第20页,共658页。 显示 6,574 条结果 (0.055 秒)
省客运站运行简报
#02ECF0 大屏背景色选择深绿色,标题亮绿色,符合客运站运行简报主题。 组件选择浅绿色、黄色、白色、灰色等,其中有的颜色比较鲜艳可适当降低饱和度,使画面更加舒适、美观。 详情请参考 自适应方式 、交互式仪表盘-主题区 。 2.2. 组件详解 值班情况分析 组件类型 数据 定制方法 … ", "fontStyle": "normal", "textDecoration": "none" }, "nameGap": 15, "axisLabel": { "rotate": "0", "show": true, "fontFamily": "Microsoft仪表盘-前端组件接口说明
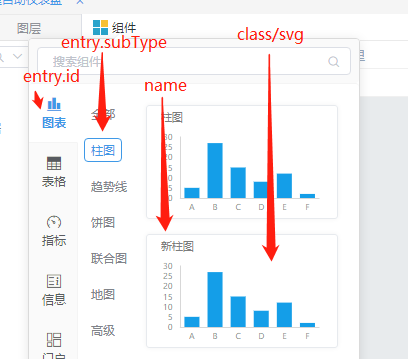
/doccn5RiauiFl11fXFuxd3pYHmX#Oe0nMh)] | 组件基本信息 | | | settingPanel | [ [SettingPanel ](https://smartbi.feishu.cn/docs … // 是否允许作为筛选器 } ``` <strong>示例图</strong>  
spreadsheetReport onBeforeOutput 宏代码 function main(spreadsheetReport) { var worksheet = spreadsheetReport.workbook.worksheets.get(0); //第一个工作表,从零开始计数 var chart = worksheet.charts.get("Chart 1"); //图形名字 var nSeries = chart.getNSeries(); var series = nSeries.get(0); //第一个系列,从零开始计数 var points电子表格设置柱图柱子的不同颜色(单系列)
spreadsheetReport onBeforeOutput 宏代码 function main(spreadsheetReport) { var worksheet = spreadsheetReport.workbook.worksheets.get(0); //第一个工作表,从零开始计数 var chart = worksheet.charts.get("Chart 1"); //图形名字 var nSeries = chart.getNSeries(); var series = nSeries.get(0); //第一个系列,从零开始计数 var points第二章:Cube制作
quarter 季度 The_year 年份 worddavb46d038dbd0b440dd540f342434a3ab5.png 2、部门维表 主要字段 表名: department 字段名称 描述 其他 … 称 描述 其他 employee_id 雇员ID 主键 full_name 雇员名称 supervisor_id 父ID worddavb119a1d27716cdd5fb0c41d15a444088.png 4ECharts图形-树图
父子关系结构字段构建。 示例详情请参见 情景1 http://wiki.smartbi.com.cn:18081/pages/viewpage.action?pageId=44501965#ECharts%E5%9B%BE%E5%BD%A2-%E6%A0%91%E5%9B%BE-%E6%83%85%E6%99%AF1 … /viewpage.action?pageId=44501965#ECharts%E5%9B%BE%E5%BD%A2-%E6%A0%91%E5%9B%BE-%E6%83%85%E6%99%AF2 。 image2019-10-21 10:38:4.png 优势:可以清晰地显示树状层级结构,在展示横跨多个层级的数据信息时非常电子表格根据参数值隐藏行列服务端宏
ServerSide spreadsheetReport onBeforeOutput 宏代码 function main(spreadsheetReport) { var sheet = spreadsheetReport.workbook.getWorksheets().get(0); //获取当前sheet,从0开始计数 var value = spreadsheetReport.getParameterValue("隐藏"); //获取参数值 if (value == "隐藏行") { sheet.cells.getRow(7).setHeight(0); //设置第八电子表格选中行高亮效果1
= spreadsheetReport.parseCellIndex(A2List[0])[0]; //解析出行号 var A2_End = spreadsheetReport.parseCellIndex(A2List[A2List.length - 1])[0]; var B7List = spreadsheetReport.getExpandedPositions("B7"); //下班部分表格扩展字段起始位置 var B7_Start = spreadsheetReport.parseCellIndex(B7List[0])[0]; //解析出行号 var B7_End




