Hierarchy 层级
-
IPortlet
- ITablePortlet
Index 目录
Methods 方法
appendCss
-
增加自定义CSS样式(样式只对当前组件生效)
Parameters 参数
-
selector: CssSelector
css选择器
-
style: CssObject | string
css样式对象
Returns 返回值 void
-
cancelAsFilter
-
取消作为筛选器
Returns 返回值 void
doExport
-
导出组件
Parameters 参数
-
exportType: ExportType
Returns 返回值 void
-
getCellDisplayValue
-
获取单元格显示值
Parameters 参数
-
rowIndex: number
行序号(序号从0开始)
-
columnIndex: number
列序号(序号从0开始)
Returns 返回值 string
-
getCellValue
-
获取单元格真实值
Parameters 参数
-
rowIndex: number
行序号(序号从0开始)
-
columnIndex: number
列序号(序号从0开始)
Returns 返回值 string
-
getId
-
获取组件id
Returns 返回值 string
getTitle
-
获取组件标题
Returns 返回值 string
getToolbar
-
获取组件工具栏
Returns 返回值 IPortletToolbar
getType
-
获取组件类型
Returns 返回值 string
hide
-
隐藏组件
Returns 返回值 void
isAsFilter
-
当前组件是否作为筛选器
Returns 返回值 boolean
isMaximized
-
当前组件是否是最大化状态
Returns 返回值 boolean
maximize
-
最大化组件,目前仅支持图形、表格、web电子表格、tab组件以及URL组件调用
Returns 返回值 void
removeCss
-
移除自定义CSS
Returns 返回值 void
resetLinkage
-
重置联动
