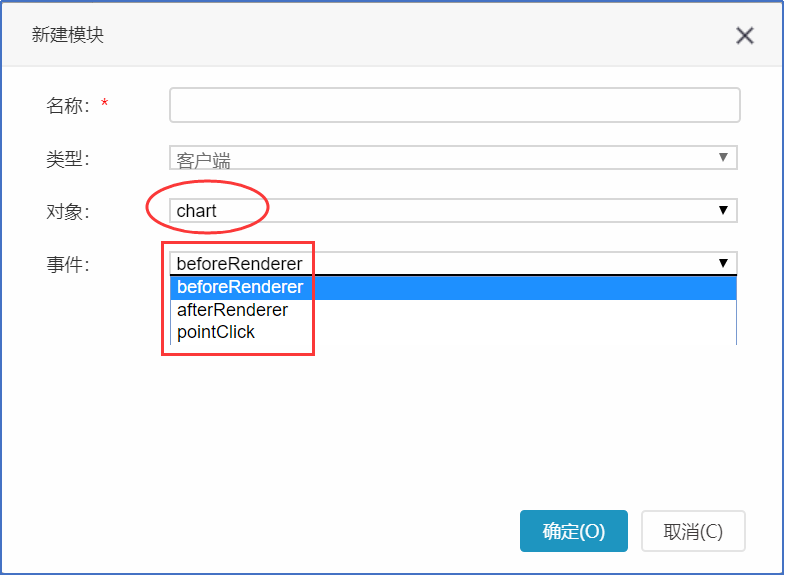
当图形需要根据数据,动态展示一些效果的时候,使用扩展属性也难以满足。Smartbi提供“图形宏”功能,以便用户能根据需求实现各种动态效果。基本上,使用Smartbi的图形宏功能,可以在Smartbi实现任何使用ECharts能够实现的图形。功能界面如下图所示。
3.学习指南
1、请先查看 ECharts基本使用方法,了解ECharts是什么,需要的技术基础,以及如何通过官网调试ECharts图形效果。
2、接下来学习 Smartbi中使用ECharts配置,了解Smartbi中如何配置ECharts图形
3、最后学习 Smartbi图形宏,学习如何使用图形宏实现各种动态效果。
3、图形宏示例库,这是在实际项目应用中提炼出来的常见需求场景。
4.快速访问
您可以使用下表快速访问 Smartbi 报表宏开发指南的各个部分。
分类 | 主题 | 简要说明 |
ECharts简介,需要的技术基础,以及如何通过官网调试ECharts图形效果 | ||
| Smartbi与ECharts | 第一课:Smartbi中使用ECharts配置 | Smartbi中如何配置ECharts图形,获取option |
| 第二课:Smartbi图形宏 | 简介、事件、对象及方法 | |
| 图形宏示例库 | 实际项目应用中提炼出来的常见需求场景 |