(本文档仅供参考,因宏代码具备一定场景限制,如和实际应用场景不符合,需要自行调整相关宏代码)
需求场景
y轴的两个维度字段内本身带有"_",并且经常改变,无法通过wiki:【内部】横条图y轴标签文字超过某个数值换行显示(已合并) 中的扩展属性实现y轴字段分行的情况。
该宏代码会获取y轴中两个维度字段的数据,再进行拼接。(注意:目前测试通过场景仅允许两个字段)
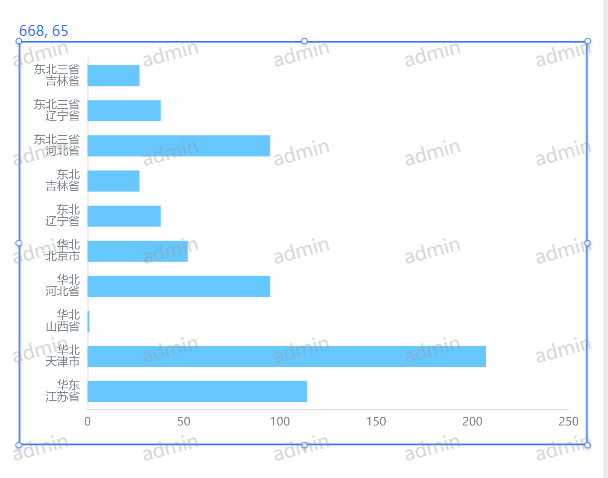
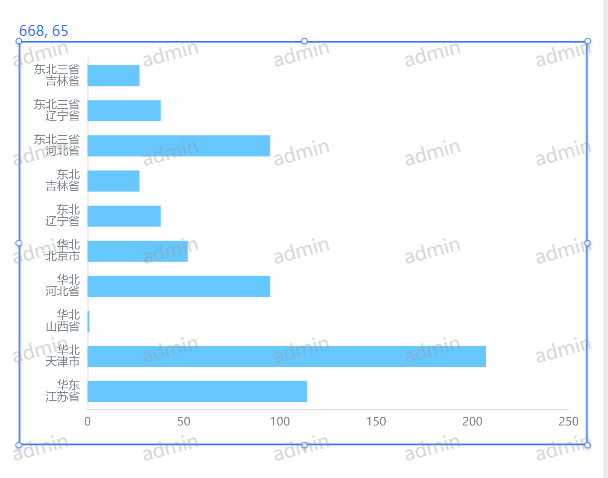
实现效果:

实现方案:
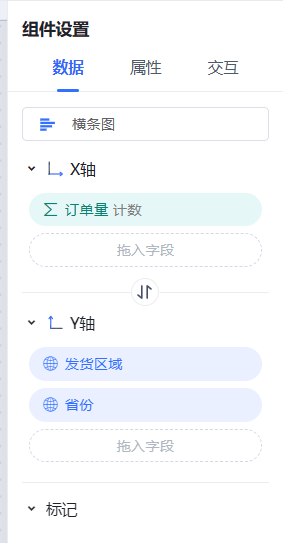
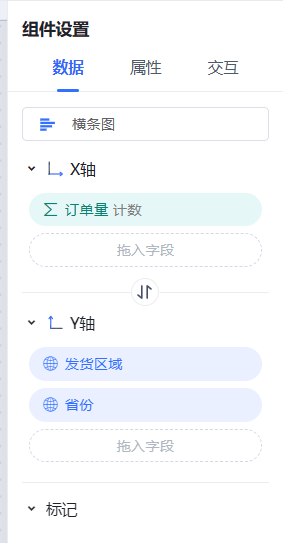
1、在仪表盘中,拖入横条图组件,并勾选两个维度字段和度量字段。

