(该文档仅供参考)
问题描述:
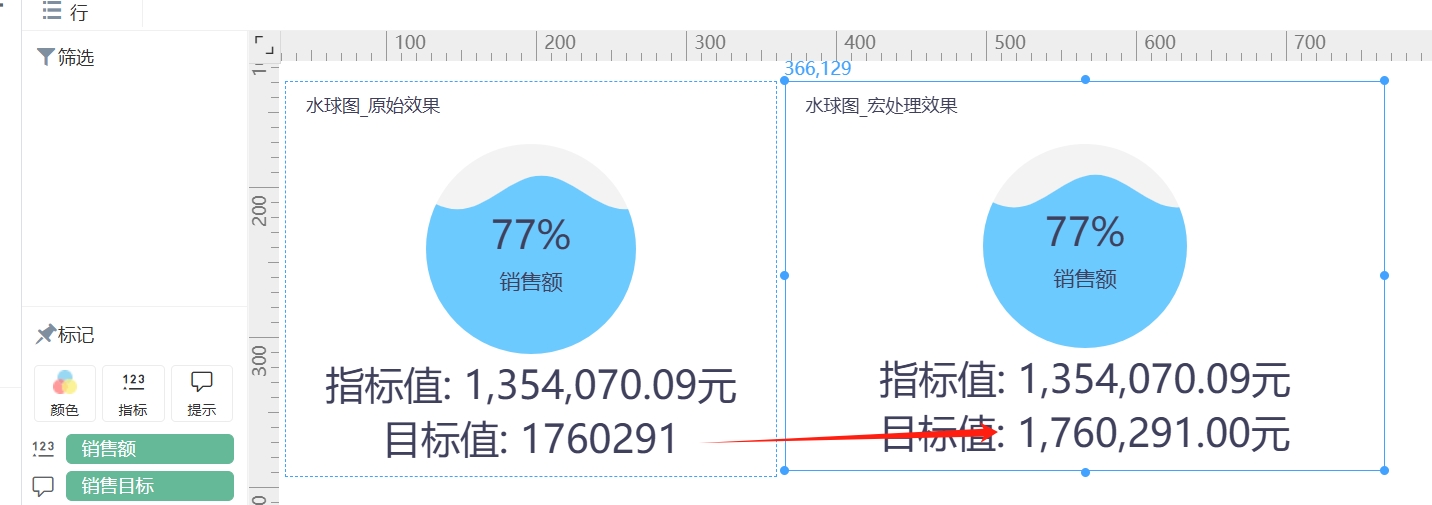
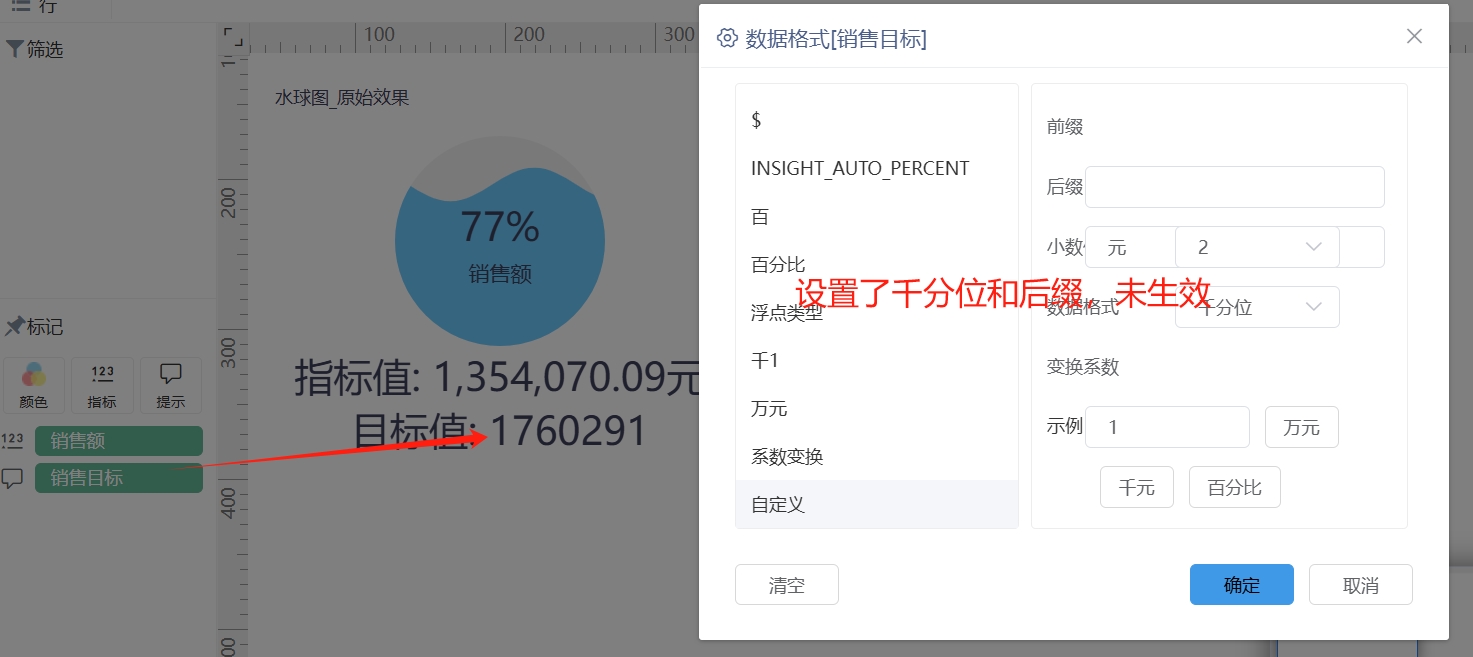
分别给水球图指标值和目标值设置数据格式,仅指标值发生了变化,目标值字段未发生变化

原因说明:
水球图的目标值是需要在前端经过表达式计算的,计算时只能使用真实值,而目前产品的数据格式都是后端生成的,前端是没办法直接应用数据格式;
处理方案:
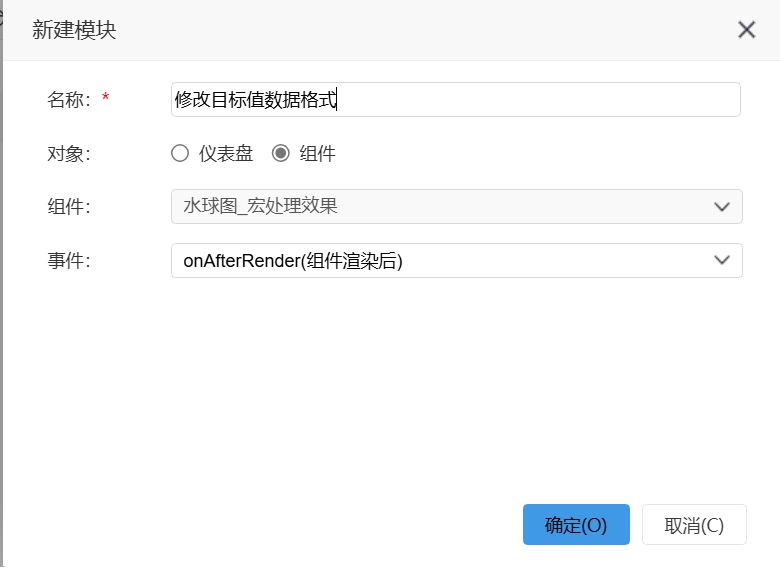
通过宏的方式修改目标值数据格式。宏示例,以下示例仅供参考:

代码内容如下:
/*
效果:修改目标值数据格式
类型:ClientSide
对象:水球图
事件:onAfterRender
*/
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions();
options.title[1].text = format(options.title[1].text);
// 调整文字位置,根据实际需要调整,正数往右偏移,负数往左偏移
options.title[1].left -= 38;
portlet.setChartOptions(options)
}
function format(value: string) {
debugger
const targetLabel = '目标值: '
value = value.replace(targetLabel, '');
// 尝试将剩余的字符串转换为数字
let valueNumber = parseFloat(value);
// 使用Intl.NumberFormat来格式化数字,并添加千分位
const formatter = new Intl.NumberFormat('zh-CN', {
style: 'decimal',
minimumFractionDigits: 2, // 保留两位小数
maximumFractionDigits: 2, // 最多两位小数
});
// 格式化后的数字字符串
const formattedValue = formatter.format(valueNumber);
return `${targetLabel}${formattedValue}元`
}
效果展示: