注意:V7使用的echarts版本是3.0,而V8、V9使用的echarts版本是4.(此文档仅供参考)
问题1
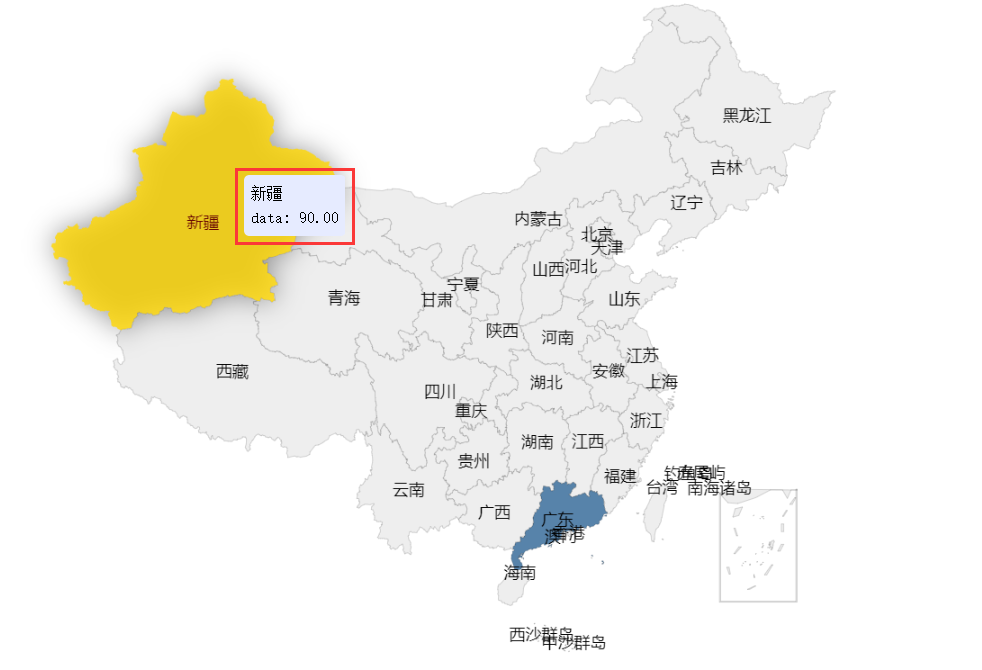
鼠标提示-客户想要实现当鼠标放到某一区域时有提示框显示相关内容(如下图1)
思路
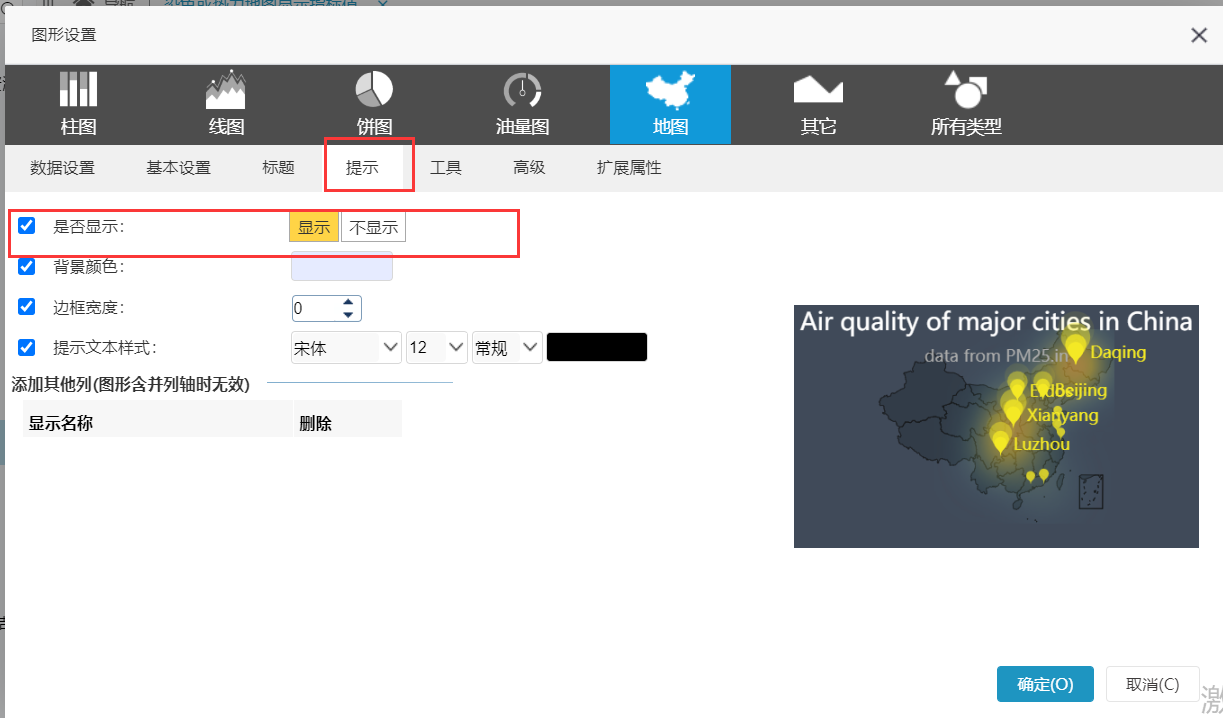
散点图和染色地图是可以设置鼠标提示的,如下图2,热力地图由于它本身比较特殊,边界不明显且不好控制,echarts本身不支持对热力地图的鼠标提示设置,目前暂无法实现。
问题2
指标值-在地图上直接显示数据标签即显示相关指标,并且标签内容为对应的区域信息
思路
V7版本及V97以上版本可参考此文档 地图上显示指标值 进行设置,但由于V8、V9使用的echarts版本存在bug,只有散点地图可以参考此文档 地图上显示指标值 显示指标值,染色地图跟热力地图都不适用。由于是echarts版本的问题,需要在echarts修复之后,smartbi更新echarts版本来解决。
问题3
散点地图想显示多指标值怎么实现,参考文档:地图上显示指标值 中只有一个指标值的扩展属性,需要怎么实现
思路
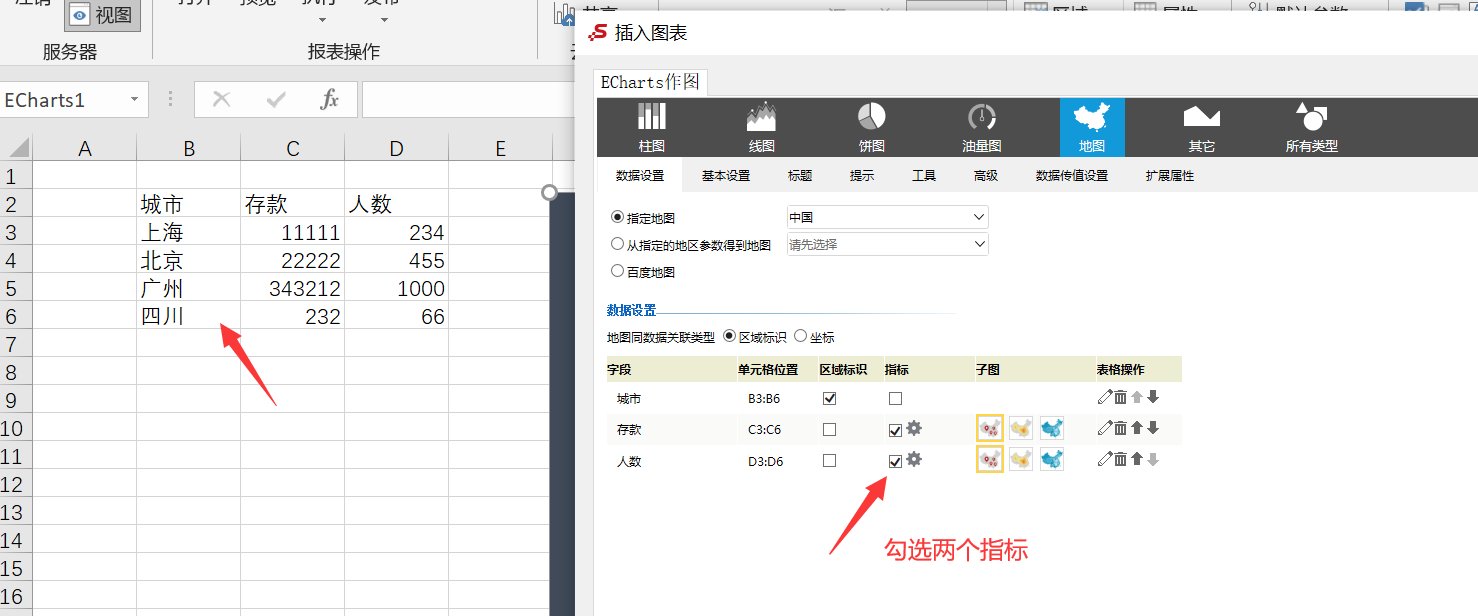
步骤:基于数据集或者电子表格静态数据做echarts图形,勾选两个指标,同时子图选择散点地图
可使用如下扩展属性设置,因为有两个指标分别存储在不同的data数组中,所以需要写两个分别进行获取,另外对点的颜色以及侧位的柱子颜色设置如下:
{
"visualMap": [{
"text": ["存款\n\n高", "低"],
"controller": {
"inRange": {
"symbolSize": 30,
//如果这里添加一种颜色,柱子的颜色就是统一的颜色
//"color": "#4e72b8"
//如果想要柱子渐变的颜色,就使用数组的形式
"color": ["#f8aba6", "#faa755", "#426ab3"]
}
},
//存款高低的字体颜色
"textStyle": {
"color": "#f391a9"
},
"inRange": {
"symbol": "circle",
//点的颜色
