...
| 代码块 | ||
|---|---|---|
| ||
{
"series": [{
"name": "存款",
"label": {
"normal": {
"formatter": "function(a){ return a.name+'\\n'+'存款:'+a.data.displayValue+'\\n'}",
"position": "right",
"show": true
}
}
}, {
"name": "人数",
"label": {
"normal": {
"formatter": "function(a){ return '\\n'+'\\n'+'人数:'+a.data.displayValue}",
"position": "right",
"show": true
}
}
}]
}
|
设置后的效果如下:
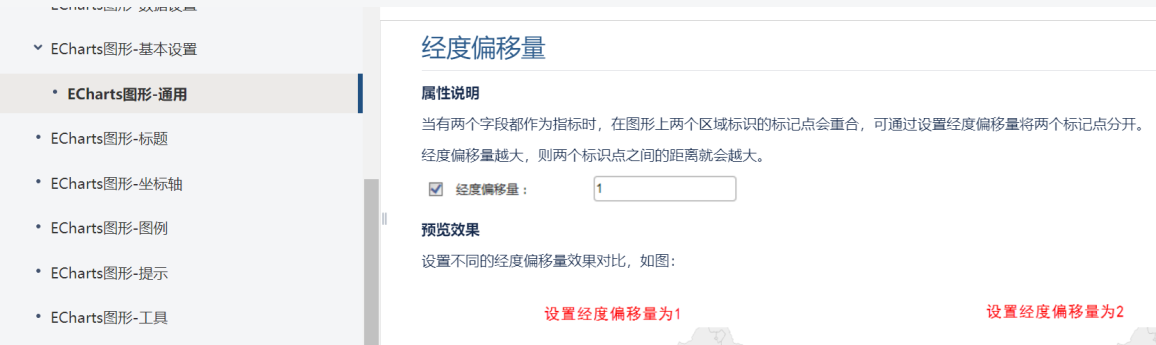
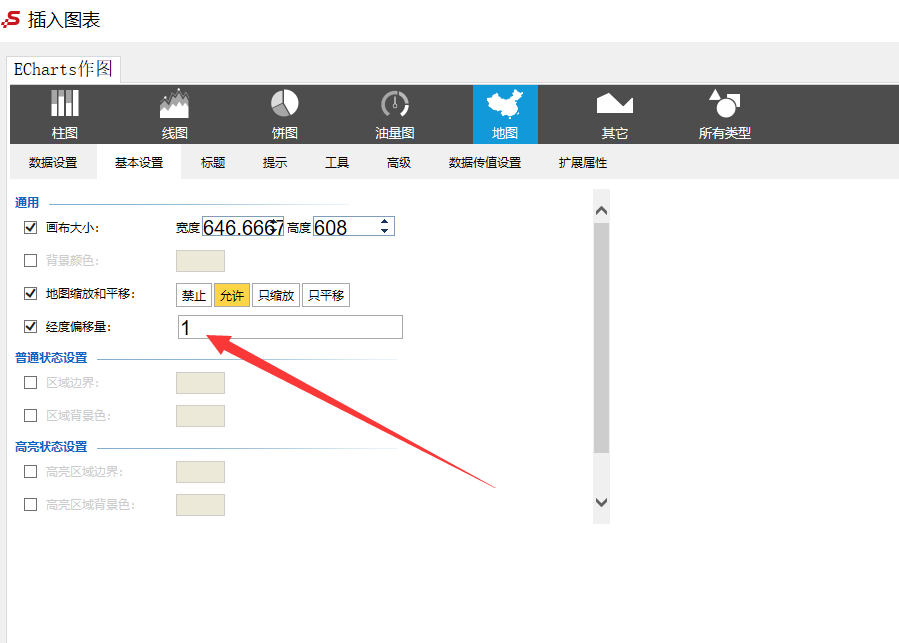
另外如果要显示多指标,在echarts图形的基本设置中,对经度偏移量设置,可以不设置,或者设置小一些,如果设置过大会出现只有一个指标的效果,因为另一个指标因为设置过大跑到外面去了,同事经度偏移量和行政区域以及画布大小有关系,在行政区域比较小,如某市某区不需要设置经度偏移量,或者设置小一些。对于经度偏移量的相关说明可以参考下图
我的是中国地图,行政区域就是中国,比较大,我这里设置了1