概述
用于单独配置报表在手机端上的布局排列效果。
示例
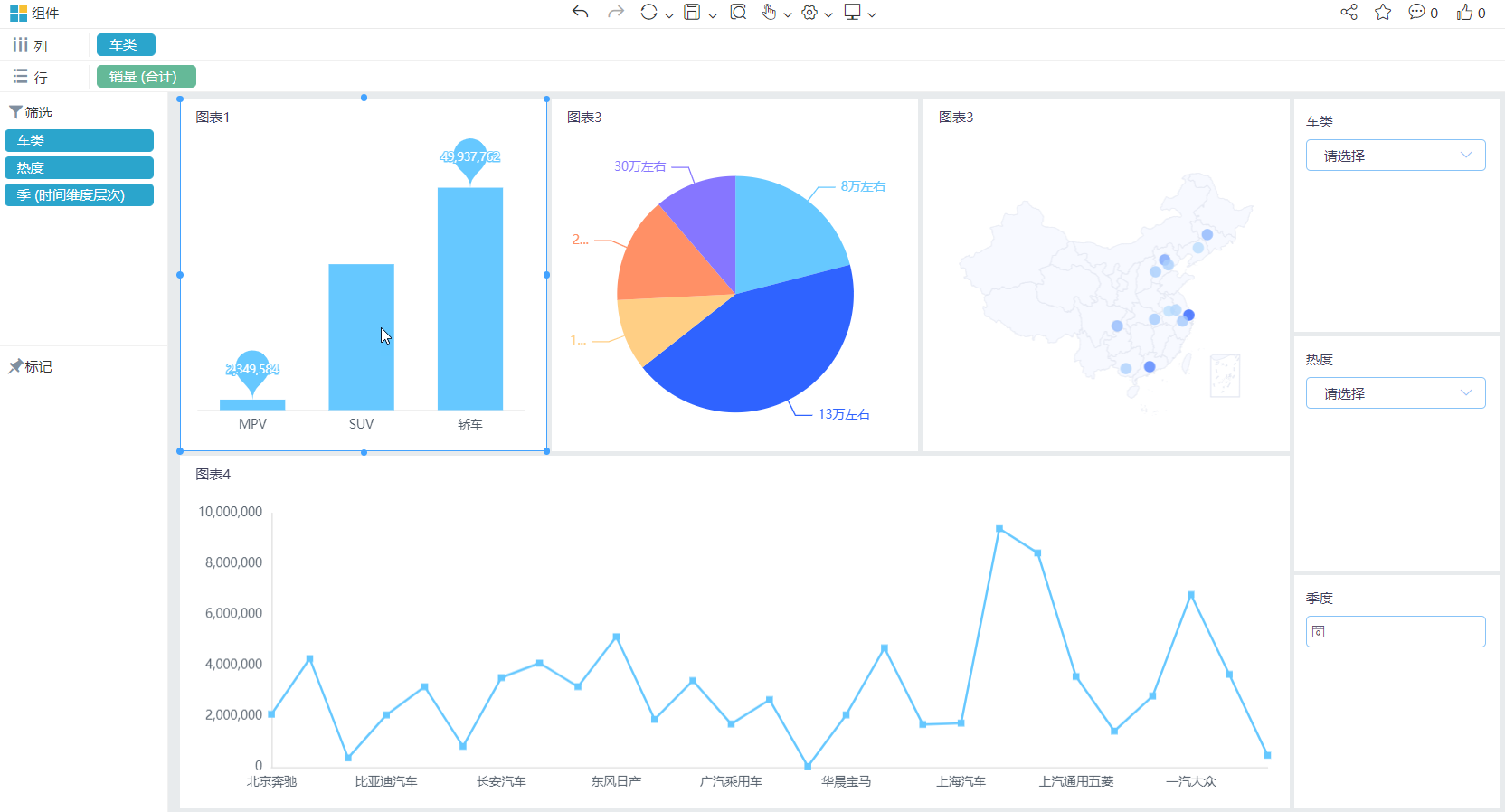
展示效果
实现步骤
下面演示如何通过“创建手机布局”来自定义手机端展示效果。
1、在 电脑/平板 布局中,制作四个图表,分别是柱图、饼图、地图、线图,接着任意添加三个筛选器组件,效果参考如下:
