(本文档仅供参考,该宏代码已验证适用于 V11 版本新即席查询,由于宏代码在特定场景下可能存在限制,如果与实际应用场景不完全匹配,请根据具体需求自行调整相关代码,以确保其满足实际使用要求。)
需求场景1
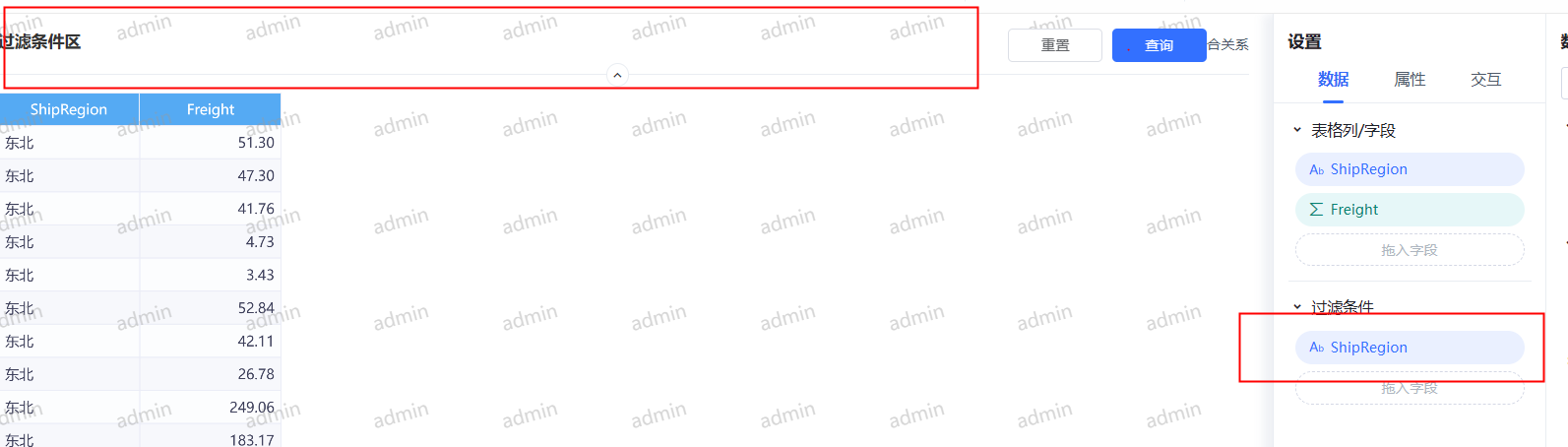
要求对某个过滤条件隐藏。
注意: 该宏代码只对维度或度量拖入【过滤条件区】的筛选器生效。
实现效果(以即席查询为例):
实现方案:
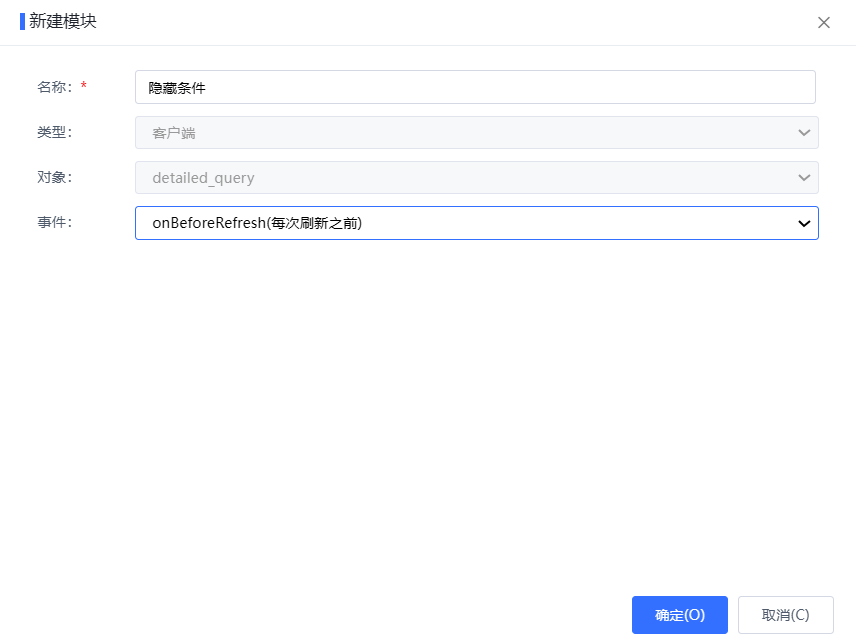
1、对该即席查询新建客户端宏,事件为onBeforeRefresh。
类型 | 对象 | 事件 |
|---|---|---|
| ClientSide | 默认 | onBeforeRefresh |
宏代码(注意:透视分析需要修改 IDetailedQuery 为 IAdHocAnalysis):
//事件:onBeforeRefresh |
需求场景2:
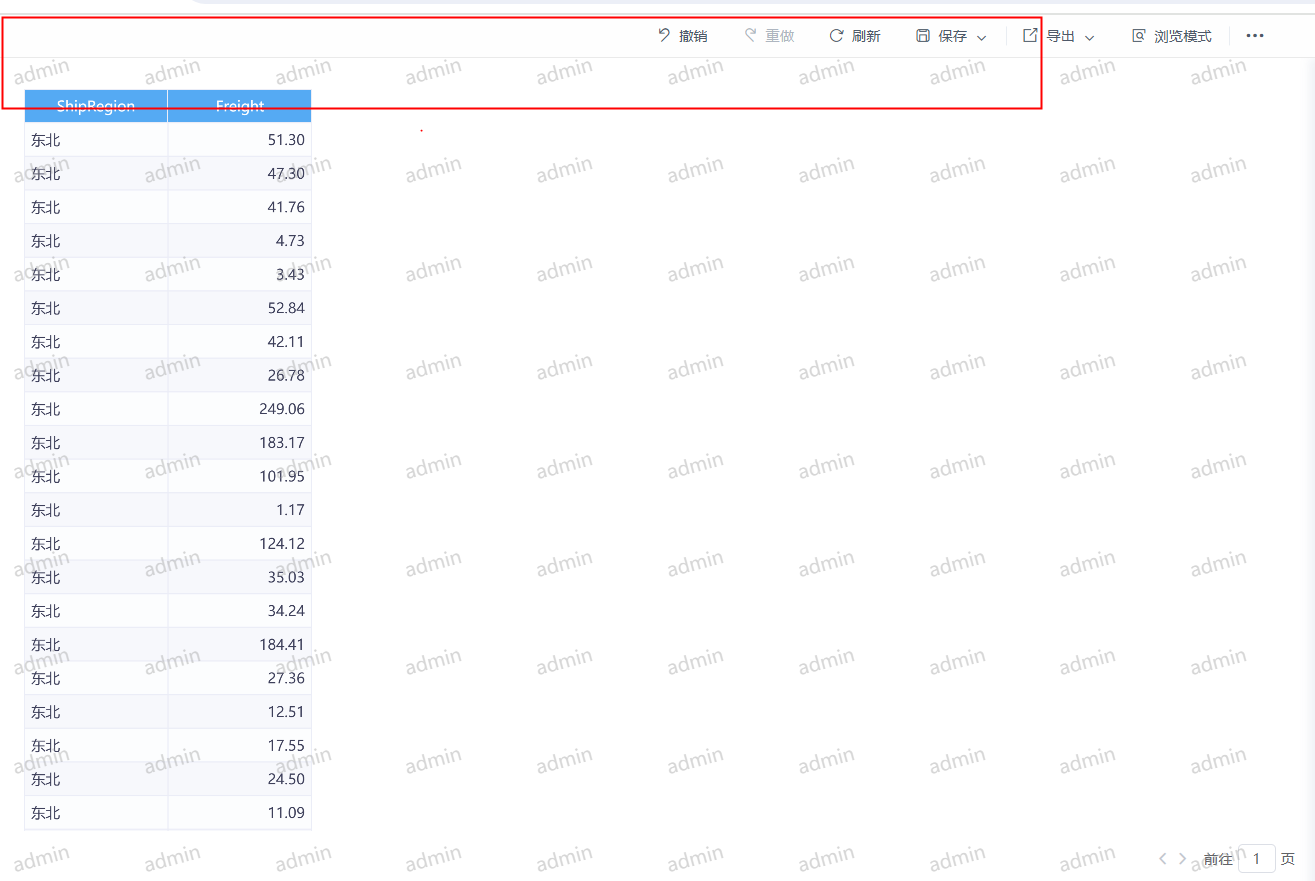
要求对整个过滤条件区进行隐藏。
实现效果(以即席查询为例):
实现方案:
1、对该即席查询新建客户端宏,事件为onBeforeRefresh。
类型 | 对象 | 事件 |
|---|---|---|
| ClientSide | 默认 | onBeforeRefresh |
宏代码(注意:透视分析需要修改 IDetailedQuery 为 IAdHocAnalysis):
//事件:onBeforeRefresh |








评论
郝志旭 发表:
经测试,如果是数据模型参数,应该通过来base-param_name __filter_name获取
getElementsByClassName("base-param_name __filter_name");