"color": '#4e72b8'
}
}, {
"text": ["人数\n\n高", "低"],
"controller": {
"inRange": {
"symbolSize": 30,
//如果这里添加一种颜色,柱子的颜色就是统一的颜色
"color": "#f58220"
//如果想要柱子渐变的颜色,就使用数组的形式
//"color": ["#0066ff", "#0066ff", "#0066ff"]
}
},
//字体的颜色
"textStyle": {
"color": "#9b95c9"
},
"inRange": {
"symbol": "circle",
//点的颜色
"color": "#c77eb5",
}
}],
"series": [{
"name": "存款",
"label": {
"normal": {
"formatter": "function(a){ return a.name+'\\n'+'存款:'+a.data.displayValue}",
"position": "right",
"show": true
}
}
}, {
"name": "人数",
"label": {
"normal": {
"formatter": "function(a){ return a.name+'\\n'+'人数:'+a.data.displayValue}",
"position": "right",
"show": true
}
}
}]
}
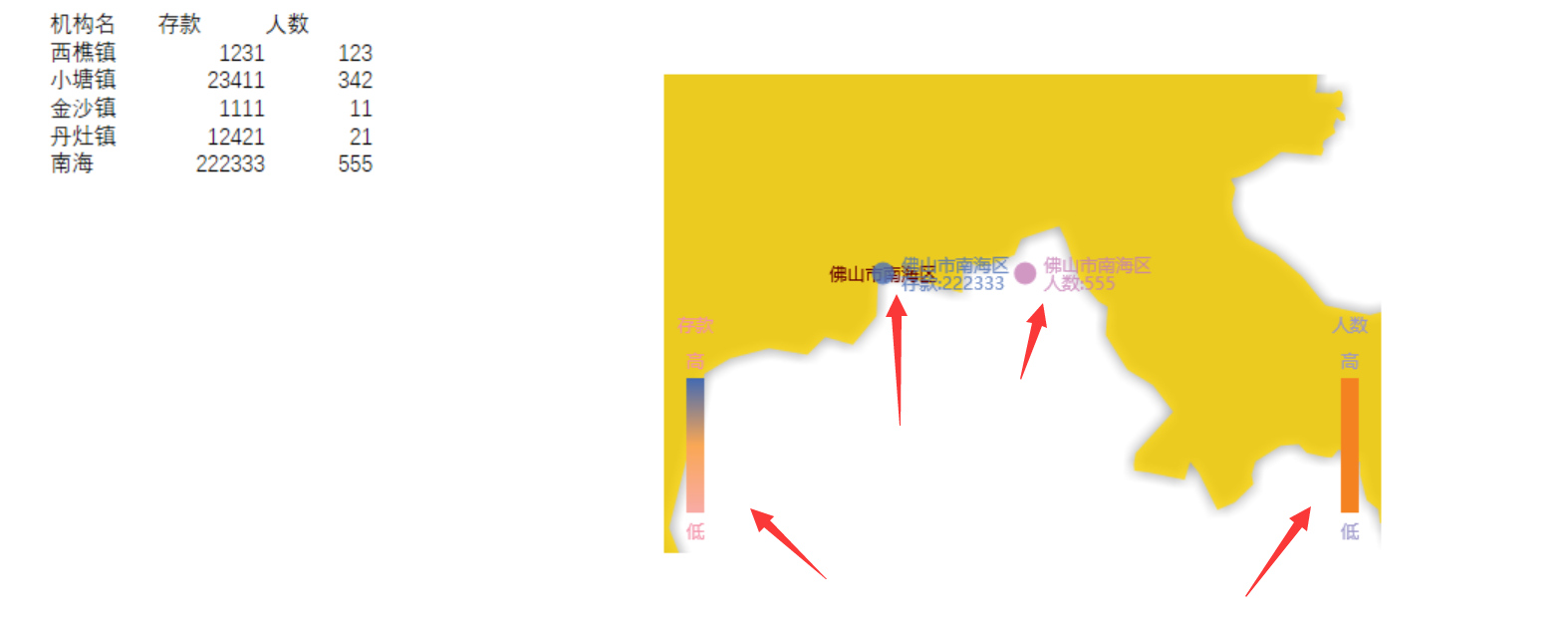
设置后的效果如下:
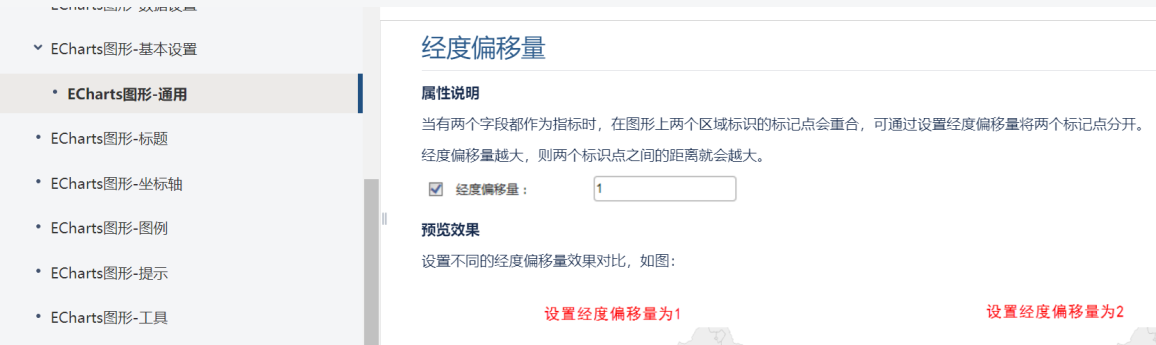
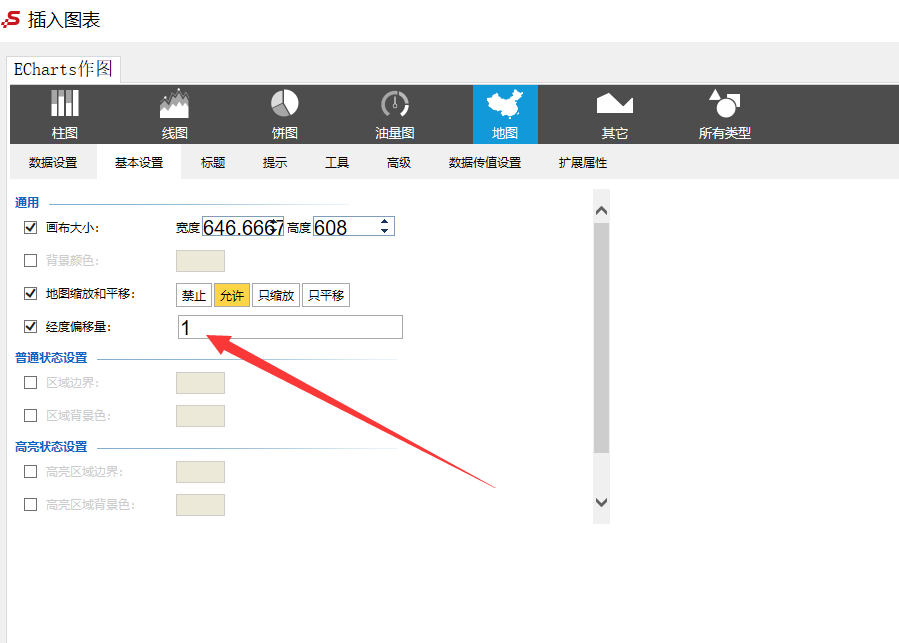
另外如果要显示多指标,在echarts图形的基本设置中,对经度偏移量设置,可以不设置,或者设置小一些,如果设置过大会出现只有一个指标的效果,因为另一个指标因为设置过大跑到外面去了,同事经度偏移量和行政区域以及画布大小有关系,在行政区域比较小,如某市某区不需要设置经度偏移量,或者设置小一些。对于经度偏移量的相关说明可以参考下图
我的是中国地图,行政区域就是中国,比较大,我这里设置了1