(本文档仅供参考,因宏代码具备一定场景限制,如和实际应用场景不符合,需要自行调整相关宏代码)
问题背景
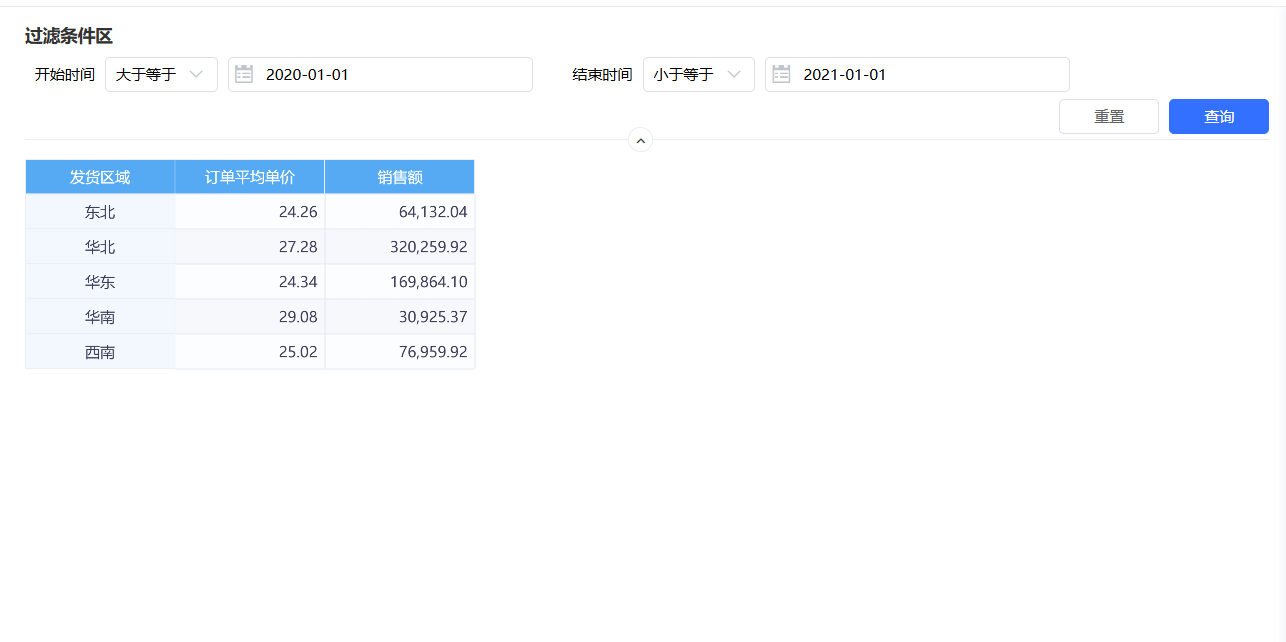
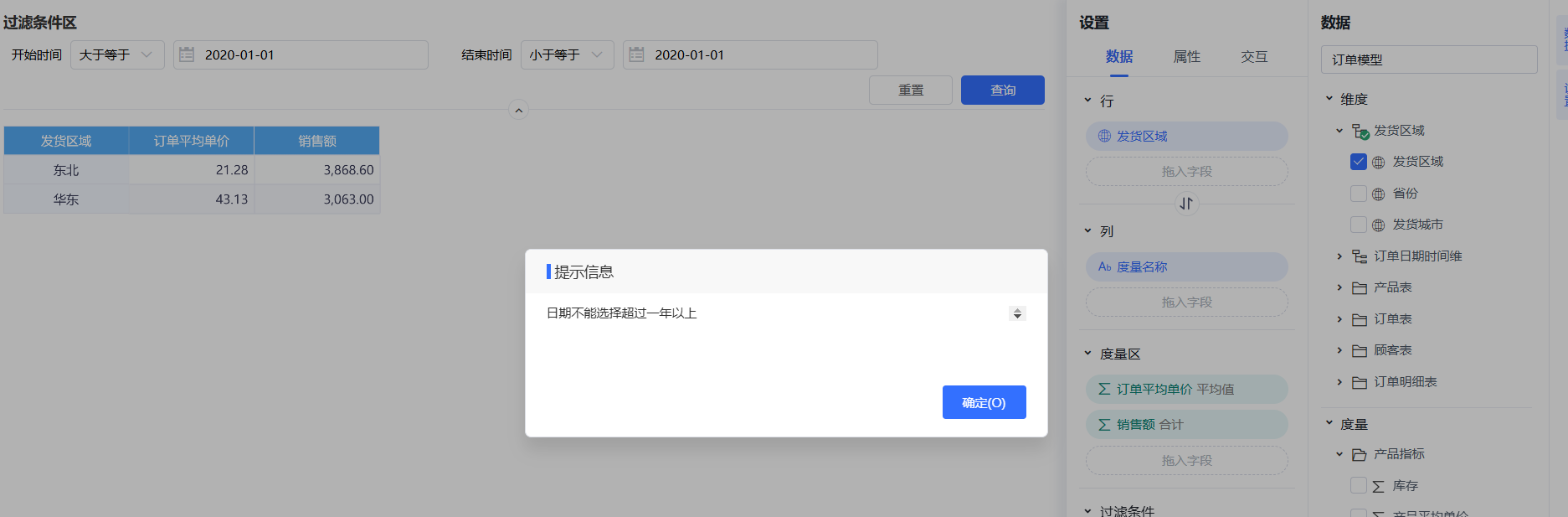
在透视分析上,为了避免用户查询数据量过大,通过时间开始时间和结束时间来限制用户的数据查询,但是当选择的时间范围较大的时候同样也会出现查询数据量过大的问题,为避免数据库的查询压力过大,所以查询的时间段不允许大于一年以上。


解决方案
1、创建宏代码
| 类型 | 对象 | 事件 |
|---|
| ClientSide(客户端宏) | ad_hoc_analysis | onBeforeRefresh(报表刷新前) |
2、添加宏
function main(adHocAnalysis: IAdHocAnalysis) {
// 获取筛选器面板
let filterPanel: IFilterPanel = adHocAnalysis.getFilterPanel();
let beginTime:IFilter = filterPanel.getFilterByAlias("开始时间");
let overTime: IFilter = filterPanel.getFilterByAlias("结束时间");
// 判空,保证两个筛选器都存在
if (!beginTime || !overTime) {
return
}
overTime.setValueChangeHandler((newValue) => {
if (isExceedsOneYear(beginTime.getValue()[0],newValue[0])) {
return newValue;
} else {
alert("日期区间不能选择超过一年以上")
return beginTime.getValue();
}
})
beginTime.setValueChangeHandler((newValue) => {
// 给结束时间设置值设为开始时间
if (isExceedsOneYear(newValue[0], overTime.getValue()[0])) {
return newValue;
} else {
alert("日期区间不能选择超过一年以上")
overTime.setValue(newValue);
return newValue;
}
})
}
function isExceedsOneYear(beginTimeValue:string,overTimeValue:string) {
// 创建为日期对象
let beginDate:Date = new Date(beginTimeValue);
let overDate: Date = new Date(overTimeValue);
return overDate - beginDate < 1000 * 3600 * 24 * 365
}