1. 目标效果

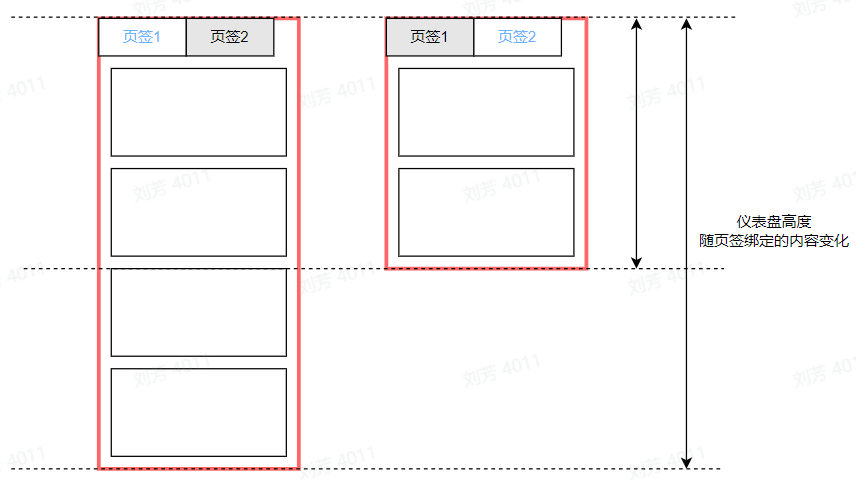
2. 场景
切换页签组件后,仪表盘在移动端的画布随着切换绑定的内容高度而变化,目的是不想要短页面底部显示那么多空白区域。
3.操作步骤
步骤1: 新建一个空白仪表盘,并拖入页签组件
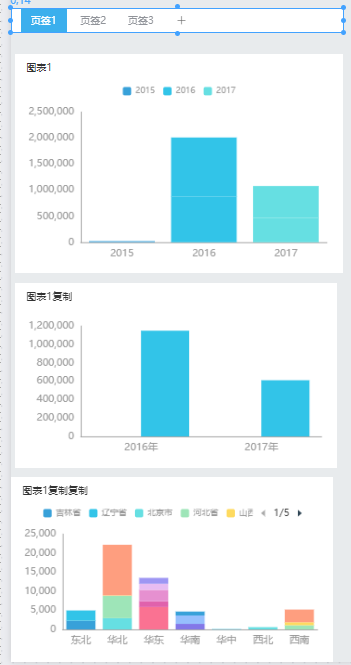
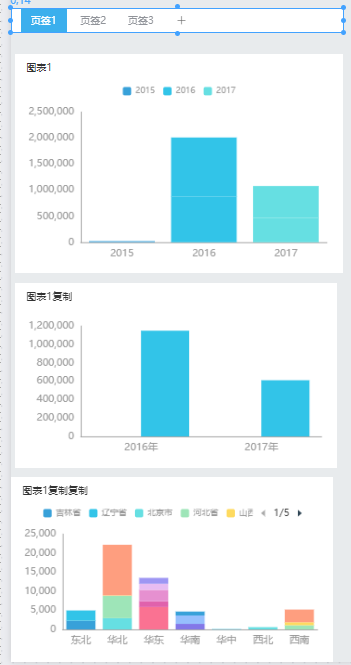
步骤2:在页签1中拖入3个组件,如下图,页签1画布很长

步骤3:在页签2中拖入1个组件,这时,你会发现从页签1切换到页签2时,页签2页面多有很长一段空白

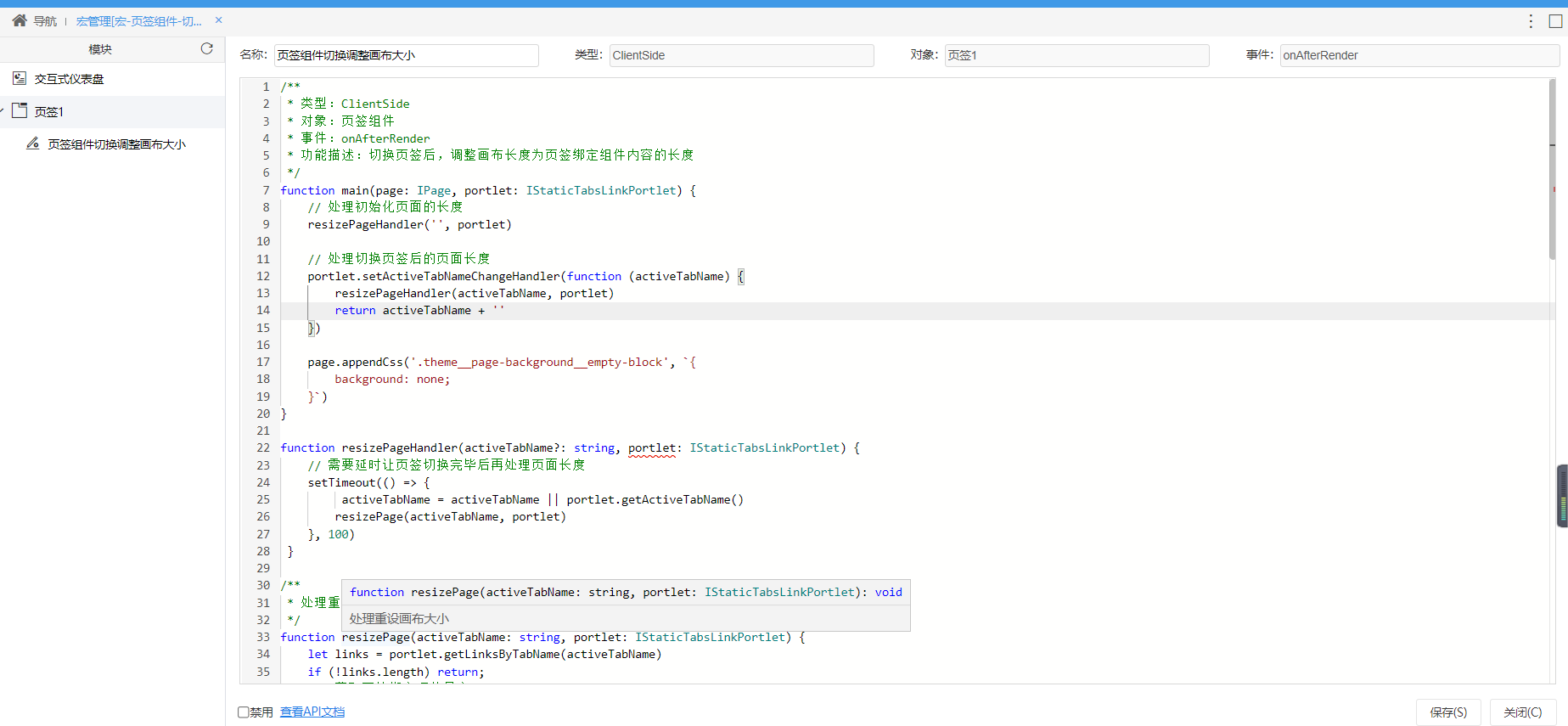
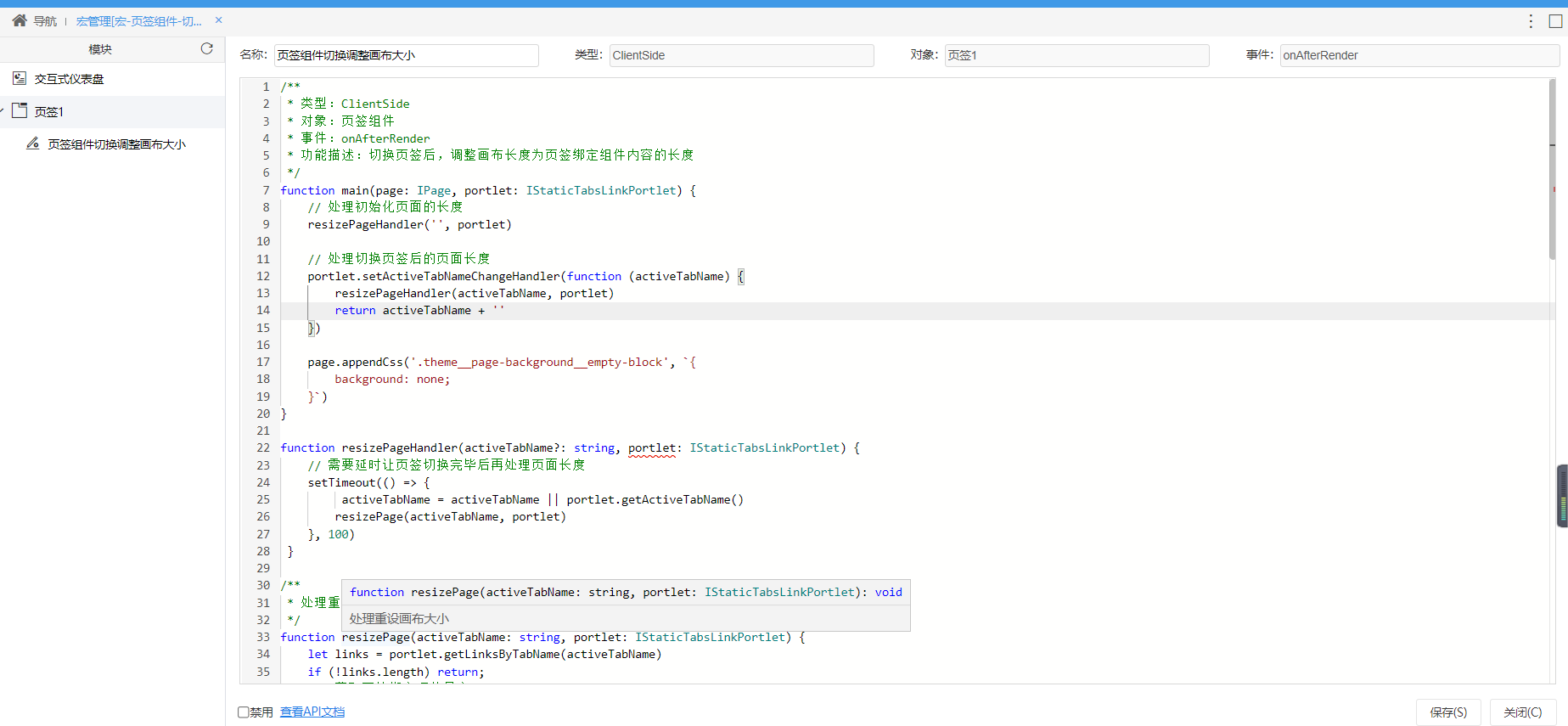
步骤4: 在“宏管理”加上宏代码,如下图:

