(本文档仅供参考,因宏代码具备一定场景限制,如和实际应用场景不符合,需要自行调整相关宏代码)
需求场景1:
V11版本,新透视分析,隐藏部分工具栏按钮
实现方案:
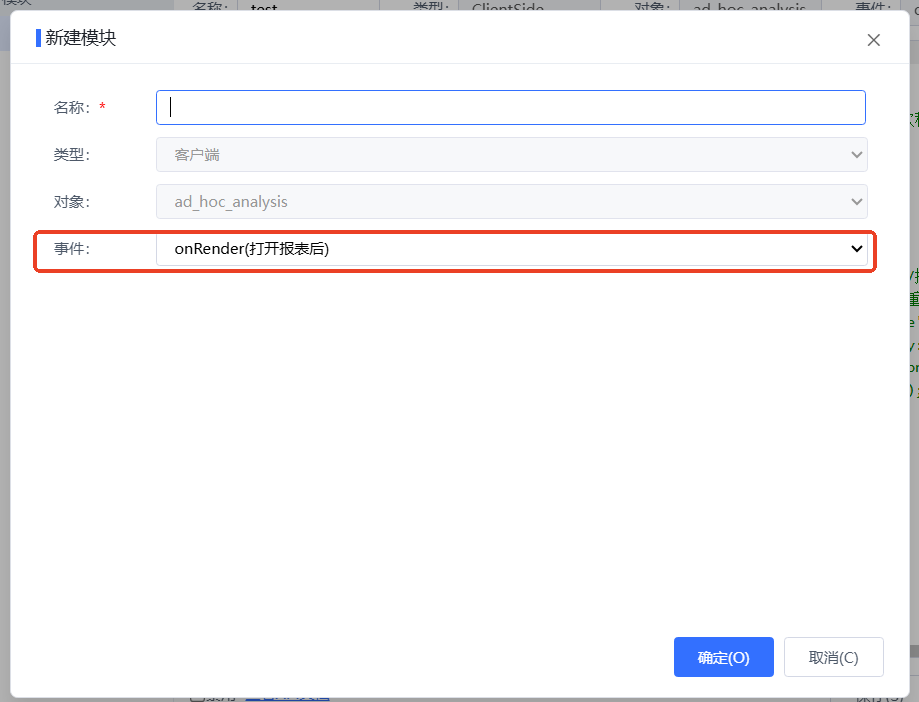
宏事件
宏代码
透视分析宏代码1:
/**
* 透视分析隐藏工具栏按钮
*/
function main(adHocAnalysis: IAdHocAnalysis) {
let toolbar: IAdHocAnalysis = adHocAnalysis.getToolbar();
toolbar.removeItem(0, 0);//撤销 数组中第一个移除后后面的变成了第一个所以多次移除位置都是0
toolbar.removeItem(0, 0);//重做
toolbar.removeItem(1, 0);//保存
toolbar.removeItem(1, 1); //浏览模式
}
透视分析宏代码2:
//onRender 2024年10月9日之后的版本才支持该方法
function main(adHocAnalysis: IAdHocAnalysis) {
let toolbar: IAdHocAnalysis = adHocAnalysis.getToolbar();
/**
* 隐藏模块 "BASIC" 基础模块 子模块 "FALLBACK" 撤销 "FORWARD" 重做 "REFRESH" 刷新 "SAVE" 保存 "REPORT_EXPORT_APPROVAL_EXCEL" 导出
* "ABILITY" 浏览/编辑模式 子模块 "PREVIEW"
* "SOCIAL" 社交 子模块 "SHARE" 分享 "FAVORITE" 收藏 "COMMENT" 评论 "GIVELIKE"点赞
* */
toolbar.removeToolbarGroups(["MORE"]);//隐藏更多
//隐藏社交中的分享和收藏
toolbar.removeToolbarItems("SOCIAL", [["SHARE"], ["FAVORITE"]]);
}
需求场景2:
V11版本新的透视分析中,希望隐藏导出按钮可以通过宏代码实现。
解决方案
隐藏导出按钮可参考:
|
需求场景3:
透视分析(旧)打印按钮上没有文字描述,想要加上相应的描述
解决方案
(1)V10以下版本
可以参考下面的宏去添加文字描述
1 |
|
(2)V10及V11 旧透视分析
可以参考以下宏代码添加文字描述
1 |
|
效果: