(本文仅供参考,因宏代码对于场景有限定,如果当前的宏代码不适用于实际应用场景,需要自行调整相关宏代码)
效果说明:
修改前:

修改后:

宏代码:
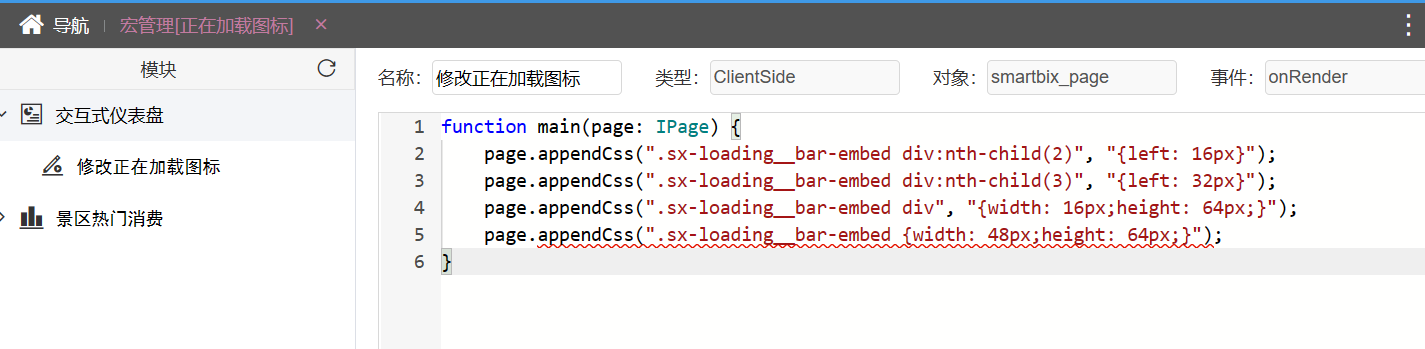
/*类型:ClientSide对象:smartbix_page 事件:onRender */
/*说明:通过CSS修改仪表盘正在加载图标的大小 */
function main(page: IPage) {
page.appendCss(".sx-loading__bar-embed div:nth-child(2)", "{left: 16px}");
page.appendCss(".sx-loading__bar-embed div:nth-child(3)", "{left: 32px}");
page.appendCss(".sx-loading__bar-embed div", "{width: 16px;height: 64px;}");
page.appendCss(".sx-loading__bar-embed {width: 48px;height: 64px;}");
}

调整说明:如需自行调整,可以通过前端定位加载图标的元素,找到加载图标中三个柱子对应三个div块,修改CSS属性即可。
相关链接:
仪表盘宏-接口介绍
仪表盘隐藏加载图标