代码示例:
/**
* 类型:ClientSide
* 对象:页签组件
* 事件:onAfterRender
* 功能描述:切换页签后,调整画布长度为页签绑定组件内容的长度
*/
function main(page: IPage, portlet: IStaticTabsLinkPortlet) {
// 处理初始化页面的长度
resizePageHandler('', portlet)
// 处理切换页签后的页面长度
portlet.setActiveTabNameChangeHandler(function (activeTabName) {
resizePageHandler(activeTabName, portlet)
return activeTabName + ''
})
page.appendCss('.theme__page-background__empty-block', `{
background: none;
}`)
}
function resizePageHandler(activeTabName?: string, portlet: IStaticTabsLinkPortlet) {
// 需要延时让页签切换完毕后再处理页面长度
setTimeout(() => {
activeTabName = activeTabName || portlet.getActiveTabName()
resizePage(activeTabName, portlet)
}, 100)
}
/**
* 处理重设画布大小
*/
function resizePage(activeTabName: string, portlet: IStaticTabsLinkPortlet) {
let links = portlet.getLinksByTabName(activeTabName)
if (!links.length) return;
/** 获取页签绑定项的最高 */
let height = 0
links.forEach((el: any, index: number) => {
let portletSlot: any = getSlot(`.db-page div.db-portlet-ui[portletid="${el.id}"]`, true)
height = Math.max(height, (portletSlot.height + portletSlot.top))
})
// 设置仪表盘画布大小
let layoutSlot: any = getSlot(`.db-page .layout-container`)
let dataId = '__macro__layout_slot'
if (!SmartbiXMacro.data[dataId]) {
SmartbiXMacro.data[dataId] = layoutSlot
}
layoutSlot.dom.style.height = Math.min(SmartbiXMacro.data[dataId].height, height) + 'px'
// 设置最外层的滚动容器的高度
let scale: any = getPageScale()
let containerScrollbarSlot: any = getSlot('.db-page .pageContainerForScrollbar')
containerScrollbarSlot.dom.style.height = parseFloat(layoutSlot.dom.style.height) * scale + 'px'
}
/**
* 获取目标对象的位置
*/
function getSlot(selector: string, isUpward = false) {
let dom: any = document.querySelector(selector)
if (!dom) return;
if (isUpward) dom = dom.parentElement;
return {
dom: dom,
top: parseInt(dom.style.top || 0),
left: parseInt(dom.style.left || 0),
width: parseInt(dom.clientWidth),
height: parseInt(dom.clientHeight)
}
}
/**
* 获取画布缩放比
*/
function getPageScale() {
let layoutSlot: any = getSlot('.layout-container')
let transform = layoutSlot.dom.style.transform
let scale = 1
let reg = /scale\((.+?)\)/i
let value = transform.match(reg)
value = value[1].replace(/^\(/, '')
scale = parseFloat(value) || 1
return scale
}
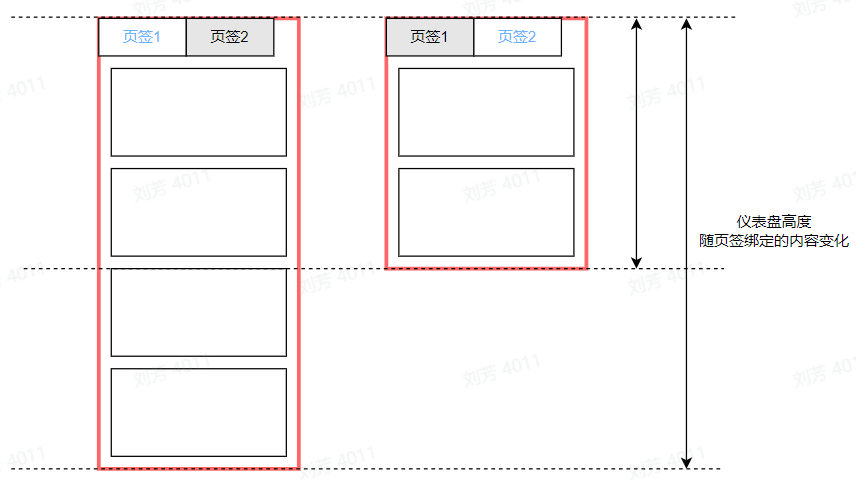
步骤5: 刷新页面,页签2没有多余的空白,如下图

3.下载资源
 移动端支持修改页签.xml
移动端支持修改页签.xml