概述
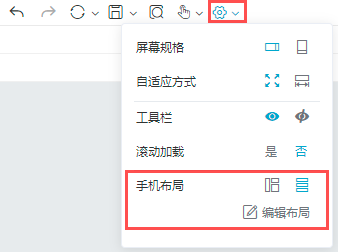
仪表盘-设置可对屏幕规格、自适应方式、工具栏是否显示、是否滚动加载、手机布局进行设置。
屏幕规格
用于设置仪表盘编辑状态下的画布大小:
- 宽屏:画布根据浏览器实际可见区域自适应画布大小。常用于制作PC、平板端的仪表盘报表。
- 窄屏:工作区画布宽度设置为“400px”,高度跟“宽屏”保持一致。 常用于制作手机端的仪表盘报表。
| 注意 |
|---|
该配置项只影响编辑状态下仪表盘的画布大小,不影响其在不同设备上的最终浏览效果。 |
宽屏窄屏对比效果如下:
自适应方式
仪表盘支持两种自适应方式:高宽自适应和宽度自适应,可以根据需要选择合适的布局方式,快速地做出符合某个业务场景的仪表盘。
详情可参考文档:自助仪表盘-自适应方式
设置可对工具栏是否显示、是否滚动加载进行设置。
工具栏
仪表盘的组件工具栏默认是显示的,我们可以通过“工具栏”设置项将组件工具栏隐藏起来。
工具栏设置项从左至右分别是:;浏览报表时显示和浏览报表时隐藏:工具栏设置项从左至右分别是:浏览报表时显示和浏览报表时隐藏:
工具栏设置项效果如下图所示:
| 浏览报表时显示 | 浏览报表时隐藏 |
|---|---|
浏览资源时,显示报表工具栏: | 浏览资源时,不显示报表工具栏: |
浏览资源时,显示组件工具栏: | 浏览资源时,不显示组件工具栏 |
组件工具栏各按钮说明如下:
| 按钮 | 说明 |
|---|---|
导出PNG 导出Excel | 用于将当前组件资源导出成PNG或Excel。 |
| 作为筛选器 | 用于将当前组件设为筛选器,与它联动的组件资源是在编辑状态时进行设置的。 呈筛选器状态的组件与其它组件进行联动后,该工具按钮旁边将显示“重置联动”按钮,用于撤销联动操作: |
| 最大化 | 用于当前组件资源最大化显示。 |
滚动加载
设置滚动加载后,打开报表时,先加载区域中可直接看到的内容,然后随着页面的滚动再加载其他内容。
仪表盘的移动端、设置“宽度自适应”布局的PC端报表,都可以设置滚动加载。
在设置中,滚动加载选择“是”,效果如下:
注意事项
在移动端,参数与筛选器的显示方式一致,当滚动加载到带筛选器的组件时,会显示对应的筛选器。
手机布局
设置项-手机布局用于设置报表在手机端上的布局排列效果。
详情可参考文档:手机布局