(此文档仅供参考,因宏代码有一定场景限制,如不满足实际应用场景,需自行调整相关宏代码)
问题说明
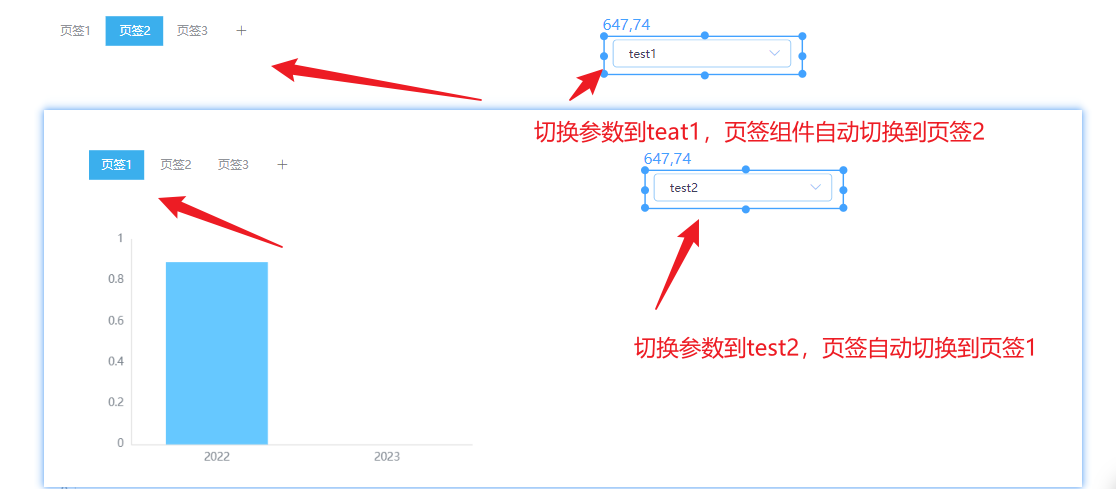
仪表盘中想要实现,切换参数筛选条件后,实现页签组件同步切换页签的效果。具体如下图所示:

解决方案
可通过对仪表盘写宏处理:
/*
对象:smartbix_page;
事件:onRender
*/
function main(page: IPage) {
// 获取页签
let portlet = page.getPortletsByTitle('页签1')[0] as IStaticTabsPortlet
// 获取参数的值
let otherPortlet = page.getPortletsByTitle('参数')[0] as IFilterPortlet
if (!portlet || !otherPortlet) return
otherPortlet.setFilterValueChangeHandler(function (value) {
let a = value[0];
if (a == "test1") {
portlet.setActiveTabName('1')
} else if (a == "test2") {
portlet.setActiveTabName('0')
} else { portlet.setActiveTabName('2')}
return value
})
}