问题1:
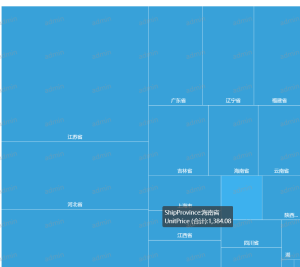
想树图实现鼠标提示轮播,可以循环展示的效果,这个是否可以实现?
解决方案:
通过客户端宏,让树图的鼠标提示效果可以循环跳动,如下图所示:


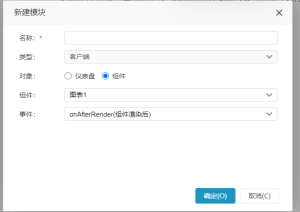
- 步骤二:在界面新建客户端宏,弹出的新建模块对话框中输入名称,勾选对象为组件、事件为onAfterRender


把下面宏代码复制到代码区域;
function main(page: IPage, portlet: IEChartsPortlet) {
console.log('portlet: ', portlet)
console.log('page: ', page)
let options = portlet.getChartOptions() //获取组件对象
var as = sessionStorage.getItem("one")
console.log(as)
if (as == null) {
sessionStorage.setItem("one", "1")
options.center = [100.405285, 35.904989]
portlet.setChartOptions(options) //设置指标
}
let data = options.series[0].data
let count = data.length
let chartInstance = portlet.getChartInstance()
// alert(portlet.getId())
let curIndex = 1
let lastIndex = -1
let interval = setInterval(function () { // 定时器,但是没关
try {
// console.log('curIndex: ', curIndex)
// console.log('lastIndex: ', lastIndex)
if (lastIndex != -1) {
chartInstance.dispatchAction({
type: 'downplay',
dataIndex: lastIndex
});
chartInstance.dispatchAction({
type: 'hideTip',
seriesIndex: 0,
dataIndex: lastIndex
})
}
chartInstance.dispatchAction({
type: 'highlight',
dataIndex: curIndex
});
// setTimeout(function () {
chartInstance.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: curIndex
});
// },1)
lastIndex = curIndex
curIndex++
if (curIndex > count) {
curIndex = 1
}
// this.mouseover()
} catch (e) {
console.error('e: ', e)
clearInterval(interval)
}
}, 1500)
}
- 步骤四:点击 保存,查看效果,需重新打开报表,可看到效果已实现