Returns 返回值 void
restoreDown
-
还原最大化
Returns 返回值 void
setAsFilter
-
设置当前组件作为筛选器
Returns 返回值 void
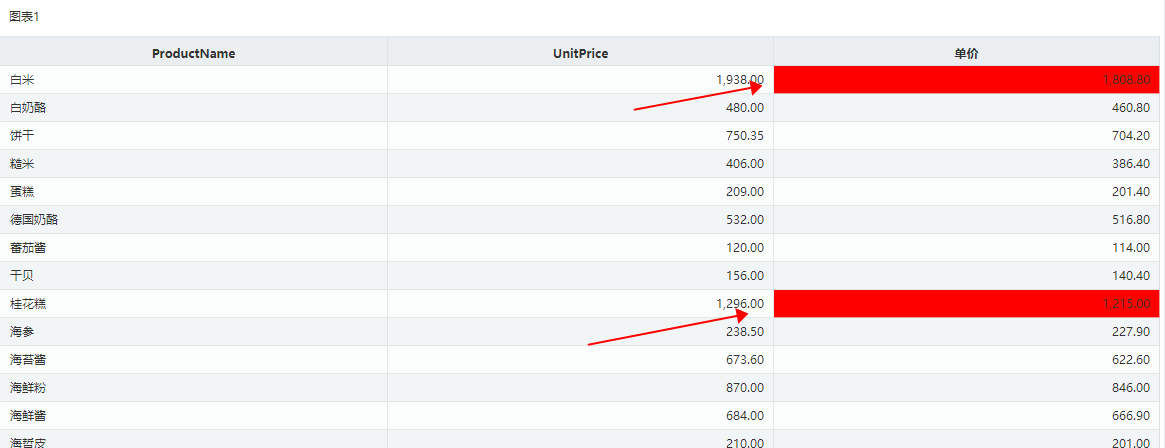
setCellStyleHandler
-
单元格样式处理函数(适用于组件渲染前)
可以对单元格添加CSS样式,当需要改变某个单元格样式的时候可以使用该方法。
Parameters 参数
-
handler: TableCellStyleHandler
单元格样式处理函数
Returns 返回值 void
-
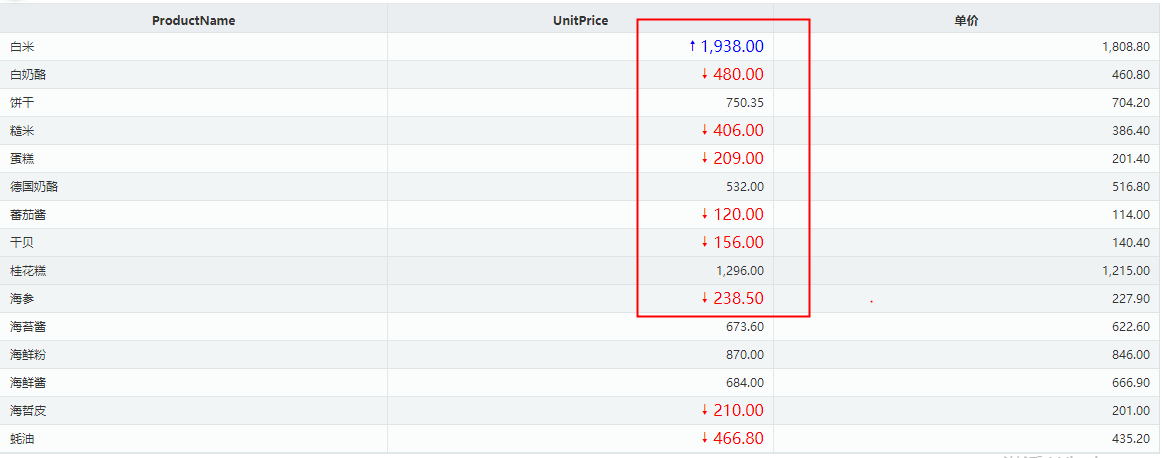
setRenderCellHandler
-
单元格节点处理函数(适用于组件渲染前)
可以改变单元格的结构,当需要改变单元格结构(如添加图标、自定义格式化等)的时候可以使用该方法。
Parameters 参数
-
handler: TableRenderCellHandler
样式处理函数
Returns 返回值 HtmlString
-
setRenderHeaderHandler
-
表头节点处理函数(适用于组件渲染前)
可以改变表头的结构,当需要改变表头结构(如添加图标、自定义格式化等)的时候可以使用该方法。
Parameters 参数
-
handler: TableRenderHeaderHandler
表头处理函数
Returns 返回值 HtmlString
-
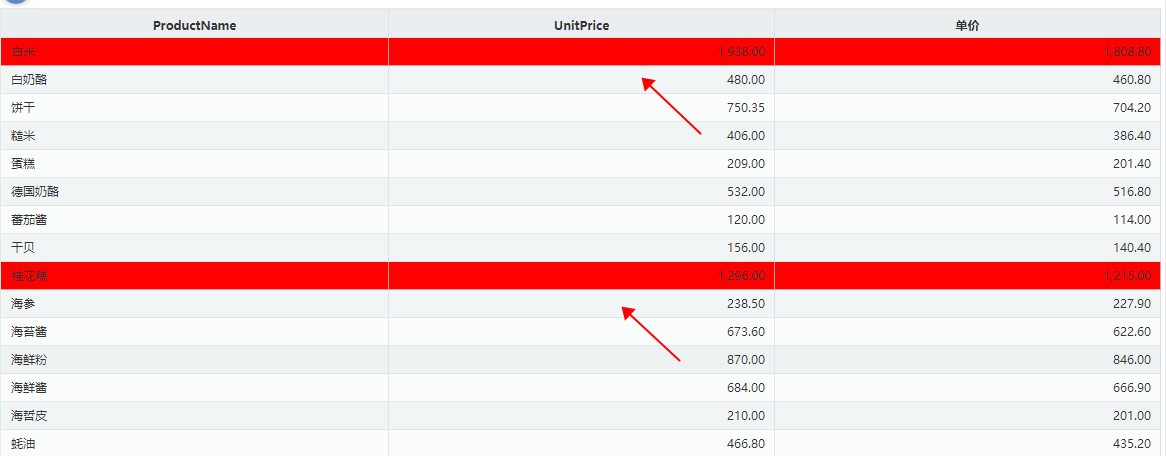
setRowStyleHandler
-
表格行样式处理函数(适用于组件渲染前)
可以对表格行添加CSS样式,当需要改变一整行样式的时候可以使用该方法。
Parameters 参数
-
handler: TableRowStyleHandler
表格行样式处理函数
Returns 返回值 void
-
setTitle
-
设置组件标题
Parameters 参数
-
title: string
标题
Returns 返回值 void
-
show
-
显示组件
Returns 返回值 void






表格组件接口对象