(本文档仅供参考)
问题
V10高版本已在组件设置里支持配置标线样式,由于不能升级版本,需要在10.5.8版本修改标线的样式
解决方案
该需求可通过扩展属性实现。
可参考扩展属性代码:
{
"series": [
{
"markLine": {
"data": [
{
"type": "average"
//支持'average', 'min', 'max'
}
],
"lineStyle": {
"width": 3,
//宽度
"color": "rgba(245, 15, 15, 1)",
//颜色
"type": "solid"
//线样式,支持'solid','dashed','dotted'
}
}
}
]
}
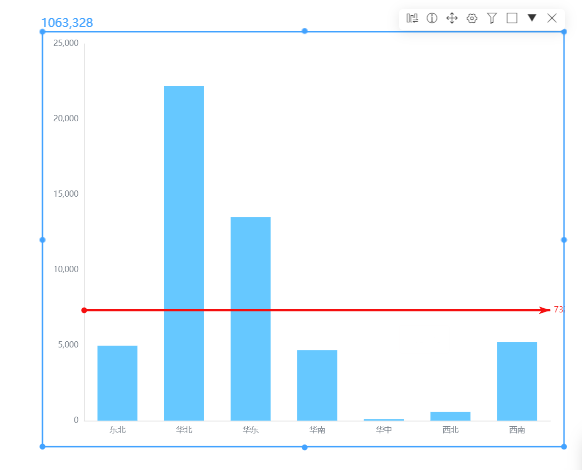
实现效果如下:






评论
刘晓敏 发表:
双Y联合图左Y和右Y添加自定义标线可参考:
{ "series": [ { "markLine": { "data": [ { "yAxis": 300000 } ] } }, { "markLine": { "data": [ { "yAxis": 3000 } ] } } ] }