透视分析二开接口文档:https://smartbi.feishu.cn/docx/XWaddBPPYoJXmvxZQLkcJH08nif
示例文档:https://smartbi.feishu.cn/docx/BRtedkGueosLDVxdunccqOSsnGh
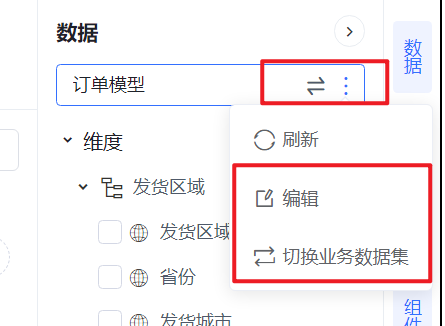
禁用切换数据集
需求:禁止数据面板的切换数据集,包括切换按钮,下拉菜单的编辑、切换菜单

代码实现:
import SmartBIExt from 'smartbi-ext-x'
let {
DetailedQueryModule: {
BaseDetailedQueryExtender,
DetailedQueryEventEnum: {
AD_HOC_DATA_PANEL_ON_INIT
}
}
} = SmartBIExt
class MyExtender extends BaseDetailedQueryExtender {
constructor() {
super()
}
install () {
// 监听界面初始化
this.on(AD_HOC_DATA_PANEL_ON_INIT, async (dataPanelImpl) => {
// 禁止切换数据集
if (!dataPanelImpl.getCurrentDatasetId()) {
dataPanelImpl.setSelectDatasetDisabled(true)
}
// 屏蔽数据面板下拉部分菜单
dataPanelImpl.setDropDownBtnsFilter(menu => {
// 屏蔽编辑和切换数据集菜单
return menu.id !== 'EDIT' && menu.id !== 'SWITCH_DATASET'
})
})
}
}
export default MyExtender
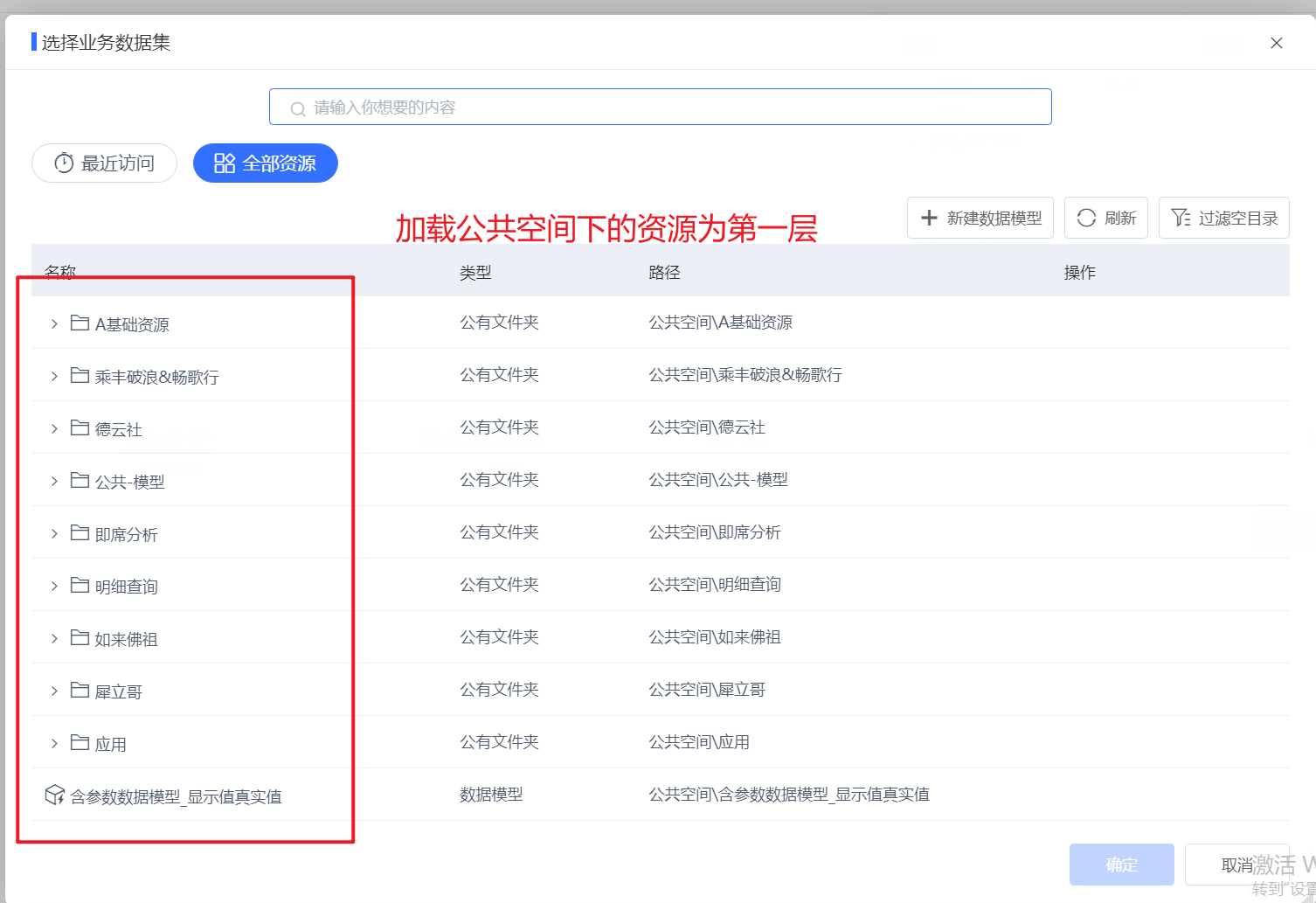
对数据来源选择进行限制
需求:设置选择数据集弹窗根节点为:公共空间,搜索时非公共空间下的资源不允许显示
代码:
import SmartBIExt from 'smartbi-ext-x'
let {
DetailedQueryModule: {
BaseDetailedQueryExtender,
DetailedQueryEventEnum: {
AD_HOC_DATASET_SELECTOR_ON_INIT
}
}
} = SmartBIExt
class DatasetSelectDlgExtender extends BaseDetailedQueryExtender {
constructor() {
super()
}
install () {
// 监听界面初始化
this.on(AD_HOC_DATASET_SELECTOR_ON_INIT, async (impl) => {
impl.setRootNodeId('DEFAULT_TREENODE')
// 搜索时过滤自定义节点
impl.setSearchNodeFilter(searchItem => {
return searchItem[0].id !=== 'DEFAULT_TREENODE'
})
})
}
}
export default DatasetSelectDlgExtender
效果


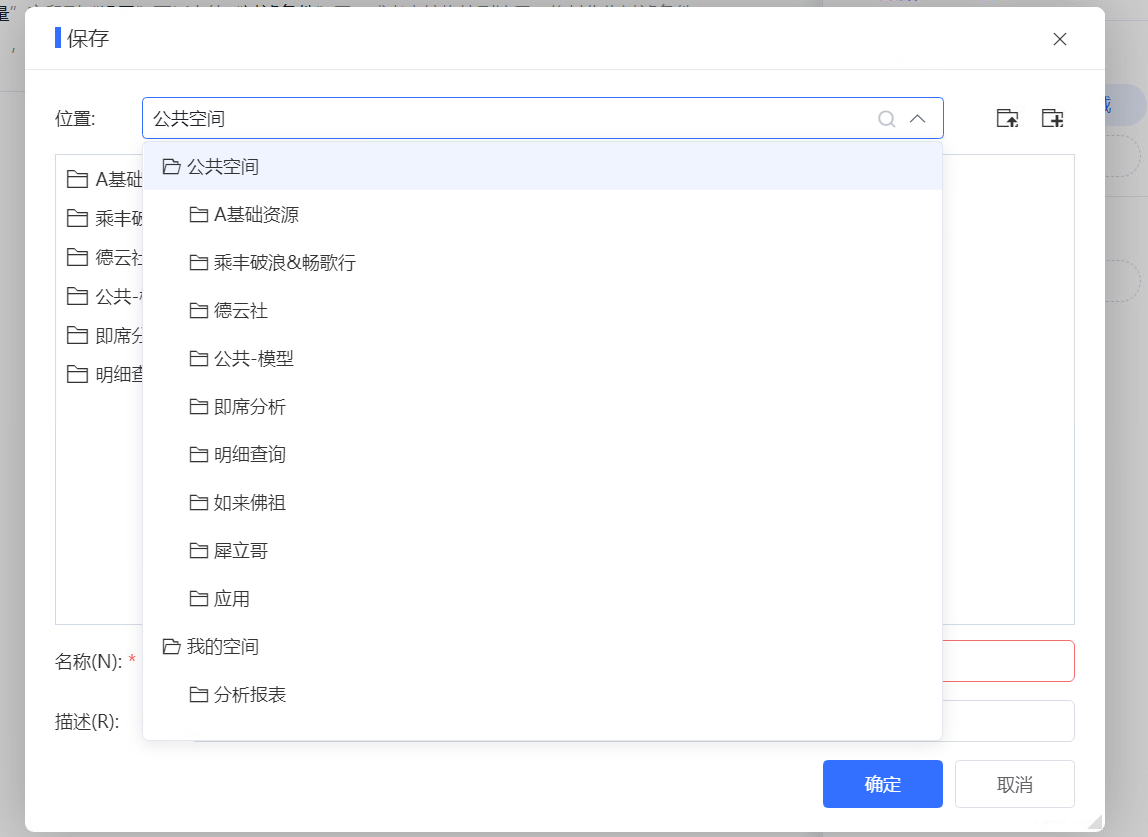
对保存弹窗进行限制
需求:保存资源时不允许保存到分析展现
代码:
import SmartBIExt from 'smartbi-ext-x'
let {
DetailedQueryModule: {
BaseDetailedQueryExtender,
DetailedQueryEventEnum: {
AD_HOC_SAVE_DIALOG_ON_INIT
}
}
} = SmartBIExt
class SaveDialogExtender extends BaseDetailedQueryExtender {
constructor() {
super()
}
install () {
// 监听界面初始化
this.on(AD_HOC_SAVE_DIALOG_ON_INIT, async (saveDialogImpl) => {
var ids = [
// 隐藏分析展现节点
'PUBLIC_ANALYSIS'
]
saveDialogImpl.setNodeFilter((node) => {
return ids.indexOf(node.id) === -1
})
})
}
}
export default SaveDialogExtender
效果:

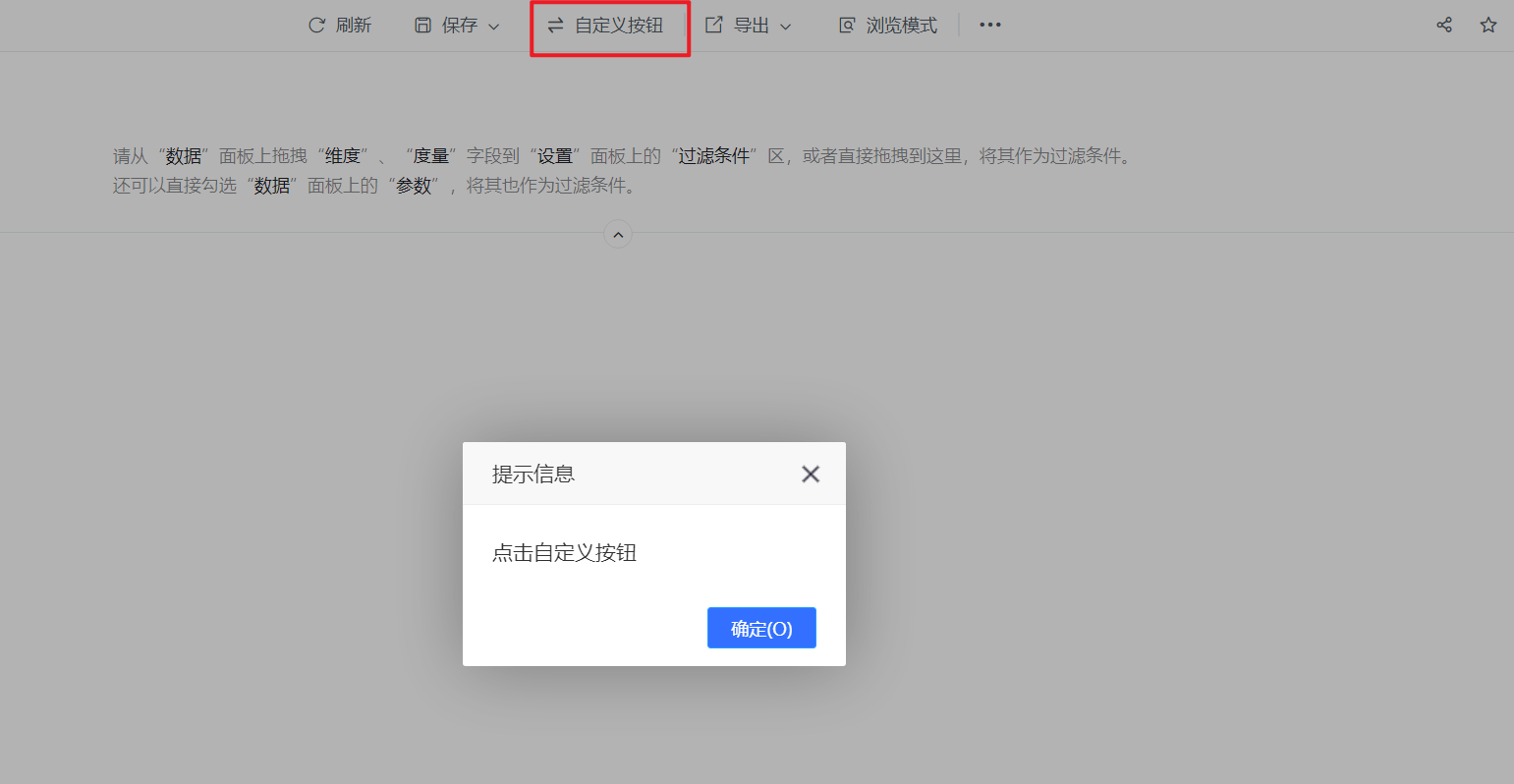
对工具栏增加按钮
需求:工具栏添加自定义按钮,点击触发自定义监听
代码:
import SmartBIExt from 'smartbi-ext-x'
let {
DetailedQueryModule: {
BaseDetailedQueryExtender,
DetailedQueryEventEnum: {
AD_HOC_TOOLBAR_ON_INIT
}
}
} = SmartBIExt
class MyExtender extends BaseDetailedQueryExtender {
constructor() {
super()
}
install () {
// 监听界面初始化
this.on(AD_HOC_TOOLBAR_ON_INIT, async (toolbarImpl) => {
// 添加自定义按钮
toolbarImpl.addItem({
id: 'test',
label: '自定义按钮',
icon: 'sx-icon-data-panel-toggle',
handler: () => {
alert('点击自定义按钮')
},
ext: {
showPopoverOnClick: true, // 点击菜单项时否显示下拉菜单
expandorIcon: 'sx-icon-tree-expandor', // 下拉icon
showExpand: true // 是否显示下拉按钮// 是否显示下拉按钮
},
children: [{ // 若需要子菜单可以在children中添加工具栏item作为子项
id: 'SAVE',
label: lang.$t('common.save'),
icon: 'sx-icon-save'
}, {
id: 'SAVEAS',
label: lang.$t('common.saveAs2'),
icon: 'sx-icon-saveas'
}]
})
})
}
}
export default MyExtender
效果:

不显示导出弹窗
需求: 不显示导出弹窗, 直接导出
示例1
import SmartBIExt from 'smartbi-ext'
let {
AdHocAnalysisModule: {
AdHocAnalysisEventEnum: {
AD_HOC_ON_BEFORE_EXPORT_DIALOG
},
BaseAdHocAnalysisExtender
}
} = SmartBIExt
class AdHocInterfactExtension extends BaseAdHocAnalysisExtender {
install () {
this.on(AD_HOC_ON_BEFORE_EXPORT_DIALOG, (adHocAnalysisImpl, ext) => {
ext.openDialog = false
})
}
}
export default AdHocInterfactExtension
示例2
import SmartBIExt from 'smartbi-ext'
let {
AdHocAnalysisModule: {
AdHocAnalysisEventEnum: {
AD_HOC_ON_BEFORE_EXPORT
},
BaseAdHocAnalysisExtender
}
} = SmartBIExt
class AdHocInterfactExtension extends BaseAdHocAnalysisExtender {
install () {
this.on(AD_HOC_ON_BEFORE_EXPORT, (adHocAnalysisImpl, { exportType }) => {
// 获取默认的导出设置
let setting = adHocAnalysisImpl.execGenerateExportSetting({ exportType })
// 调用系统导出
adHocAnalysisImpl.execExportWithSetting({ exportType, setting })
})
}
}
export default AdHocInterfactExtension
修改导出弹窗
需求: 导出名称设为"固定报表"且不允许修改, 导出模式是在线导出且不允许显示
代码
import SmartBIExt from 'smartbi-ext'
let {
AdHocAnalysisModule: {
AdHocAnalysisEventEnum: {
AD_HOC_ON_BEFORE_EXPORT_DIALOG
},
BaseAdHocAnalysisExtender
}
} = SmartBIExt
class AdHocInterfactExtension extends BaseAdHocAnalysisExtender {
install () {
this.on(AD_HOC_ON_BEFORE_EXPORT_DIALOG, (adHocAnalysisImpl, { props }) => {
props.defaultValue.fileName = '固定报表'; // 设置文件名
props.disables.fileName = true;
props.visibles.exportMode = false; // 隐藏导出渠道
})
}
}
export default AdHocInterfactExtension
定制导出弹窗
需求: 使用自定义的导出弹窗
代码
import SmartBIExt from 'smartbi-ext'
let {
AdHocAnalysisModule: {
AdHocAnalysisEventEnum: {
AD_HOC_ON_BEFORE_EXPORT
},
BaseAdHocAnalysisExtender
}
} = SmartBIExt
class AdHocInterfactExtension extends BaseAdHocAnalysisExtender {
install () {
this.on(AD_HOC_ON_BEFORE_EXPORT, (adHocAnalysisImpl, { exportType }) => {
// 获取默认的导出设置
let setting = adHocAnalysisImpl.execGenerateExportSetting({ exportType })
// 使用prompt弹窗询问文件名
let fileName = prompt('请输入文件名', "定制组件导出弹窗");
if (fileName === null) {
// 取消导出
return;
}
if (fileName === '') {
// 不输入文件名
return;
}
setting.fileName = fileName;
// 调用系统导出
adHocAnalysisImpl.execExportWithSetting({ exportType, setting })
})
}
}
export default AdHocInterfactExtension
定制导出流程
代码
import SmartBIExt from 'smartbi-ext'
let {
AdHocAnalysisModule: {
AdHocAnalysisEventEnum: {
AD_HOC_ON_BEFORE_EXPORT
},
BaseAdHocAnalysisExtender
}
} = SmartBIExt
class AdHocInterfactExtension extends BaseAdHocAnalysisExtender {
install () {
this.on(AD_HOC_ON_BEFORE_EXPORT, (adHocAnalysisImpl, { exportType }) => {
// 自定义导出流程
// 这里做审核之类的事情
let pass = true; // 审核是否通过
if (pass) {
// 使用系统的导出弹窗
adHocAnalysisImpl.execOpenExportSettingDialog({ exportType }, (setting) => {
// 获取导出接口入参
let exportData = adHocAnalysisImpl.execGetExportSetting({ exportType, setting })
// 使用exportData调用自定义导出接口
})
}
})
}
}
export default AdHocInterfactExtension
配置筛选器自定义属性
需求: 根据自定义属性,配合筛选器二开接口实现自定义功能
代码
import SmartBIExt from 'smartbi-ext'
let {
AdHocAnalysisModule: {
AdHocAnalysisEventEnum: {
AD_HOC_FILTER_SETTING_DIALOG_ON_INIT
},
BaseAdHocAnalysisExtender
}
} = SmartBIExt
export default class AdHocInterfactExtension extends BaseAdHocAnalysisExtender {
install () {
this.on(AD_HOC_FILTER_SETTING_DIALOG_ON_INIT, (dialog) => {
const key = 'extBtnEnable'
const addControl = () => {
dialog.setCustomProperties([{
key,
label: '开启excel导入',
type: 'radio',
props: {
value: dialog.getCustomSettingByKey(key) || 'no',
options: [{
label: '开启',
value: 'yes'
}, {
label: '关闭',
value: 'no'
}]
}
}])
}
dialog.setChangeHandler(() => {
if (dialog.getComponentType() !== 'MULTI_SELECT') {
dialog.setCustomProperties([]);
} else {
addControl()
}
})
if (dialog.getComponentType() === 'MULTI_SELECT') {
addControl()
}
}
}
}
扩展筛选器功能
需求: 新增按钮实现开启excel导入功能(若此功能需要可开启或关闭,则需要搭配配置筛选器自定义属性使用)
代码
import SmartBIExt from 'smartbi-ext'
let {
AdHocAnalysisModule: {
AdHocAnalysisEventEnum: {
AD_HOC_FILTER_ON_INIT
},
BaseAdHocAnalysisExtender
}
} = SmartBIExt
export default class AdHocInterfactExtension extends BaseAdHocAnalysisExtender {
install () {
this.on(AD_HOC_FILTER_ON_INIT, (filter) => {
if (filter.getComponentType() === 'MULTI_SELECT' && filter.getCustomSettingByKey('extBtnEnable') === 'yes') {
filter.setSuffixSlot({
component: SuffixButton,
listeners: {
select: function (value) {
filter.setValue(value)
filter.commitChange()
}
}
})
} else {
filter.setSuffixSlot()
}
})
}
}
<template>
<el-button type="default" style="line-height:28px; padding: 0 8px; margin-left: 8px;" @click='onClick'>excel导入</el-button>
</template>
<script>
export default {
name: 'SuffixButton',
methods: {
onClick () {
// 选择文件, 读取文件, 返回文件值列表
this.$emit('select', ['东北', '华北'])
}
}
}
</script>




