1 说明
实际定制开发过程中,经常需要对页面上的元素进行定位查找,比如对页面元素的样式、图片、DOM元素等进行查找。本文介绍了前端元素查找的几种常用方式。
2 样式的定位
以修改即席查询报表工具栏中的刷新图标为例子,步骤如下:
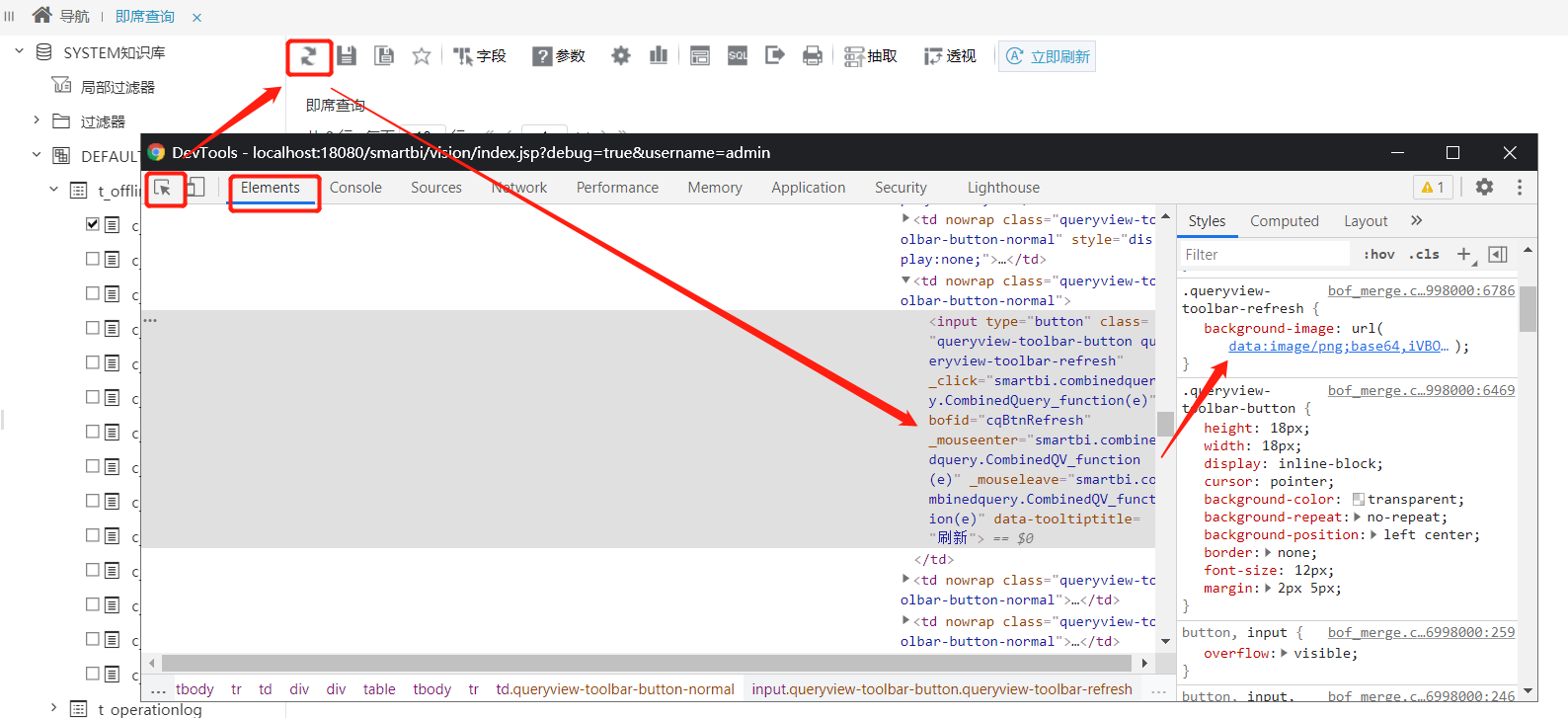
1)使用浏览器开发者工具的审查元素,找到刷新按钮使用的样式为:queryview-toolbar-refresh
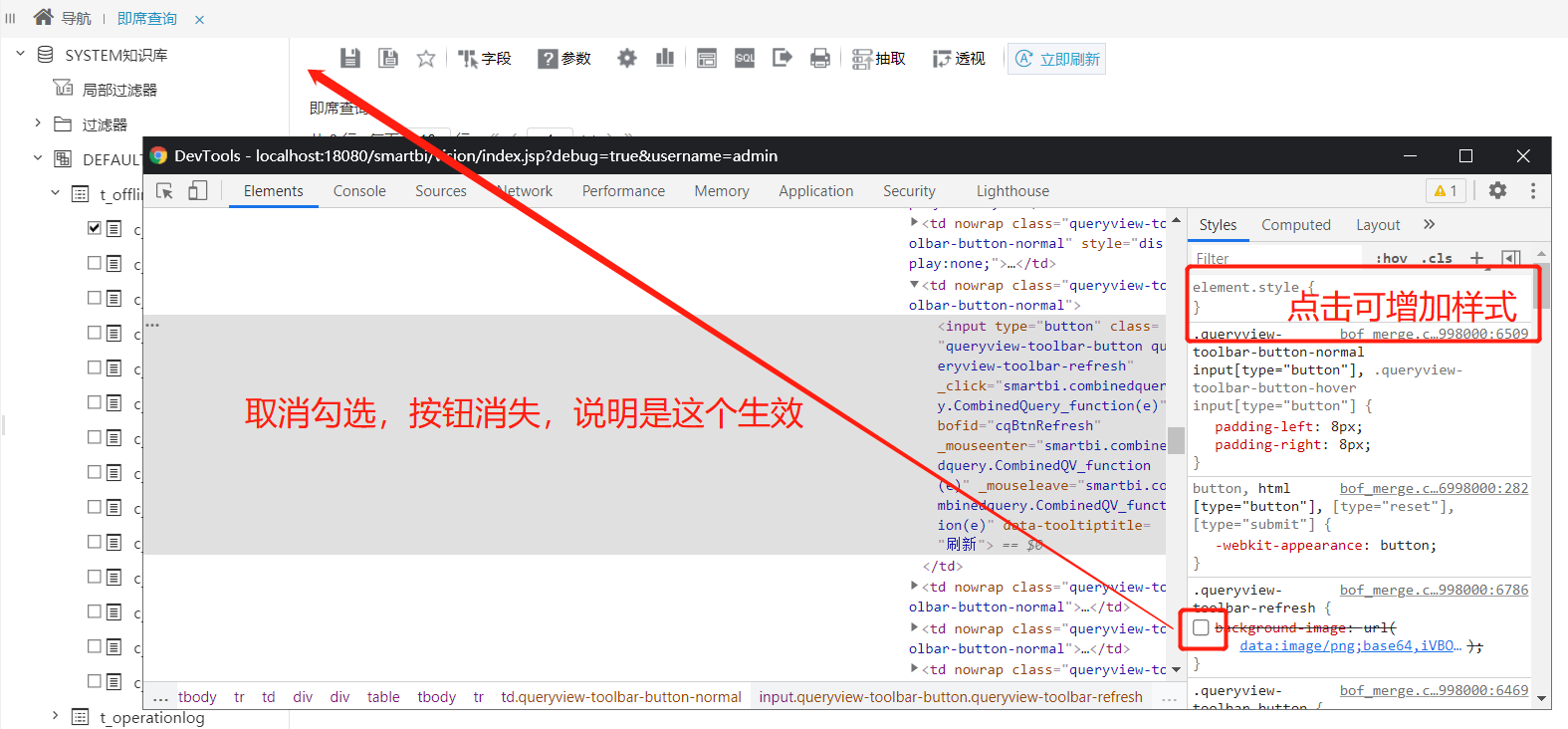
2)有时候一个样式控制,譬如颜色,也许是其父元素的样式继承下来的,您需要确定是哪个样式起作用,这时可以在开发者工具右侧styles视图启用、删除或增加样式确认的,确认好了以后再在样式文件中修改。
2 图片的定位
图片查找方法和样式查找方法类似,主要确认使用的是哪个图片,有以下两个场景。
2.1 图片转为base64返回
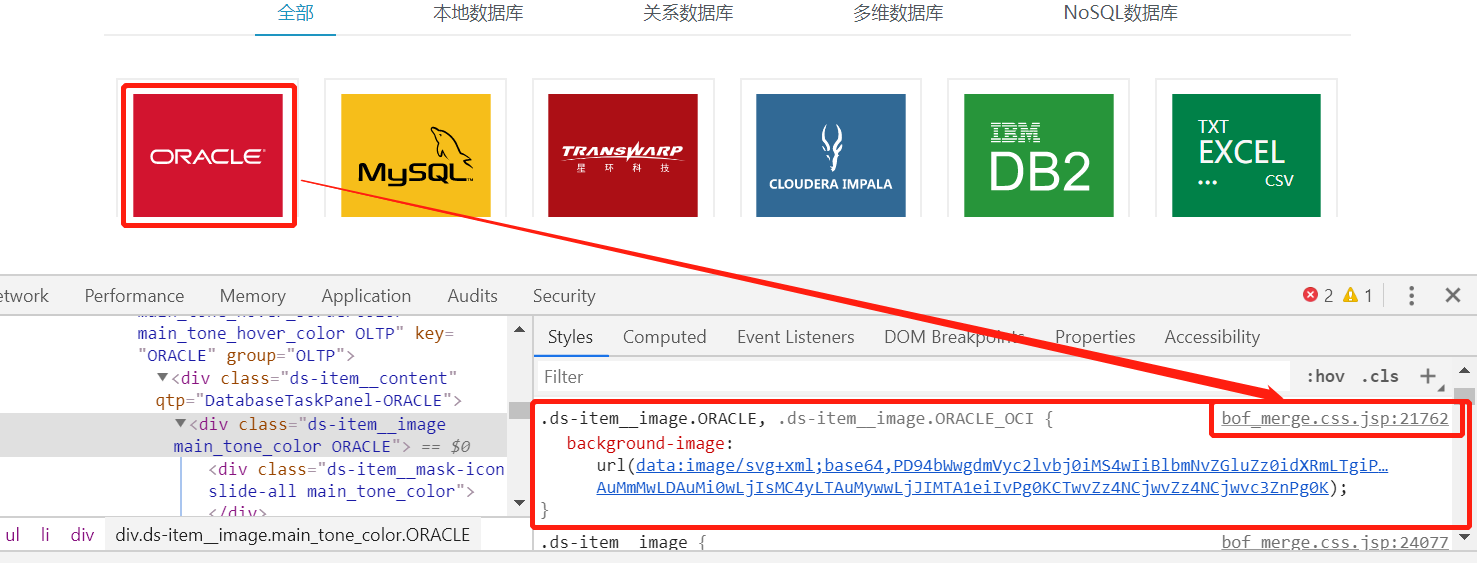
类似上面图片因为比较小,会被转成base64返回。
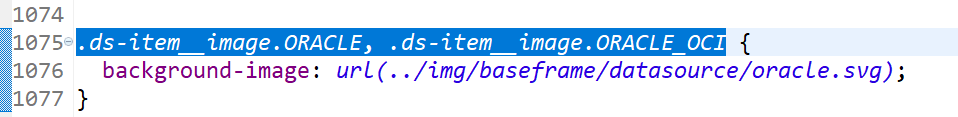
1)这时候,您可以点击上图中样式旁边的 bof_merge.css.jsp:21762(点开后效果见下图),这个意思是.ds-item__image.ORACLE, .ds-item__image.ORACLE_OCI样式在bof_merge.css.jsp中的21762行,上个文档说过系统中的css都是通过这个jsp合并一起返回的
2)但是他会在合并文件前都会注明这段css存于哪个文件(譬如:/** /vision/css/module.css */),向前搜索.css,只要找到21762行之前的css文件标记,就知道存在于哪个css文件
3)然后取到war包中找到对应css文件,搜索.ds-item__image.ORACLE, .ds-item__image.ORACLE_OCI样式就知道图片存于哪个目录然后替换。
4)当然还有更简单粗暴的方法,直接在war包中全文搜索对应的样式(仅搜索*.css文件即可)。
2.2 图片根据ID返回
有些图片是需要根据前端传给后台的ID返回对应的图片,这种方式无法在css样式中找到图片路径,可以以下方法找到
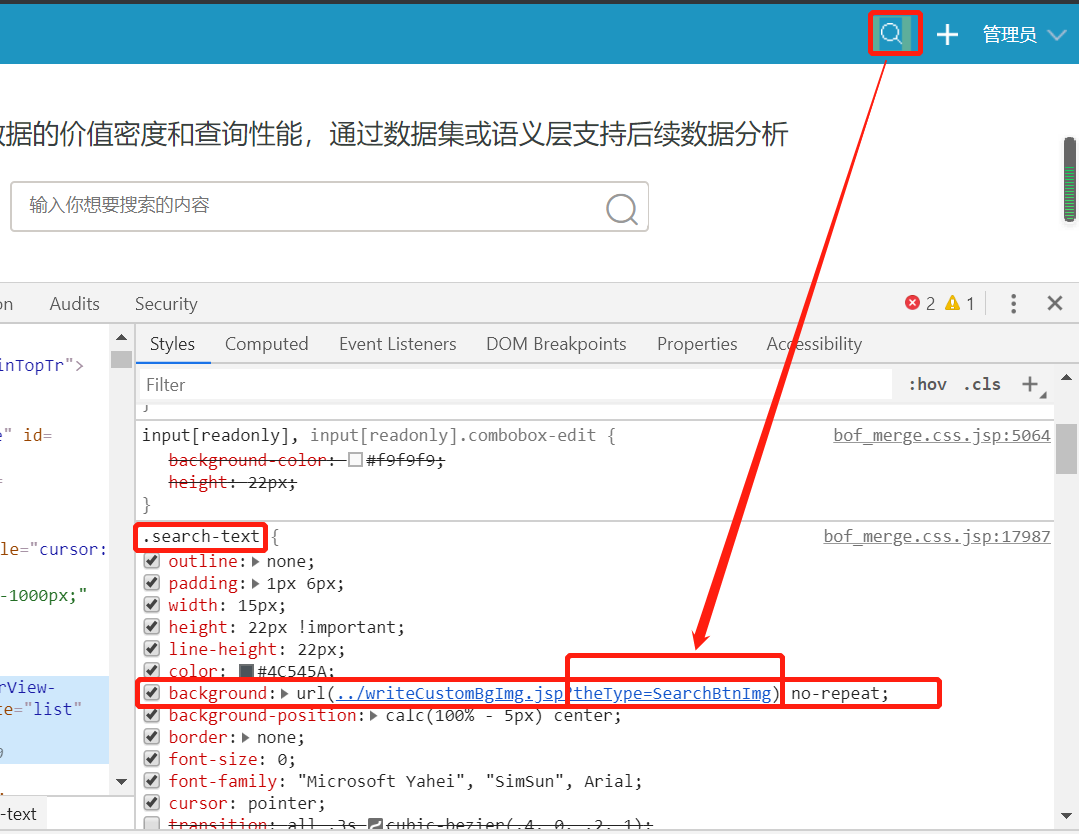
1)若图片样式如下时,找到图片对应的theType属性
2、参考以下表格找到对应的目录
theType | 路径 |
|---|---|
| LoginLogo | /vision/img/login/logo.png |
| PageHeadLogo | /vision/img/mainframe/logo.png |
| AboutLogo | /vision/img/about/logo.png |
| TopDirectoryImg | /vision/img/catalogtree/DEFAULT_TREENODE_2.png |
| TopSourceImg | /vision/img/catalogtree/NON_FOLDER.png |
| TopDirExpandImg | /vision/img/tree/expanded_actived.png |
| TopDirUnExpandImg | /vision/img/tree/unexpanded.png |
| NotTopDirExpandImg | /vision/img/tree/arrow_expanded.png |
| NotTopDirUnExpandImg | /vision/img/tree/arrow_unexpanded.png |
| SearchBtnImg | /vision/img/mainframe/quick_search.png |
| SearchBtnImg2 | /vision/img/mainframe/quick_search_2.png |
| CreateBtnImg | /vision/img/mainframe/create.png |
| LoginUserMenuExpandImg | /vision/img/mainframe/dropdown_actived.png |
| LoginUserMenuUnExpandImg | /vision/img/mainframe/dropdown.png |
| MyToDoListImg | /vision/img/button/verify/bannerTask.png |
| Page_Head_Logo_Small | /vision/img/baseframe/logo-mini.png |
| Page_Head_Logo_Big | /vision/img/baseframe/logo.png |
3 特殊属性查找
在定制开发过程在,如果需要知道某个功能界面的逻辑,但不想用断点调试,或调试过程中代码隐藏较深,调试起来效率很慢,可以尝试查找界面上的关键DOM元素(即一般只会出现在该功能界面上的元素),看看是否存在特殊的属性,如bofid、class等属性,然后进行全文搜索,看看能否查找到界面对应的HTML模板文件,如果查找到即可确定对应的JS代码,在JS入口方法处添加debugger即可进行调试。
之所以可以这么做是因为我们产品在设计上,一般遵循HTML代码与JS代码分离的规则,而HTML对应的JS代码在命名上会保持一致,如LoginView.html --> LoginView.js,ExcelImportView.html --> ExcelImportView.js。因此查询元素属性时可先查询*.html, *.template(HTML模板文件的两种格式),查询不到,则可能该功能界面没有使用模板,可能是JS代码动态生成的,此时可再考虑用属性值查找*.js。
3.1 示例:查找HTML模板
以查找Excel导入模板功能为例:
复制bofid="ssreporttemplate",全文查找*.template, *.html文件:
查找完成后,发现可以唯一查找到一条匹配记录:
打开查找到的文件,比对模板的结构与实际界面上的结构是否一致。
3.2 示例:查找JS文件
以查找定制管理快捷入口界面功能代码为例:
先复制class="superviseDefaultCommand_block",全文搜索*.template, *.html文件,会发现没有搜索到结果,此时可考虑该class是JS代码动态赋予的,考虑用属性值全文搜索*.js:
查找完成后,发现可以唯一查找到一条匹配记录,打开文件后,即可查看功能的代码逻辑,如需调试,在方法入口处添加debugger即可: