(本文档仅供参考,仅适用于本文档中的示例报表/场景,若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。)
问题描述:
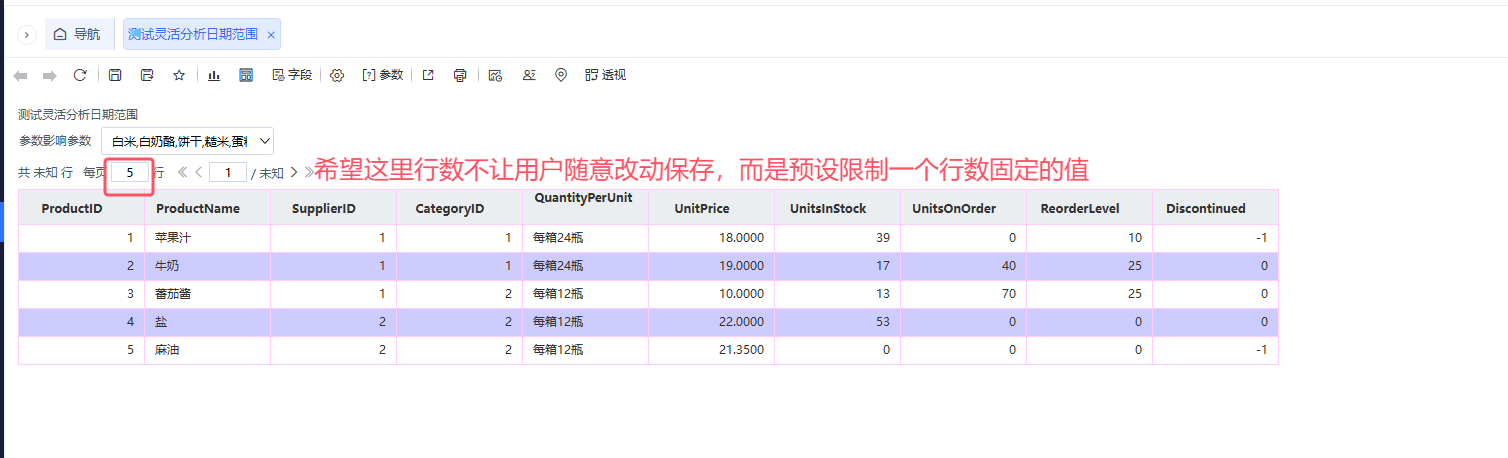
开发灵活分析报表时,考虑到个别报表业务用户并发查询量大,随着业务数据量递增,需要限制灵活分析报表页面展示的行数,不让业务用户手动修改,并且希望不要系统全局设置的,而是可以针对个别报表资源限制,请问可以如何实现呢?
解决方案:
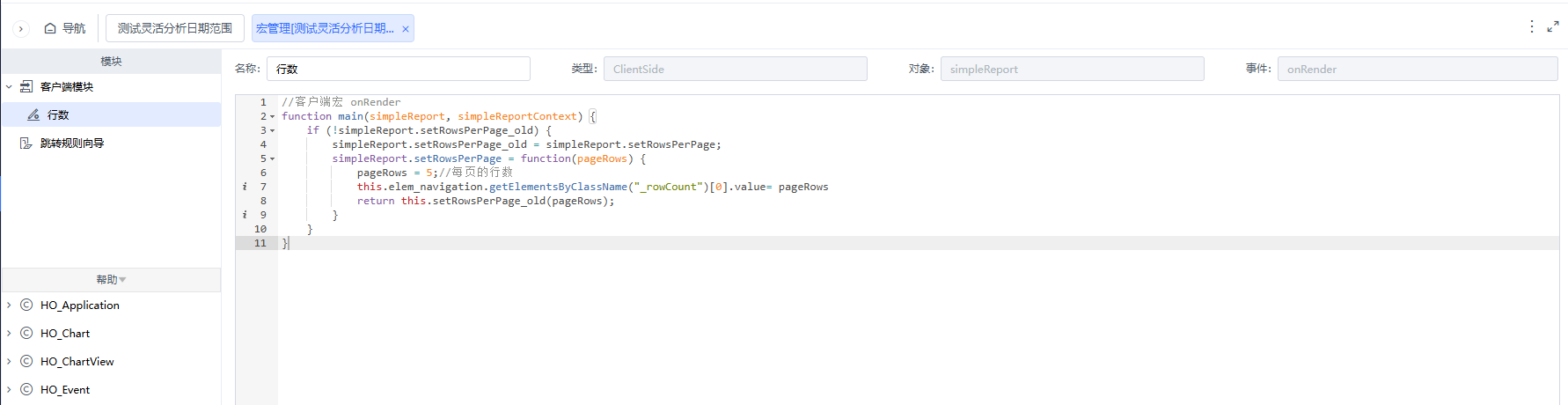
通过宏处理可以实现效果:
类型:ClientSide(客户端宏) 对象:simpleReport 事件:onRender
1 | function main(simpleReport, simpleReportContext) { |
效果如下: