版本比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
| 注意 |
|---|
示例仅供参考,若是实际场景和示例需求场景有所差别,有可能需要自行调整宏代码。 |
说明
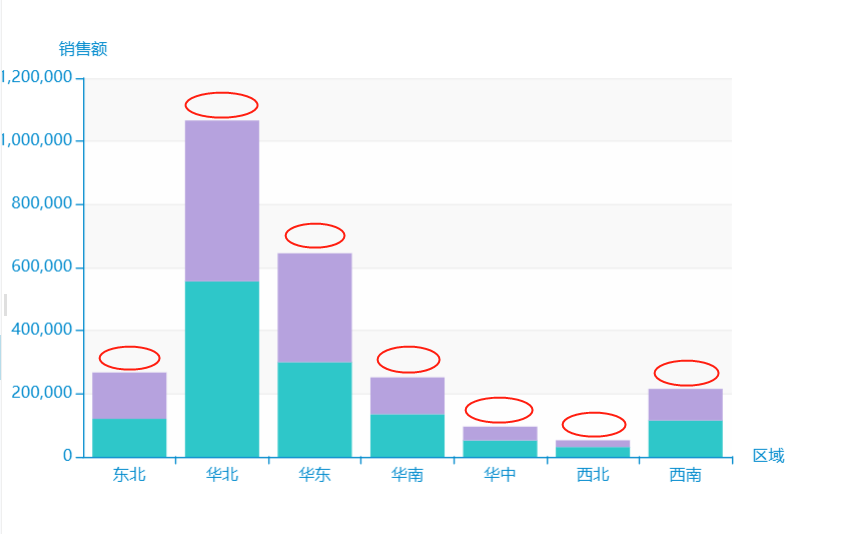
如何实现堆积柱图上显示合计值,就是在红框位置显示合计值。

设置步骤
1.创建好堆积柱图,如下:

2.新建客户端模块:

3.具体宏代码如下:
| 注意 |
|---|
注:此宏代码不支持同时显示柱图的数据标签,若是需要显示数据标签,需要修改宏代码。 |
| 代码块 | ||||
|---|---|---|---|---|
| ||||
/** * 宏类型:ClientSide(服务端) * 对象:chart * 事件:afterRenderer */ function main(chartView) {function main(chartView) { //获取图形对象 var echarts = chartView.getChartObject(); //获取option、series var option = echarts.getOptions(); //获取区域信息 var optionsdata = chartView.getChartObject().getOptions(); option.xAxis.data; if (data === undefined) { window.confirm('温馨提示:没有数据'); return; } var series = optionsoption.series; var totalslength = buildTotal(series); series.length; if (length > 1) { //取最后一位进行标签设置 var lastIndex = series.length - 1; series[lastIndex].label = { normal: { position: 'top', //显示的位置 show: true, formatter: function(a) { return totals[a.dataIndex]; var sum = 0.0; } //所有柱状图进行求和; }, emphasis: { for (var i in series) { position: 'top', show: true, //displayValue实时显示出来的值 formatter: function(a) { return totals //alert(series[i].data[a.dataIndex].displayValue); } } value } chartView.getChartObject().getChart().setOption(options); } function buildTotal(series) {= (series[i].data[a.dataIndex].displayValue).replace(/,/g, ""); var totalLength = series[0].data.length; var totals = []; for (var k = 0; k < totalLength; k++) {sum += parseFloat(value); totals[k] = 0; } for (var i = 0; i < series.length; i++) { for (var j//最后保留1位小数 = 0; j < series[i].data.length; j++) { totals[j] += getValue(series[i].data[j].value); return sum.toFixed(1); } } return totals; } //获取数据项的值 function getValue(value) { if (Array.isArray(value)) { return value[1]; } else { value;} } } |
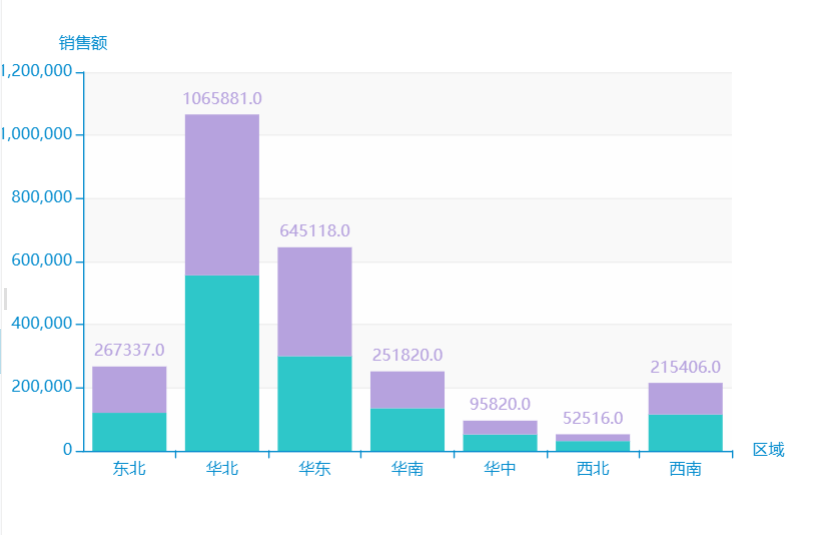
4.最终效果图:

示例资源:堆积柱图显示合计值.xml
| 面板 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|