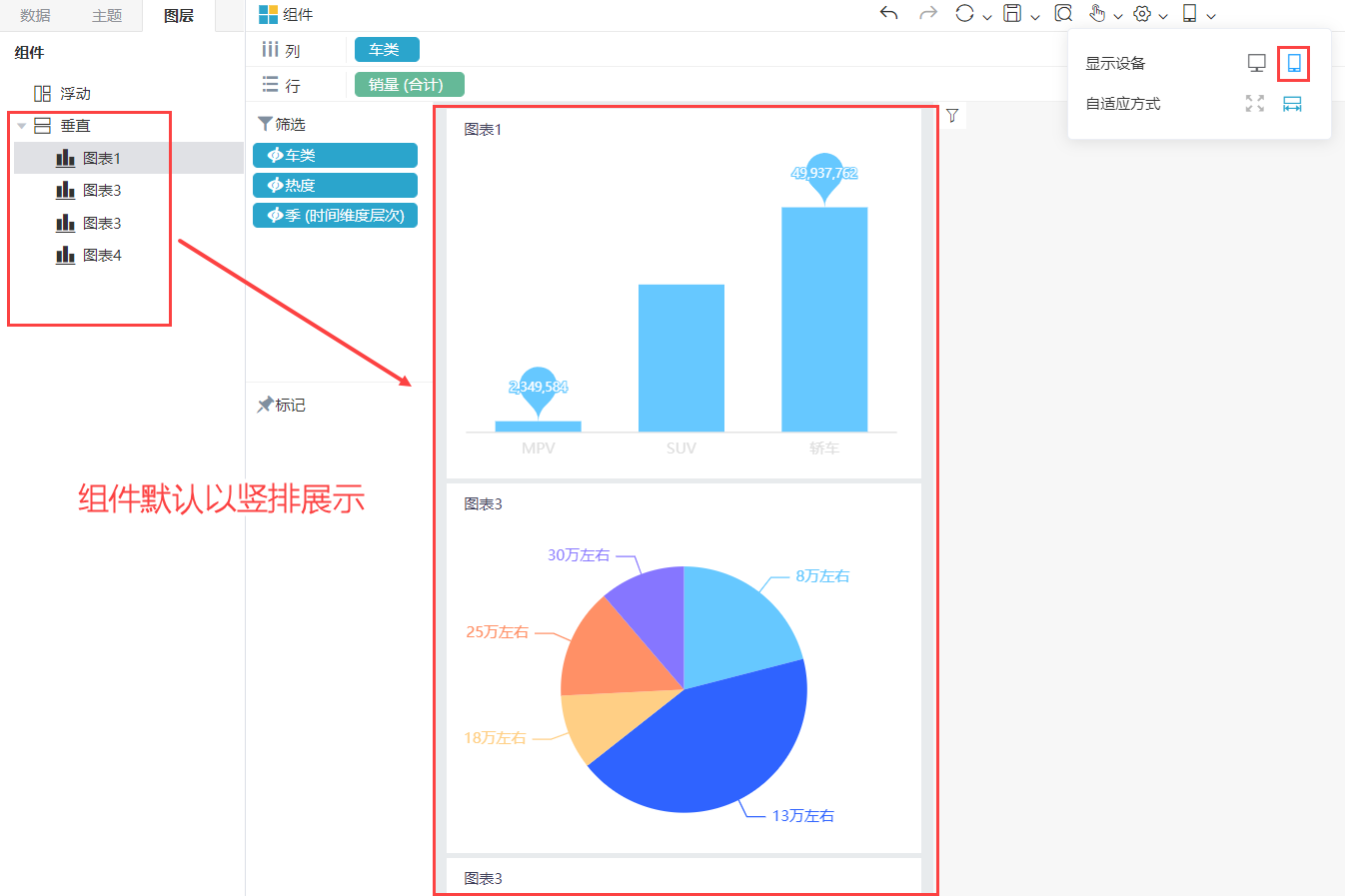
2、支持点击 + 创建一份单独的手机布局,用于单独配置手机端的布局效果,该布局效果不影响 电脑/平板 的最终查看效果。
注意
电脑/平板 中已包含的组件,默认以竖排的形式展示组件,且筛选器组件将被隐藏起来。
注意
如果 电脑/平板 中未包含任何组件,则此时会进入一个空白画布界面,效果如下图:
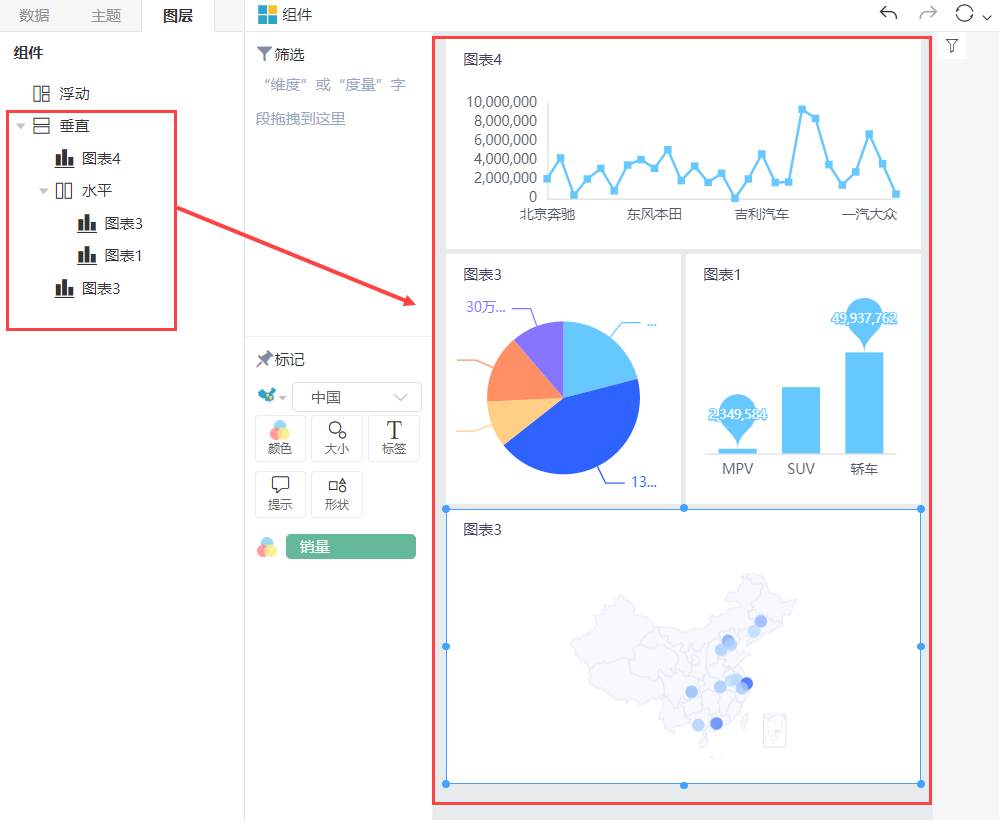
4、在手机布局下,可执行的操作如下:
● 手动拖拽调整组件的排列位置、组件的高度、设置浮动、布局容器相关的设置,都只在手机布局下生效,不影响 电脑/平板 端报表的布局效果。
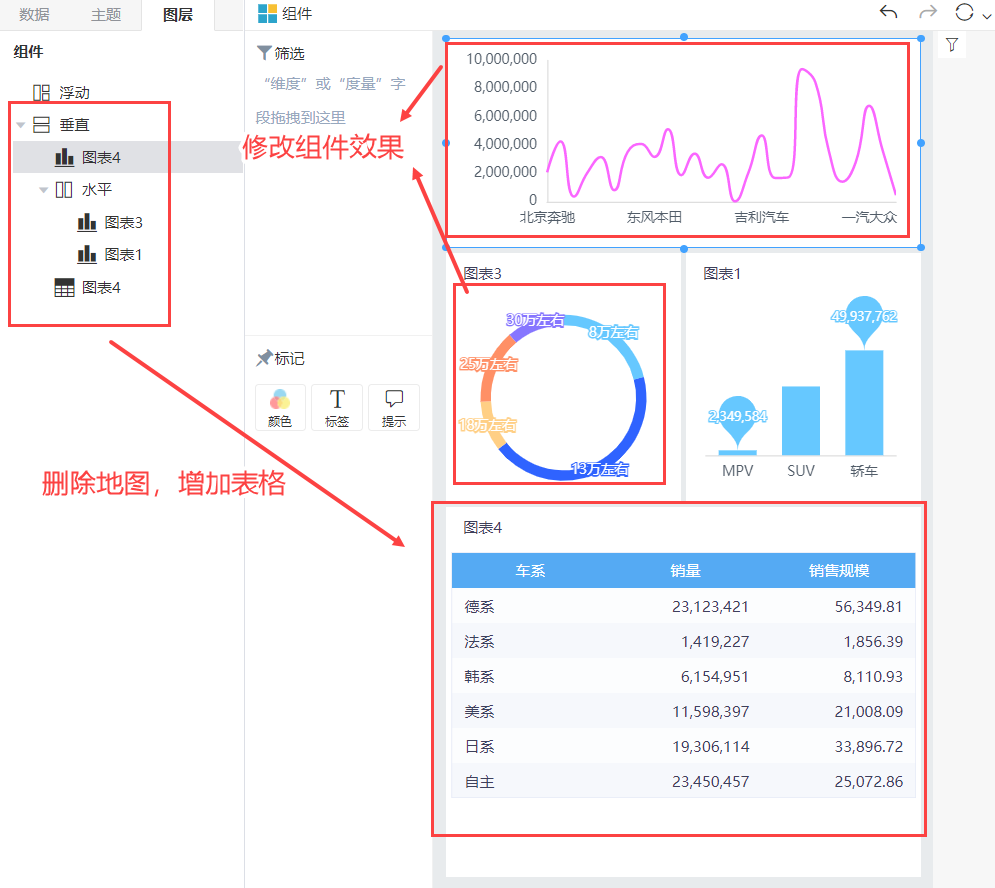
● 支持添加、删除和修改组件效果,这些操作会同时影响手机布局和电脑/平板布局效果。
注意
在手机布局中添加新组件,该组件会自动添加到电脑/平板布局所有组件的最下方;同理,在已创建手机布局情况下,切换电脑/平板新增组件,该组件也是自动添加到手机布局所有组件最下方。
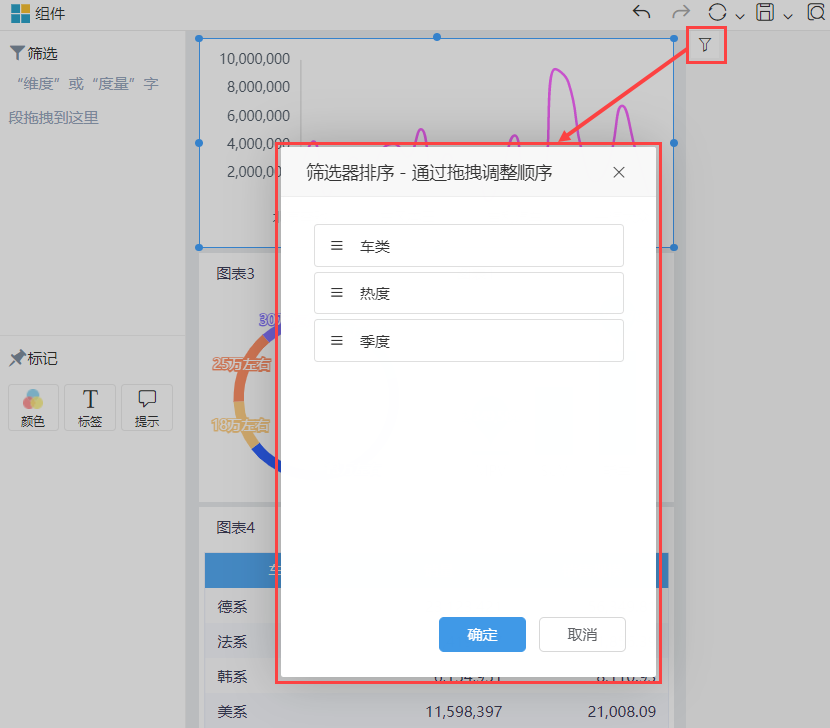
5、进入“筛选器排序”面板,通过拖拽字段来调整手机端上筛选器的排列顺序。
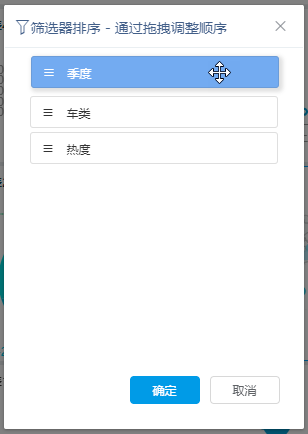
6. 将“季度”拖拽到首位,点击 确定 保存。
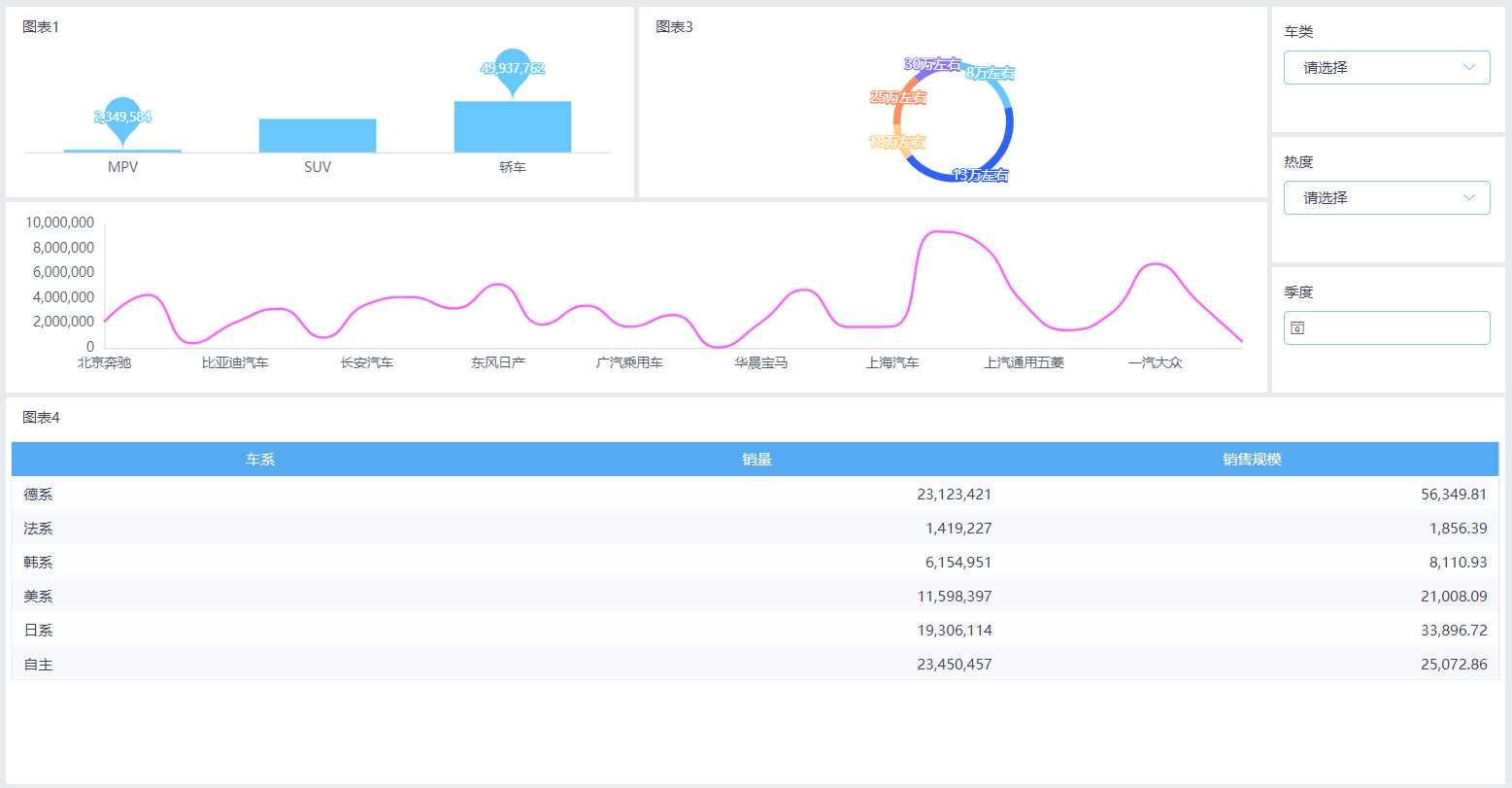
7. 点击保存报表。在电脑端和手机端分别查看该报表,效果如下:
● “电脑/平板” 端:
● 手机端: