提示:本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
需求说明
在自助仪表盘中使用清单表组件,希望调整表头的样式,如表头高度,可以如何调整?
解决方案
自助仪表盘宏开发介绍可参考:仪表盘宏
可参考如下自助仪表盘宏代码:
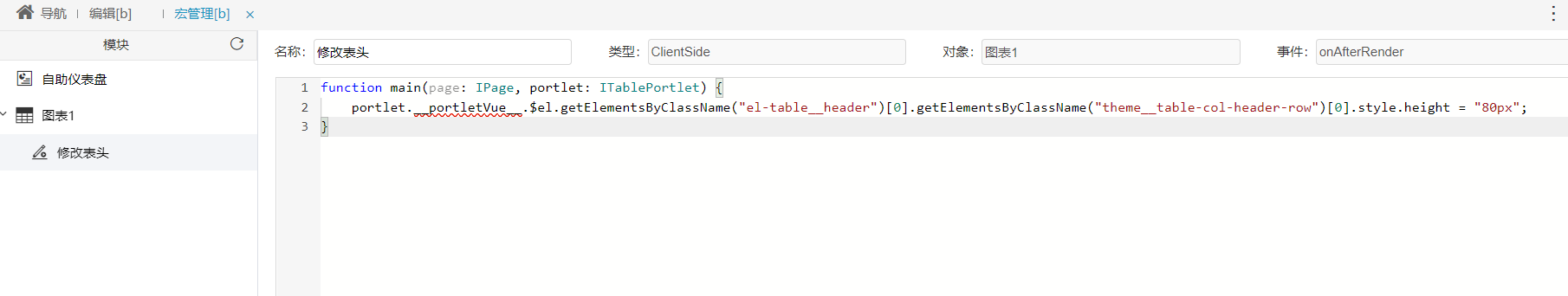
function main(page: IPage, portlet: ITablePortlet) {
portlet.__portletVue__.$el.getElementsByClassName("el-table__header")[0].getElementsByClassName("theme__table-col-header-row")[0].style.height = "80px";
}
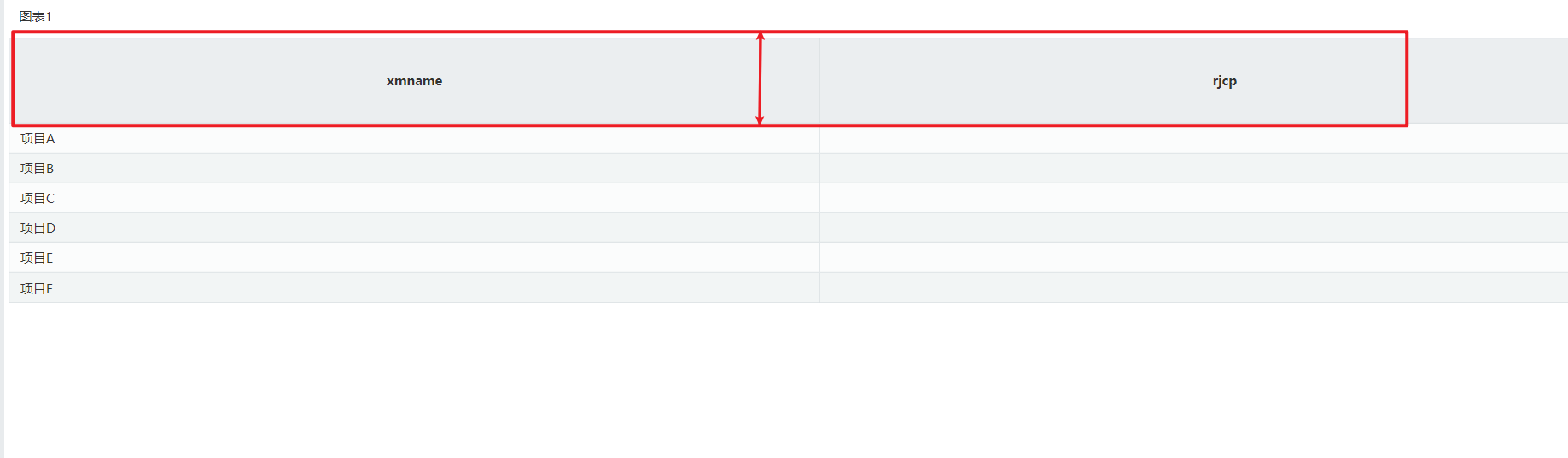
效果如下图: