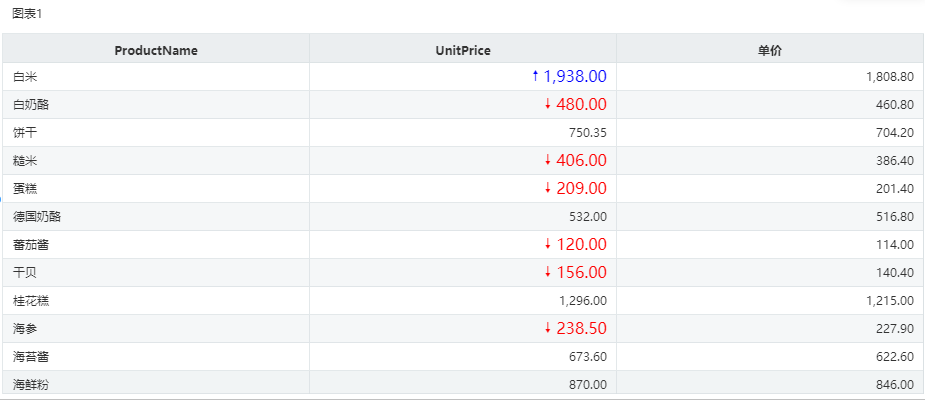
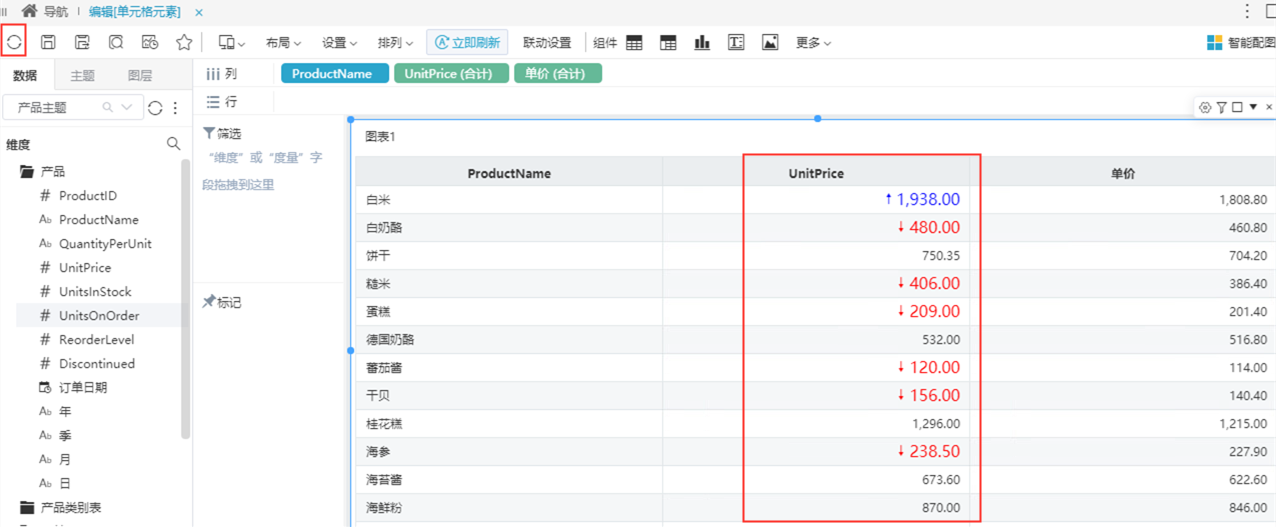
在自助仪表盘清单表中对Unit Price(合计)列的单元格元素样式进行修改:值<500,元素颜色显示红色,显示降序图标;值>1500,元素颜色显示蓝色,显示升序图标;如下图所示:
code
以下是根据清单表为例子进行说明,交叉表的宏效果实现与清单表一致
2.操作步骤
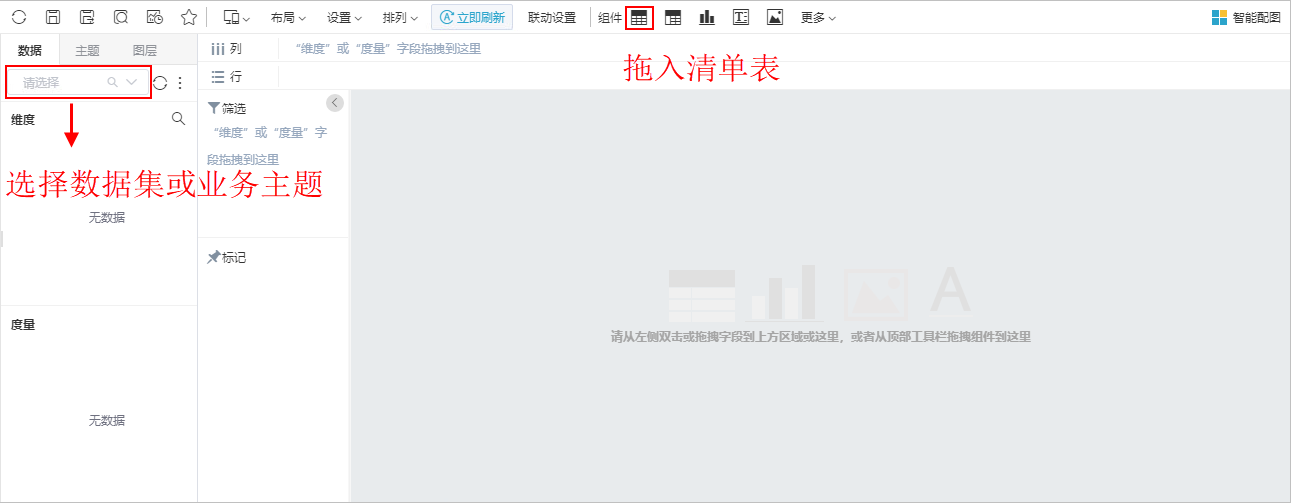
步骤一:在“分析展现”节点下,新建自助仪表盘,拖入清单表组件,在业务主题-产品主题下选择相应字段。- 步骤一:新建一个空白的仪表盘
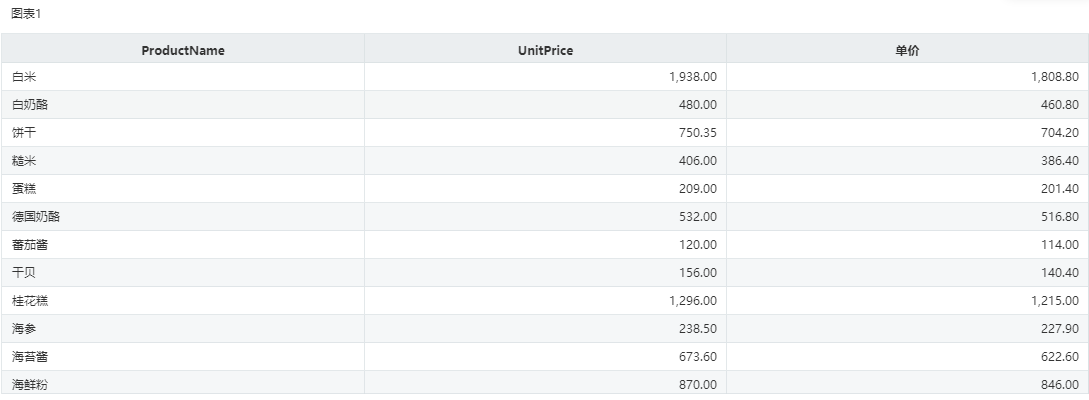
- 步骤二:拖入清单表 ,选择数据集或业务主题
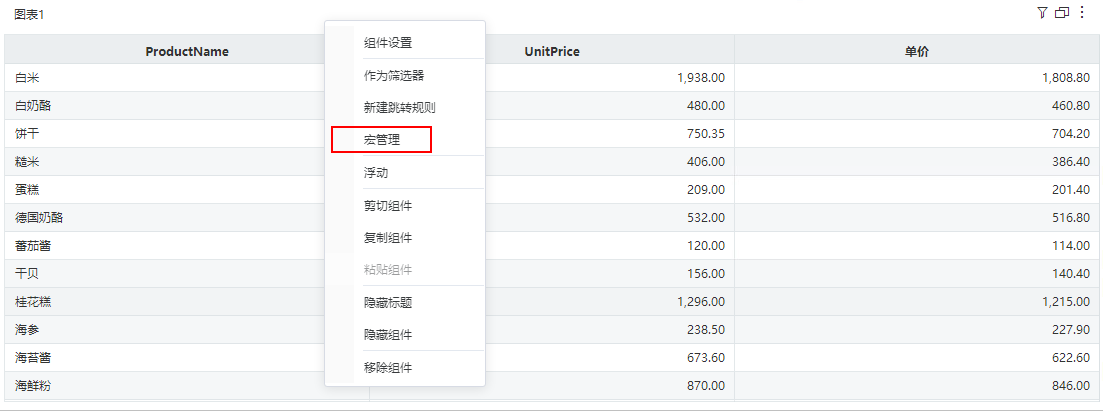
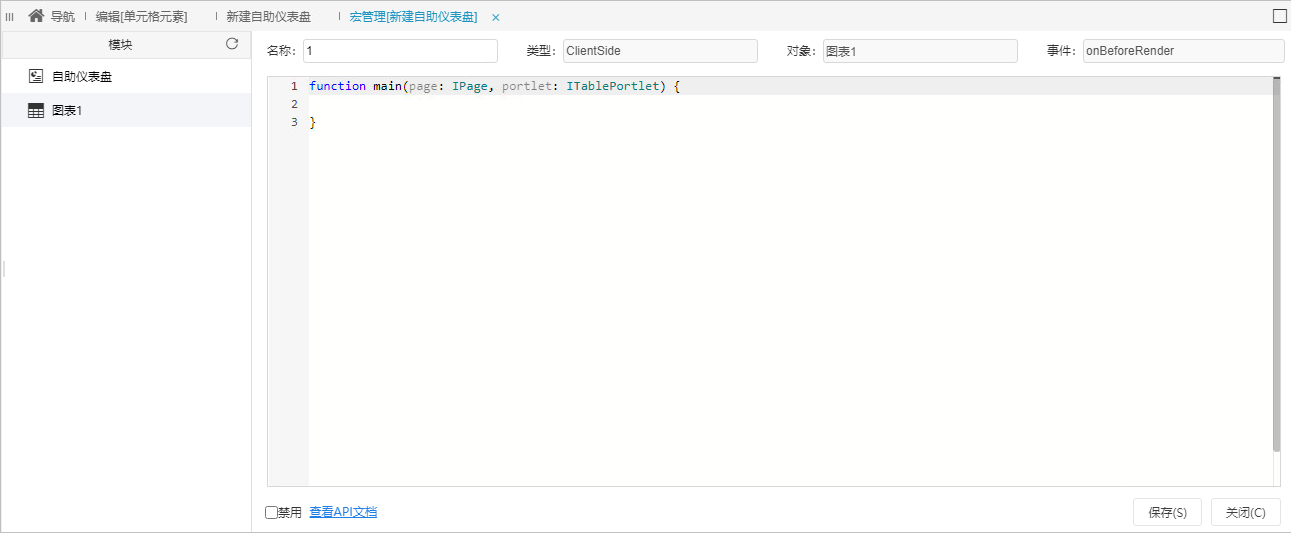
步骤二:选中清单表,右键选择宏管理 进入自助仪表盘宏
效果如下:
- 步骤三:选中清单表,鼠标右键进入宏管理页
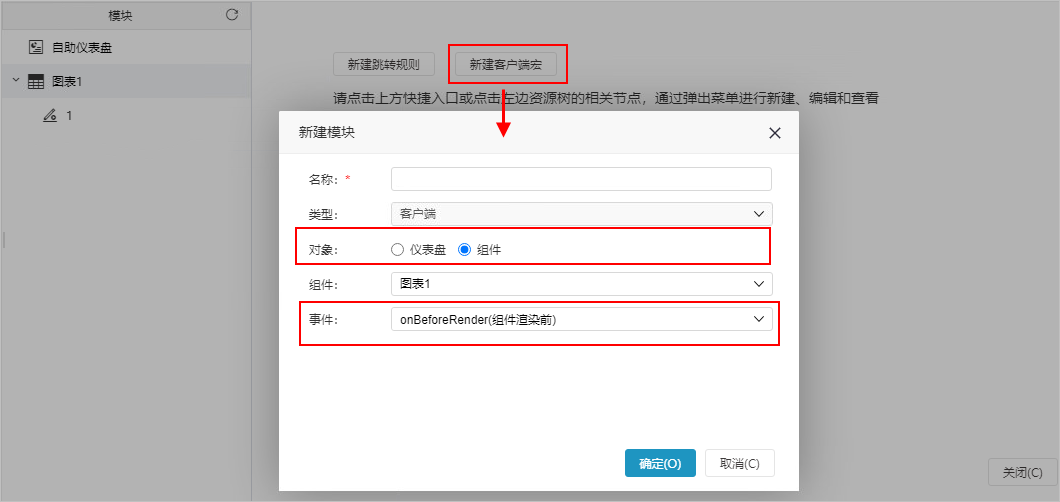
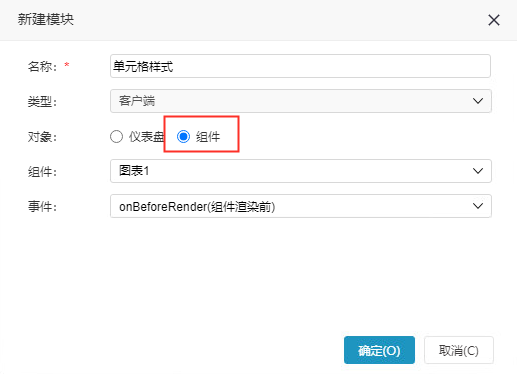
- 步骤三:在自助仪表盘宏界面选择新建客户端宏。在弹出的新建模块对话框中输入名称,勾选对象为组件、事件为onBeforeRender步骤四:在界面新建客户端宏,弹出的新建模块对话框中输入名称,勾选对象为组件、事件为onBeforeRender
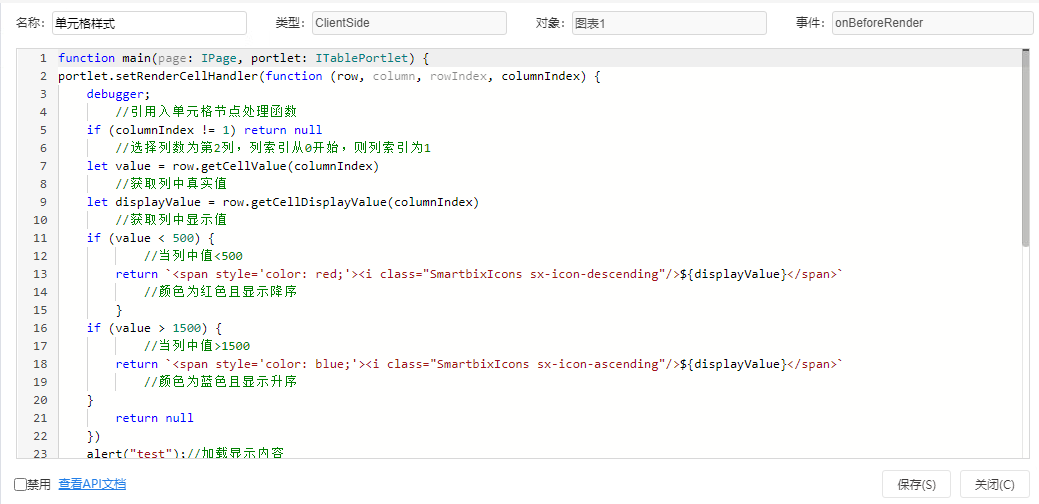
- 步骤五:编写宏代码实现效果步骤四:把下面宏代码复制到代码区域
把下面宏代码复制到代码区域;
步骤五:保存后回到自助仪表盘界面,刷新即可查看效果| 代码块 |
|---|
3.宏代码
| ||||
function main(page:IPage, portlet:ITablePortlet) { portlet.setRenderCellHandler(function function (row, column column, rowIndex rowIndex, columnIndex columnIndex) { debugger; if (columnIndex != 1) return null let value = row if (columnIndex != 1) return null let value = row.getCellValue(columnIndex) let displayValue = row //获取单元格的真实值 let displayValue = row.getCellDisplayValue(columnIndex) //获取单元的显示值 if if (value < 500) { return `<span stylevalue < 500) { return `<span style='color: red red;'><i class><i class="SmartbixIcons sxSmartbixIcons sx-icon-descending"/>${displayValue}</span>` //设置单元格的样式 } if (value > 1500) { return `<span style if (value > 1500) { return `<span style='color: blue blue;'><i class><i class="SmartbixIcons sxSmartbixIcons sx-icon-ascending"/>${displayValue}</span>` } return null }) alert("test"); |
4.关键对象总结
单元格节点处理函数:setRenderCellHandler()
5.资源下载代码资源:
}
return null
})
} |
示例使用的是ITablePortlet对象下的 setRenderCellHandler方法,点击查看 API详情
- 步骤六:点击 保存,查看效果,需重新打开报表,可看到效果已实现
3.资源下载
代码资源:migrate.xml