...
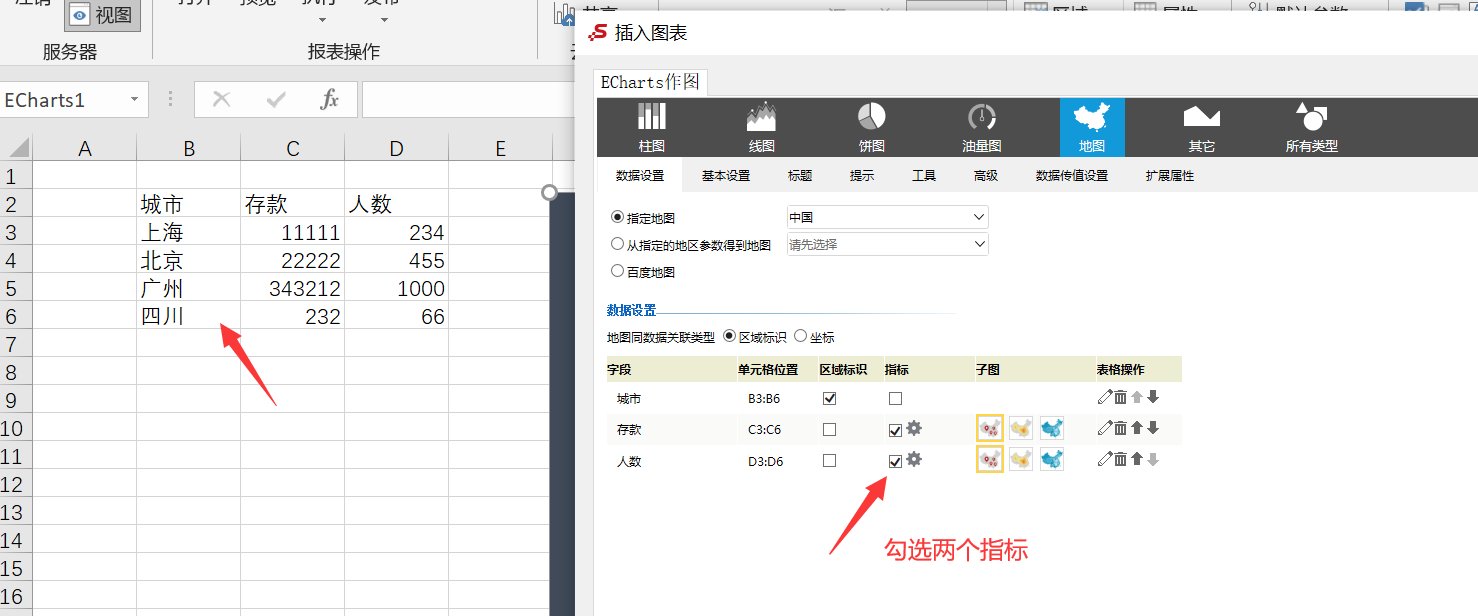
步骤:基于数据集或者电子表格静态数据做echarts图形,勾选两个指标,同时子图选择散点地图
可使用如下扩展属性设置,因为有两个指标分别存储在不同的data数组中,所以需要写两个分别进行获取:可使用如下扩展属性设置,因为有两个指标分别存储在不同的data数组中,所以需要写两个分别进行获取,另外对点的颜色以及侧位的柱子颜色设置如下:
| 代码块 | ||
|---|---|---|
| ||
{ "visualMap": [{ "text": ["存款\n\n高", "低"], "controller": { "inRange": { "symbolSize": 30, //如果这里添加一种颜色,柱子的颜色就是统一的颜色 //"color": "#4e72b8" //如果想要柱子渐变的颜色,就使用数组的形式 "color": ["#f8aba6", "#faa755", "#426ab3"] } }, //存款高低的字体颜色 "textStyle": { "color": "#f391a9" }, "inRange": { "symbol": "circle", //点的颜色 "color": '#4e72b8' } }, { "text": ["人数\n\n高", "低"], "controller": { "inRange": { "symbolSize": 30, //如果这里添加一种颜色,柱子的颜色就是统一的颜色 "color": "#f58220" //如果想要柱子渐变的颜色,就使用数组的形式 //"color": ["#0066ff", "#0066ff", "#0066ff"] } }, //字体的颜色 "textStyle": { "color": "#9b95c9" }, "inRange": { "symbol": "circle", //点的颜色 "color": "#c77eb5", } }], "series": [{ "name": "存款", "label": { "normal": { "formatter": "function(a){ return a.name+'\\n'+'存款:'+a.data.displayValue+'\\n'}", "position": "right", "show": true } } }, { "name": "人数", "label": { "normal": { "formatter": "function(a){ return '\\n'a.name+'\\n'+'人数:'+a.data.displayValue}", "position": "right", "show": true } } }] } |
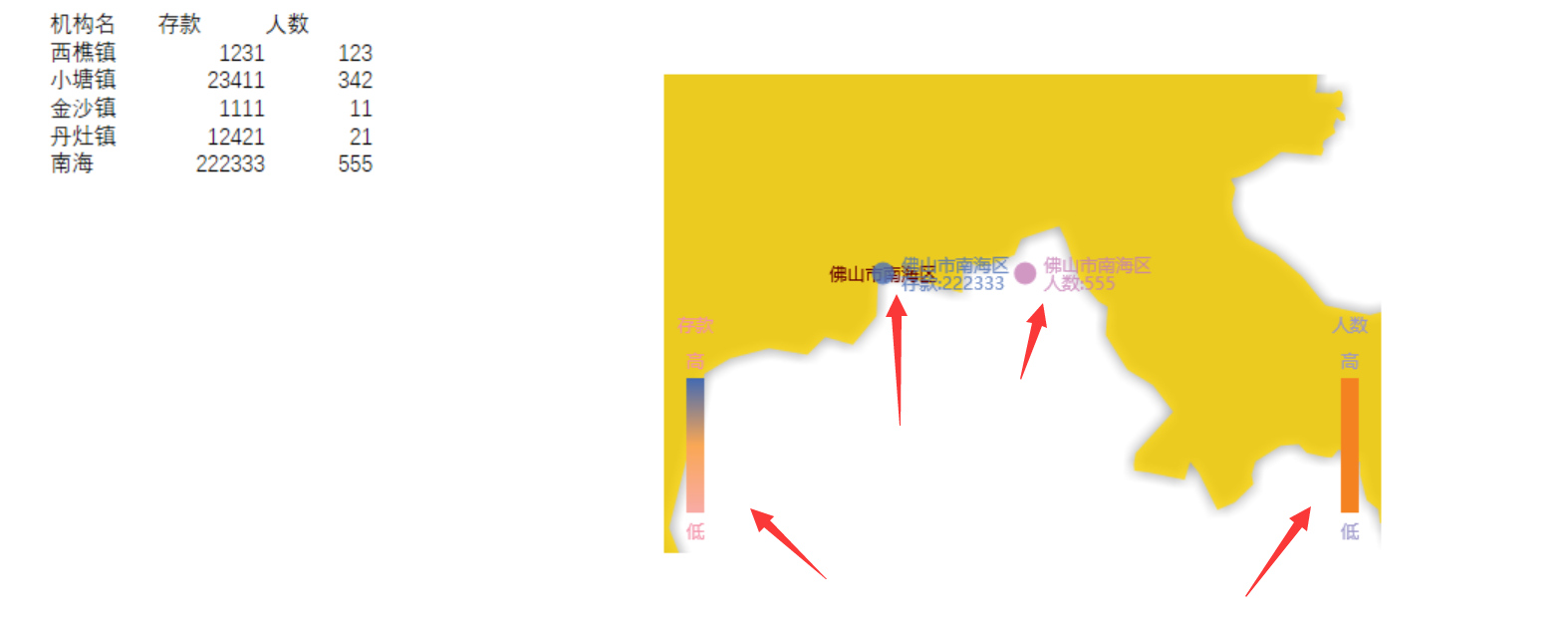
设置后的效果如下:
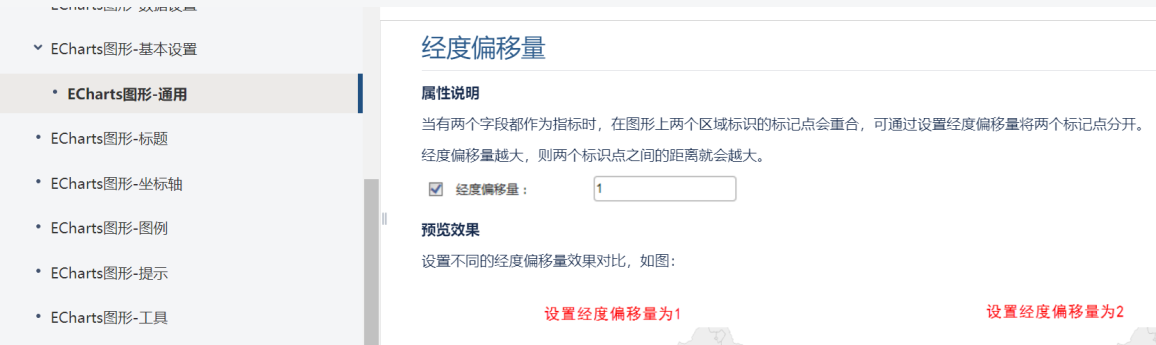
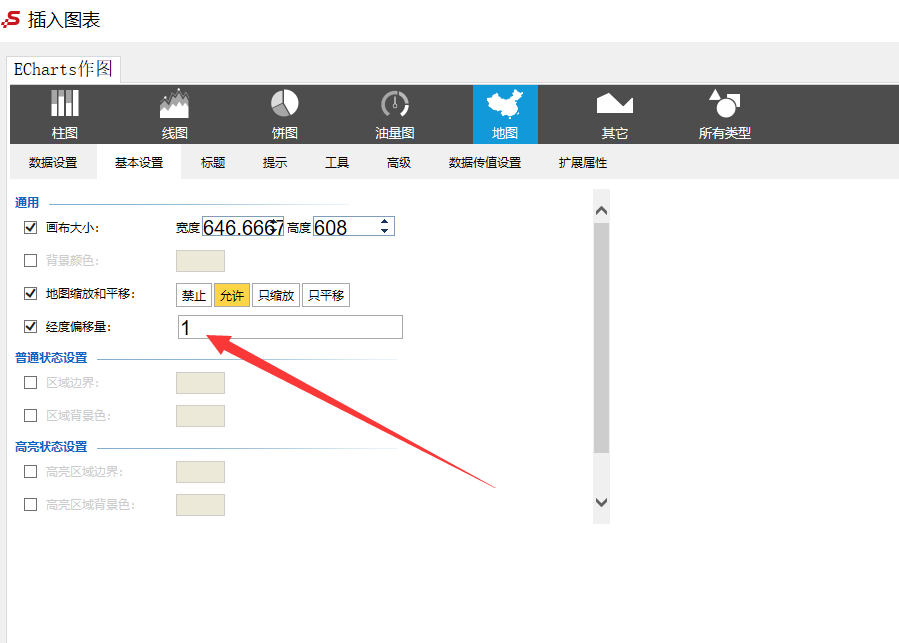
另外如果要显示多指标,在echarts图形的基本设置中,对经度偏移量设置,可以不设置,或者设置小一些,如果设置过大会出现只有一个指标的效果,因为另一个指标因为设置过大跑到外面去了,同事经度偏移量和行政区域以及画布大小有关系,在行政区域比较小,如某市某区不需要设置经度偏移量,或者设置小一些。对于经度偏移量的相关说明可以参考下图
我的是中国地图,行政区域就是中国,比较大,我这里设置了1