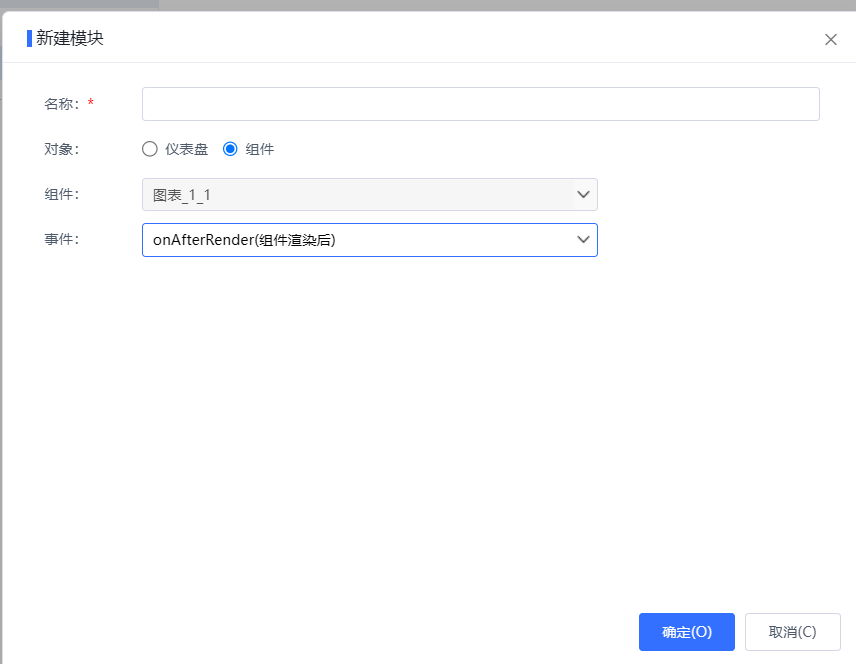
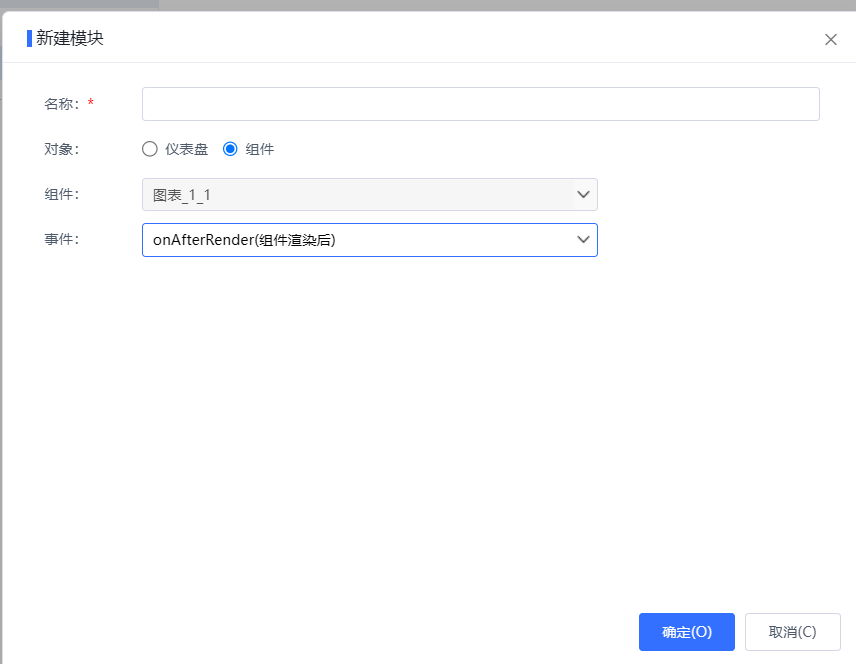
2、对该横条图新建客户端宏,对象为组件,事件为onAfterRender。
类型 | 对象 | 事件 |
|---|
| ClientSide | 组件 | onAfterRender |

宏代码
/**
* 宏作用:将Y轴的维度从下划线分割转为换行
*/
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions()
// 将Y轴变成换行
let yAxis = options.yAxis
yAxis.forEach((item) => {
let datas = item.data
datas.forEach((data, index) => {
let dataValues = data.split('$$$SPLIT$$$')
datas[index] = dataValues[0] + '\n' + dataValues[1]
})
})
// 将数据变成换行
let series = options.series
series.forEach((serie) => {
let datas = serie.data
datas.forEach((data) => {
let dataValues = data.value[1].split('$$$SPLIT$$$')
data.value[1] = dataValues[0] + '\n' + dataValues[1]
let dataDisplayValues = data.displayValue[1].split('$$$SPLIT$$$')
data.displayValue[1] = dataDisplayValues[0] + '\n' + dataDisplayValues[1]
})
})
portlet.setChartOptions(options)
}
|